vue3 main.ts文件中引入js文件
vue3 main.ts中引入js文件报错
·
提示无法找到模块的申明文件

解决步骤:
- 在tsconfig.json文件中加入一个参数:allowJS
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": true,
"jsx": "preserve",
"importHelpers": true,
"moduleResolution": "node",
"experimentalDecorators": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowJs": true, //编译时允许有js
"allowSyntheticDefaultImports": true, //允许引入没有默认导出的模块
}
- include中加入js
"include": [
"src/**/*.ts",
"src/**/*.js",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
],
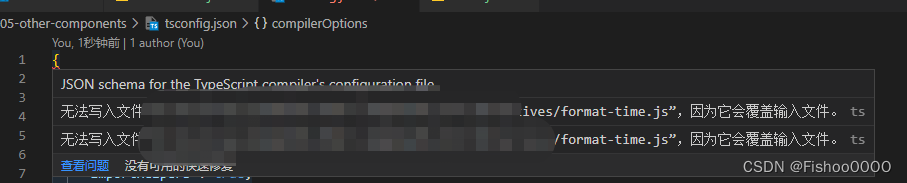
此时tsconfig.json会出现一个报错

需要加入一个新的参数:outDir 即可
"allowJs": true, //允许有js
"allowSyntheticDefaultImports": true, //允许引用没有默认导出的模块
"outDir": "./", //将输出结构重定向到目录
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)