
Element-ui MessageBox.$alert()方法创建弹框页面跳转无法关闭
Element-ui MessageBox.$alert()方法创建弹框页面跳转无法关闭
·
项目场景:使用MessageBox.$alert()方法创建弹框后,页面跳转弹框依旧存在 仔细看有两个弹框,上面优先级较高的弹框是Dialog组件,下面的是前开发人员使用$alert()方法创建的弹框


问题描述
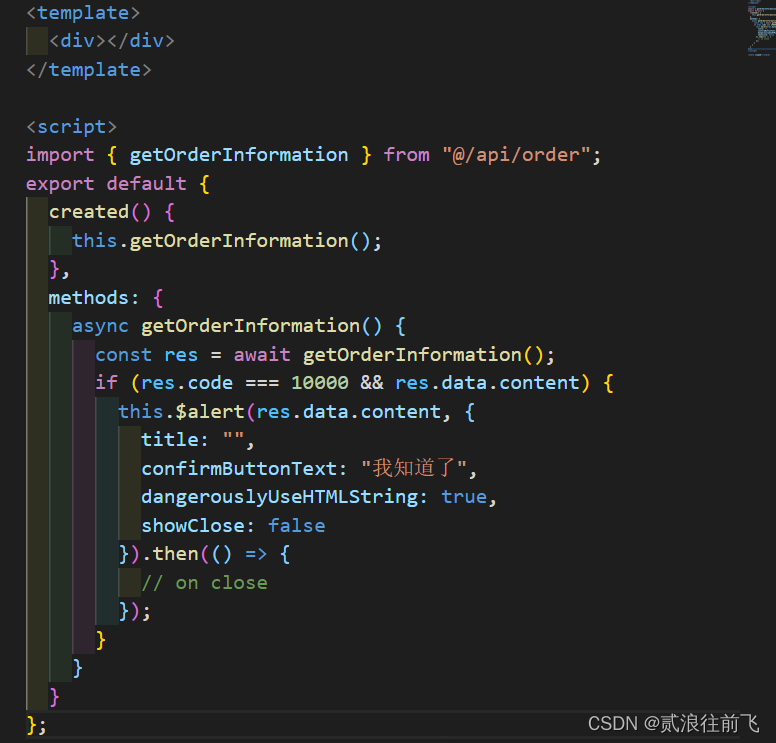
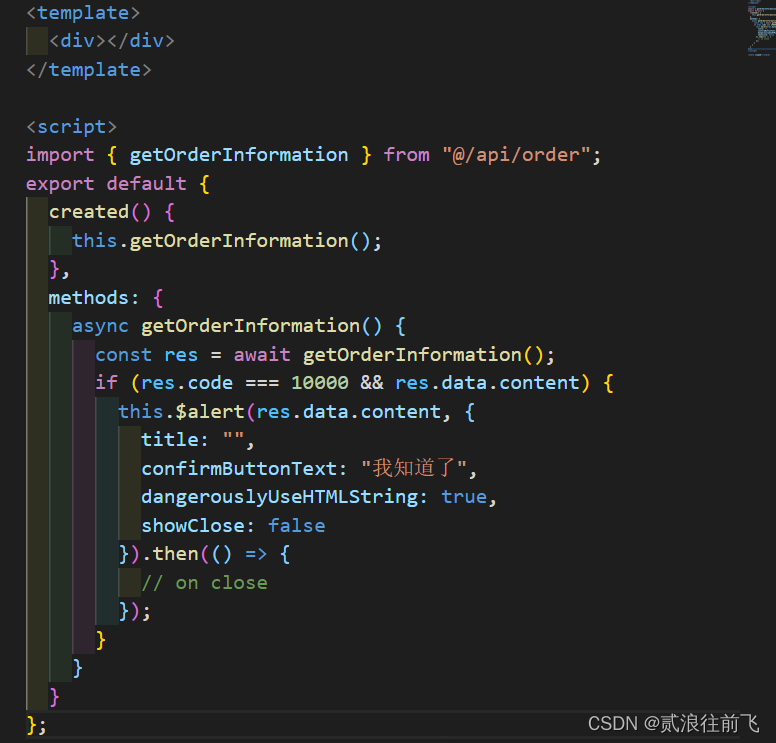
点击取消按钮后返回上一页,但$alert()$alert()方法创建的弹框依旧会存在,或者点击浏览器回退按钮,效果一直alert弹框依旧存在,切element官网并没有提供主动关闭弹框的api方法,尝试通过$alert()中的 distinguishCancelAndClose 属性在beforeDestroy生命周期函数中触发esc按钮关闭弹框,但上面的弹框需求不允许通过esc按钮关闭弹框,所以 distinguishCancelAndClose 不会生效(z-index)优先级高于$alert()创建的弹框)
解决方案:
如果单纯的关闭一层$alert()弹框,,尝试通过$alert()中的 distinguishCancelAndClose 属性在beforeDestroy生命周期函数中触发esc按钮关闭弹框,像我这种业务场景自己也尝试去找一些api方法关闭,例如$message.close(),但是都是无效的,最后只能把前开发人员使用$alert()创建的的弹框改为Dialog形式,可以实现页面跳转关闭弹框
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)