
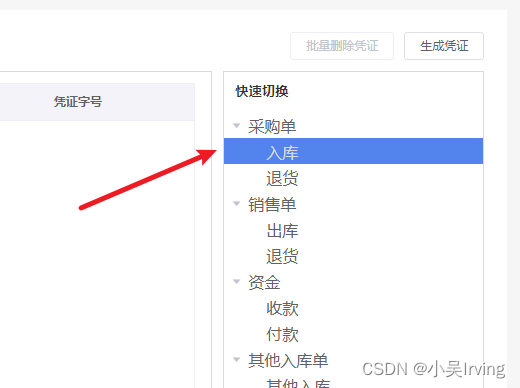
小吴学前端--Element-UI tree 组件 选中节点高亮(持续高亮)
最近开发的时候遇到的一个需求:1.加深选中单据颜色框;2.在不切换tree组件时,选中的一直保持高亮;由于对该组件不是很熟悉,记下笔记,用来巩固学习。
·
最近开发的时候遇到的一个需求:1.加深选中单据颜色框;2.在不切换tree组件时,选中的一直保持高亮;由于对该组件不是很熟悉,记下笔记,用来巩固学习。

1.点击后高亮显示的背景颜色修改(仅仅需要修改css部分即可)
/deep/ .el-tree-node:focus > .el-tree-node__content {
background-color: rgb(158, 213, 250) !important;


但是不能一直保持不变,只要点击其余的地方,高亮就会消失!!!
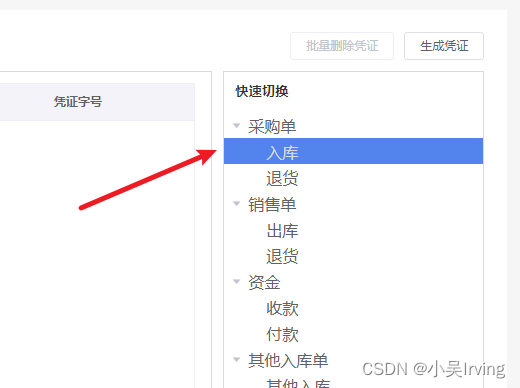
2. 点击其余地方时,持续保持高亮(需要修改模板、js、css代码)
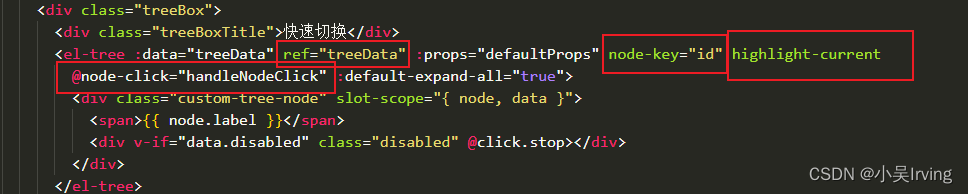
template模板代码:

js代码 :

css代码:

/deep/
.el-tree--highlight-current
.el-tree-node.is-current
> .el-tree-node__content {
background-color: rgb(83, 131, 237) !important;
color: #dadada;
}
按以上步骤即可实现改需求。
需注意的地方:node-key="id"表示使用每个节点的"id"对应的值来表示每个节点,highlight-current"表示高亮选中的节点,这样才能持续保持高亮。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)