
构建vue初始化项目 第一种方法:vue create 命令构建vue项目
构建vue初始化项目第一种方法:vue create 命令构建vue项目
·

vue create 命令构建vue项目
创建vueapp目录,用来方式 你的vue项目。
步骤:
vue create 项目名称
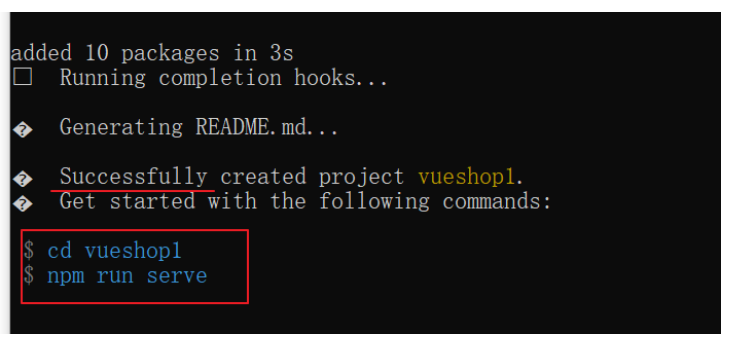
例如:vue create vueshop1

手动配置一下选项






进入项目
cd shopapp
启动项目
npm run serve
cd vueshop1 使用doc命令,切换进入到你的项目中
npm run serve 启动项目

在黑窗口中,选中地址文本,单击 右键(表示你在复制 这一块的文本)。
接着,打开浏览器,在地址栏,粘贴即可,打开你的vue项目。
接着,我们使用vscode,打开我们创建的vueshop1项目。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)