
uni-app vue3 全局引入ant-design
目录uni-app切换为vue3版本安装ant-design-vue插件 全局完整注册新建一个项目切换为vue3选择版本为3即可全局完整注册注意写到下面的vue3中 上面是vue2... 之前我就错写到了vue2中 导致警告信息
·
目录
uni-app切换为vue3版本
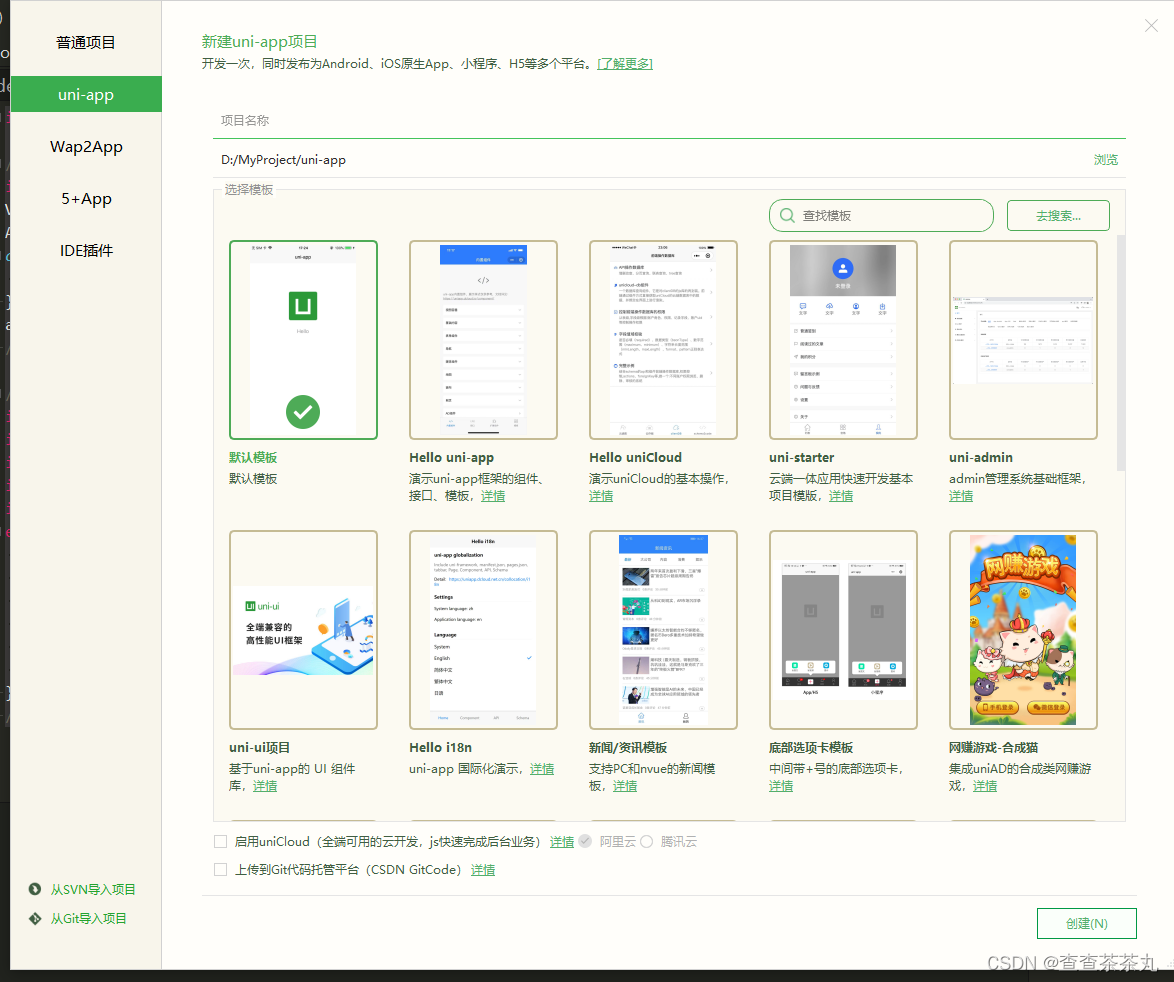
新建一个项目

切换为vue3

选择版本为3即可
安装ant-design-vue插件
npm i --save ant-design-vue全局完整注册

注意写到下面的vue3中 上面是vue2...
之前我就错写到了vue2中 导致警告信息
[Vue warn]: Failed to resolve component: a-input
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)