uniapp 使用uview实现折叠面板
最近由于各种原因导致好久没写笔记了,今天就简单记录下这两天在开发中遇到的一个小技术点。在使用uniapp开发项目时大家肯定会使用UI框架,uview是针对uniapp量身打造的,这里我就不写怎么安装了,具体的可以看下文档。昨天在开发中要实现一个折叠的效果,使用uview中Collapse 折叠面板,但是Collapse 折叠面板默认有个点击时的背景色,根据需求的是不需要这个背景色的,按照api 属
·
最近由于各种原因导致好久没写笔记了,今天就简单记录下这两天在开发中遇到的一个小技术点。在使用uniapp开发项目时大家肯定会使用UI框架,uview是针对uniapp量身打造的,这里我就不写怎么安装了,具体的可以看下文档。
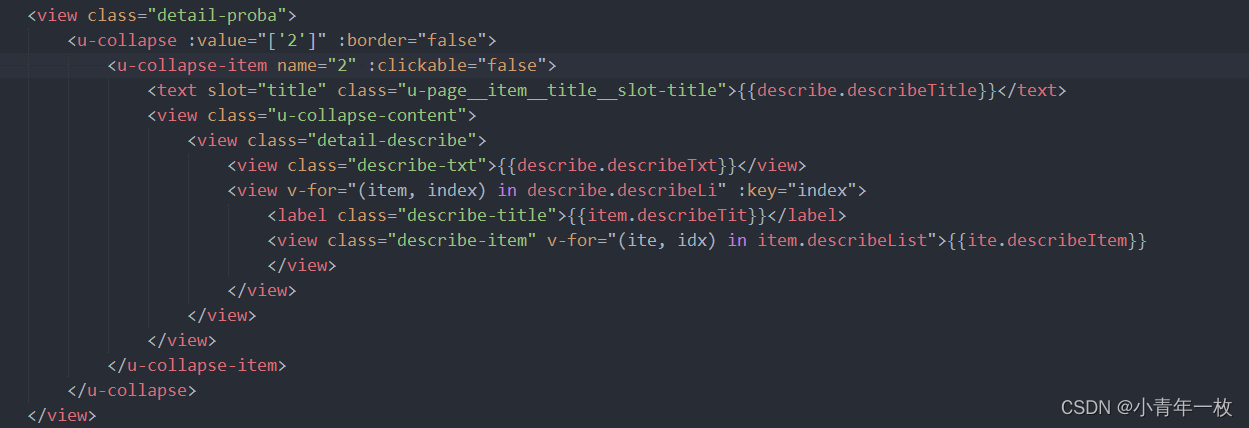
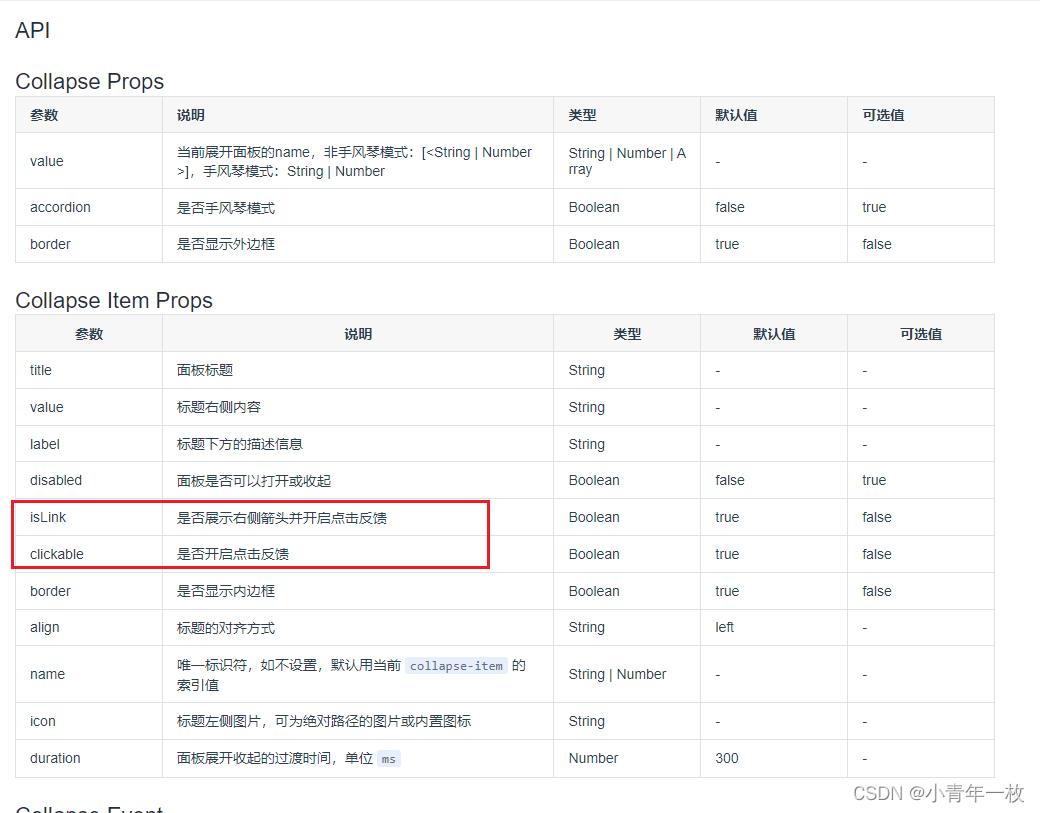
昨天在开发中要实现一个折叠的效果,使用uview中Collapse 折叠面板,但是Collapse 折叠面板默认有个点击时的背景色,根据需求的是不需要这个背景色的,按照api 属性来设置,发现并没有啥用。isLink为false时 箭头不显示但是可以折叠,clickable为false时点击折叠时背景色还是存在。

最后猜想是不是uview版本太低导致呢,从新安装最新版本后,发现结果还是一样。好气人!

经过了各种调试,最后直接使用/deep/样式深度覆盖解决的。
.u-collapse-item /deep/ .u-cell {
background: #232026 !important;
}
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)