uniapp 禁止textarea/input输入表情
uniapp 禁止textarea/input输入表情
·
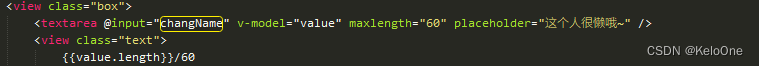
输入框的change事件
changName(e) {
e.target.value = e.target.value.replace(/[^\u4E00-\u9FA5|\d|\a-zA-Z|\r\n\s,.?!,。?!…—&$=()-+/*{}[\]]/g, '')
//重新赋值给input
this.$nextTick(() => {
this.value= e.target.value;
});
},

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)