
国内谷歌影像基于开源平台加载方法(2023.09.30)
通过开源平台加载谷歌地图
·
1 Cesium加载
1.1 加载谷歌影像
通过Cesium.UrlTemplateImageryProvider()接口加载
// 加载谷歌地图影像
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}"
}));1.2 加载谷歌影像注记
通过Cesium.UrlTemplateImageryProvider()接口加载
// 加载谷歌地图注记
viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
url: "https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s,m&gl=CN&x={x}&y={y}&z={z}"
}));2 Leaflet
// 创建地图
let map = L.map("map", {
// crs: L.CRS.EPSG3857, // 指定地图坐标系,默认crs的坐标值为:L.CRS.EPSG3857
zoom: 8, // 指定地图初始化后加载的级别
center: [23.458207269894125, 113.48739624023439], // 指定地图初始化后定位的位置
});
// 加载google影像
L.tileLayer("https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}").addTo(map);
// 加载google影像注记
L.tileLayer("https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s,m&gl=CN&x={x}&y={y}&z={z}").addTo(map);3 MapboxGL
<!DOCTYPE html>
<html lang="zh_cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>加载谷歌地图</title>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.3.1/mapbox-gl.css' rel='stylesheet' />
<script src='https://api.mapbox.com/mapbox-gl-js/v2.3.1/mapbox-gl.js'></script>
<style>
* {
margin: 0;
padding: 0;
}
html,
body,
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// 初始化MapBox地图
const map = new mapboxgl.Map({
container: 'map',
// style: "mapbox://styles/mapbox/streets-v12",
// 一定要设置style对象,sources取值为对象,layers取值为数组
style: {
version: 8,
sources: {},
layers: []
},
center: [130, 50],
zoom: 0
});
console.log("初始化地图成功", map);
// 添加地图缩放和导航控件
map.addControl(new mapboxgl.NavigationControl(), 'top-left');
// 移除token校验用于本地化部署
map._authenticate = () => {
console.log("移除MapBox token校验");
}
map.on('load', function () {
console.log('地图初始化完成')
// 添加谷歌影像图层
addGoogleLayer(map);
})
/**
* 添加谷歌影像图层
* */
function addGoogleLayer() {
// 一步到位添加图层:添加谷歌影像图层
map.addLayer({
id: "GoogleImageLayer",
type: "raster",
source: {
"type": "raster",
"tiles": ["https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}"],
"tileSize": 256
}
});
// 添加谷歌影像注记
map.addLayer({
id: "GoogleImageLableLayer",
type: "raster",
source: {
"type": "raster",
"tiles": ["https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s,m&gl=CN&x={x}&y={y}&z={z}"],
"tileSize": 256
}
});
// // 添加谷歌地图数据源
// map.addSource('GoogleImageSource', {
// "type": "raster",
// "tiles": ["https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}"],
// "tileSize": 256
// });
// // 根据谷歌地图数据源添加谷歌影像图层
// map.addLayer({
// id: "GoogleImageLayer",
// type: "raster",
// source: "GoogleImageSource",
// });
}
</script>
</body>
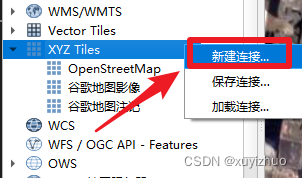
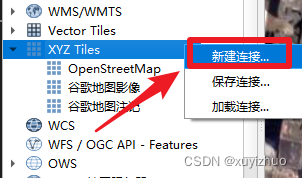
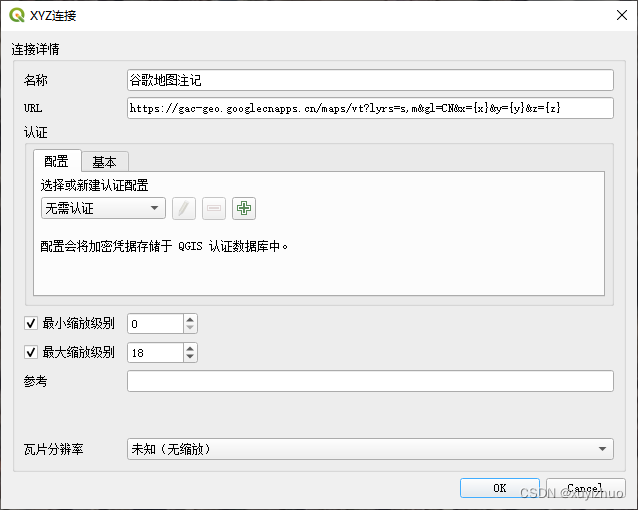
</html>4 通过Qgis加载
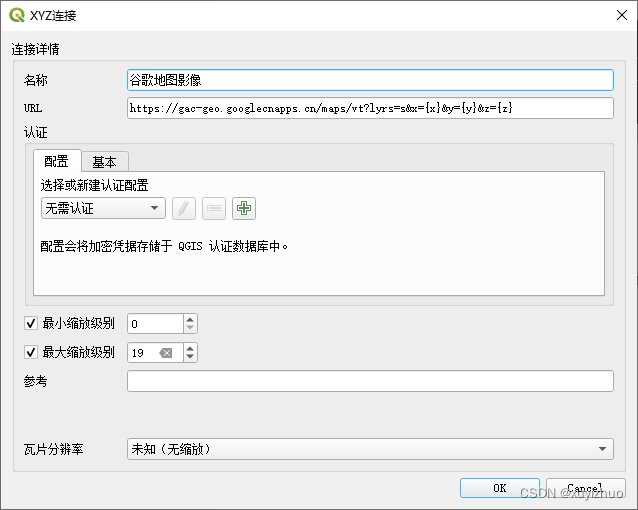
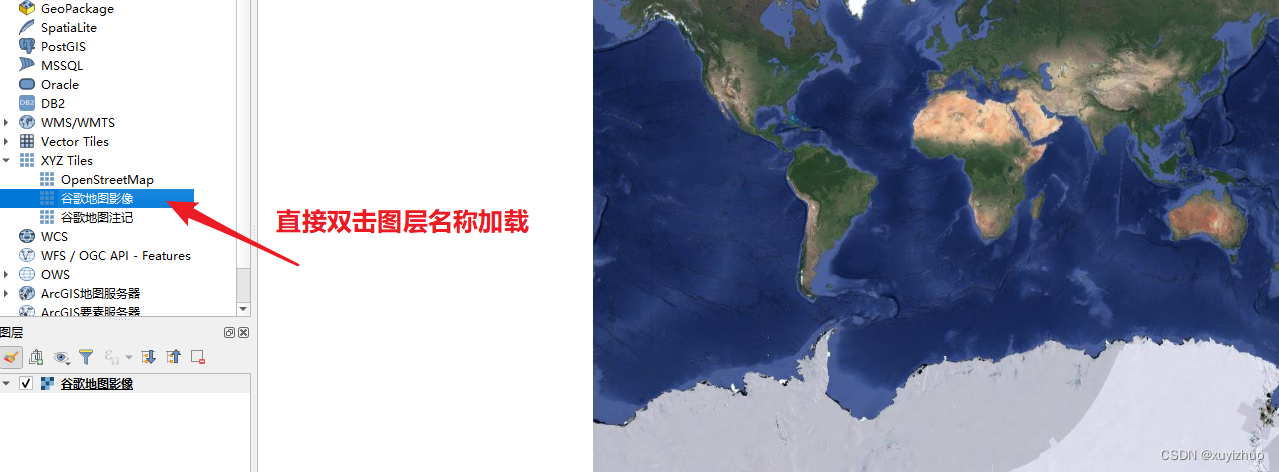
4.1 加载谷歌影像
服务地址:https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}



4.2 加载谷歌注记
https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s,m&gl=CN&x={x}&y={y}&z={z}


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)