elementUI 表单数据的校验回显在关闭之后没有重置,再次打开表单之后还显示校验信息(重置表单 element-ui的resetFields()方法不生效)
elementUi重置表单
·
问题现象:
因为和修改用的同一个vue页面,所以只要点开修改之后,直接点击添加,就会显示校验的提示信息,也就是表单信息没有重置

解决方法:
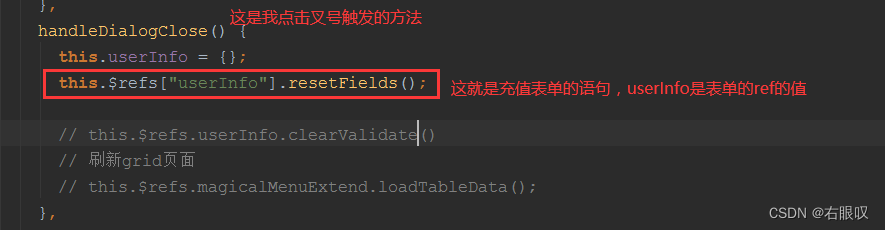
解决方法一:在关闭弹框的地方或者需要重置的地方调用:
this.$refs["userInfo"].resetFields();截图实例:

下面是userInfo的具体展现
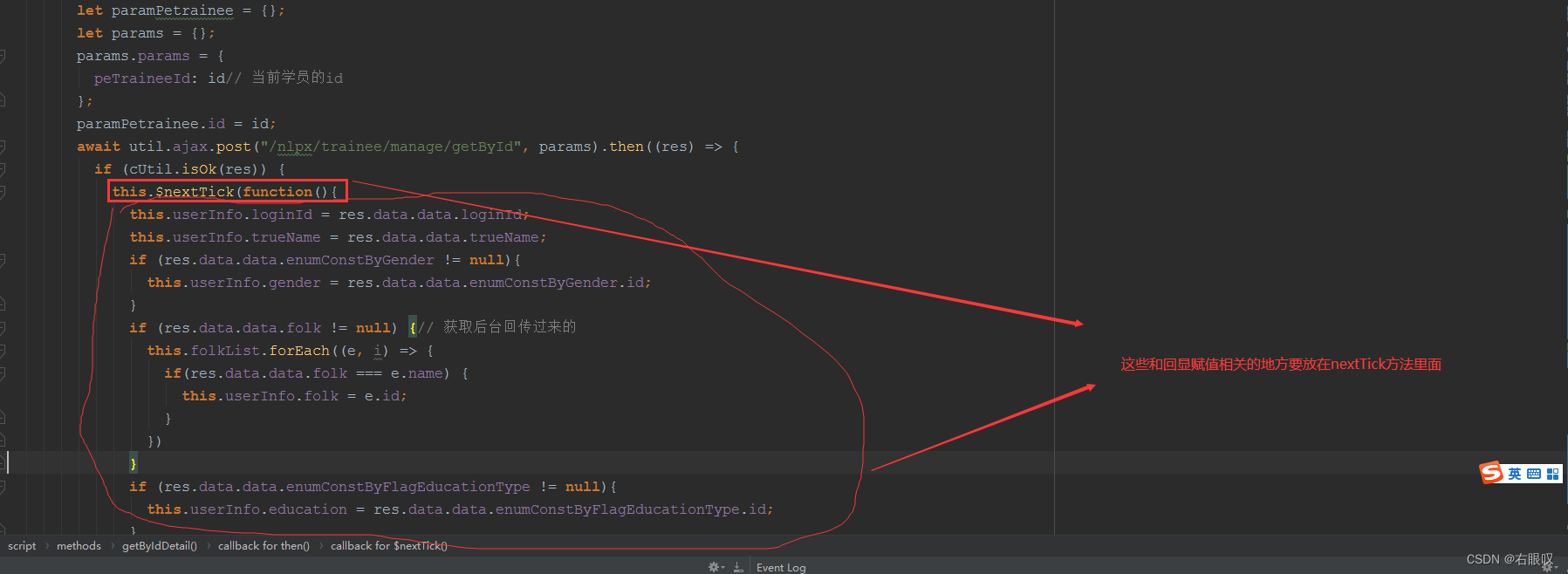
解决方法二:如果上面的方法不生效,就把回显赋值的地方嵌套在nextTick里面:
解决灵感来源:
element-ui的resetFields()方法不生效的原因及解决方法 | 码农家园
this.$nextTick(function(){
// 这里就是表单回显数据赋值的地方
}截图示例:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)