
Web前端技术开发期末大作业(旅游网站)
本项目是WEB前端课程的期末课程设计,采用了HTML和CSS编程,加了少量的JAVAscript代码,网站一共包含了10个页面,网站的类型是旅游网站,颜色主题是蓝色可分享源码示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。代码如下(示例):首页代码(HTML)CSS样式代码总结可分享源码...
一键AI生成摘要,助你高效阅读
问答
·
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
Web前端开发期末大作业设计一个网站(包含10个网页结合了CSS样式和js)
本项目是WEB前端课程的期末课程设计,采用了HTML和CSS编程,加了少量的JAVAscript代码,网站一共包含了10个页面,网站的类型是旅游网站,颜色主题是蓝色
可分享源码
提示:以下是本篇文章正文内容,下面案例可供参考
一、期末作业要求
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
二、旅游网站项目设计说明
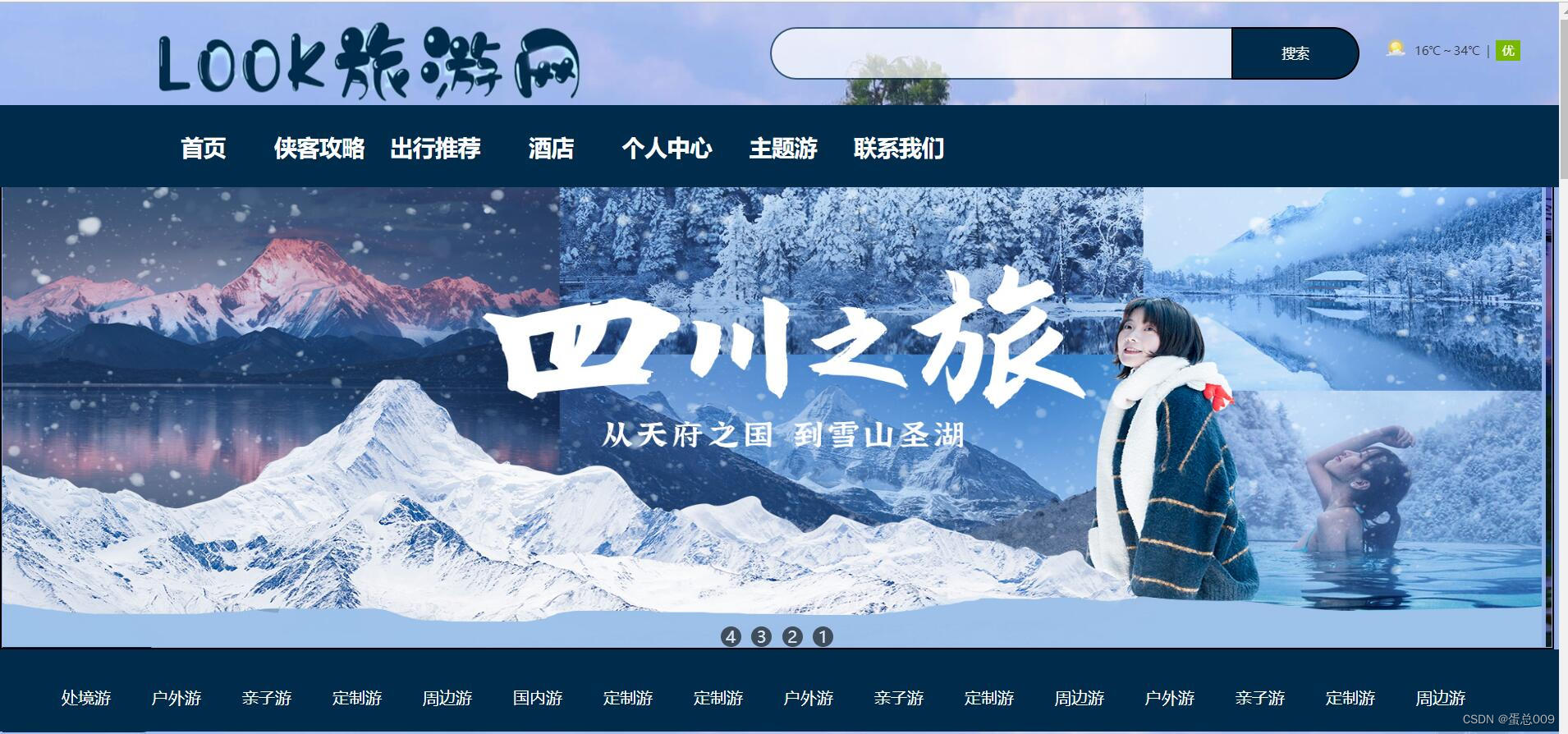
1.作品展示







2.页面源代码
代码如下(示例):
首页代码(HTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站设计</title>
<style type="test/css">
*{margin:0px;padding:0px;}
</style>
<script src="js/1.1.js" type="text/javascript"></script>
<script src="js/1.2.js" type="text/javascript" charset="utf-8"></script>
<script src="js/1.3.js" type="text/javascript" charset="utf-8"></script>
<script src="js/1.4.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="Css/10.1.css">
<link rel="shortcut icon" href="imgs/z2.png" />
</head>
<script type="text/javascript">
$(function(){
$('#ChinaMap').SVGMap({
mapWidth: 900,
mapHeight: 396,
strokeWidth: 1,
strokeColor: 'F9FCFE',
strokeHoverColor: 'd9d9d9',
stateInitColor: '',
stateHoverColor: 'ffffff',
stateDisabledColor: 'eeeeee',
showTip: true,
tipWidth: 280,
tipHeight: 110,
tipOuterH : 30,
tipOuterW : 30,
});
});
</script>
<body>
<div id="div1">
<div class="w1">
<img src="imgs/p1.png" alt="网站name" width="600px" height="130px" >
</div>
<div>
<form action="http://www.baidu.com/baidu" target="_blank">
<input class=i1 type=text name=word size=65>
<input class=i2 type="submit" value="搜索">
</form>
<iframe class="weather" name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=52&icon=1&num=3" width="130px" height="100px" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
</div>
<div id="div2">
<ul>
<li><a href="#">首页</a></li>
<li><a href="file:///E:/学习资料/yangqiuyue/10.2游记.html" target="_blank">侠客攻略</a>
<ul>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/yangqiuyue9.html" target="_blank">出行方案</a></li>
<li><a href="#">排行榜</a></li>
<li><a hfer="#">装备商城</a></li>
</ul>
</li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.4%E6%99%AF%E7%82%B9%E4%BB%8B%E7%BB%8D.html" target="_blank">出行推荐</a>
<ul>
<li><a>机票</a></li>
<li><a>火车票</a></li>
<li><a>汽车票</a></li>
<li><a>轮船</a></li>
</ul>
</li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.6%E9%85%92%E5%BA%97.html" target="_blank">酒店</a><ul>
<li><a>机票</a></li>
<li><a>火车票</a></li>
<li><a>汽车票</a></li>
<li><a>轮船</a></li>
</ul></li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.10.html" target=_blank>个人中心</a></li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.9shoux.html" target="_blank">主题游</a><ul><li>网红打卡地</li>
<li><a>亲子游</a></li>
<li><a>主题公园</a></li>
<li><a>冬季相约</a></li>
<li><a>名胜古迹</a></li></ul></li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.7%E5%90%8D%E5%AE%BF.html" target="_blank">联系我们</li>
</ul>
</div>
<div id="div23">
<ul>
<li><img src="imgs/phone1.png" alt="电话"></a></li>
<li><img src="imgs/z1.png" alt="电话" width="50px" height="30px"></li>
<li><img src="imgs/h16.gif" alt="QQ" width="50px" height="30px">
<ul class="p8">
<li><img src="imgs/b3.jpg" alt="QQ" width="70px" height="50px"> </li>
</ul>
</li>
</ul>
</div>
<div class="mofang">
<div class="cube">
<div class="front">
<a href="javascript:void(0);" rel="nofollow">LOOK欢迎您</a>
</div>
<div class="back">
<a href="javascript:void(0);" rel="nofollow">LOOK旅游网</a>
</div>
<div class="right">
<a href="javascript:void(0);" rel="nofollow">出去康康嘿</a>
</div>
<div class="left">
<a href="javascript:void(0);" rel="nofollow">世界那么大</a>
</div>
<div class="top">
<a href="javascript:void(0);" rel="nofollow">行万里路</a>
</div>
<div class="xaimian">
<a href="javascript:void(0);" rel="nofollow">加油</a>
</div>
</div>
</div>
<div id="div21">
<ul>
<li>
<a href="#">
处境游</a>
</li>
<li><a href="#">
户外游</a>
</li>
<li><a href="#">
亲子游</li>
<li><a href="#">
定制游</a>
</li>
<li><a href="#">
周边游</a>
</li><li><a href="#">
国内游</a>
</li><li><a href="#">
定制游</a>
</li>
<li><a href="#">
定制游</a>
</li>
<li><a href="#">
户外游</a>
</li>
<li><a href="#">
亲子游</a></li>
<li><a href="#">
定制游</a>
</li>
<li><a href="#">
周边游</a>
</li><li><a href="#">
户外游</a>
</li>
<li><a href="#">
亲子游</a></li>
<li><a href="#">
定制游</a>
</li>
<li><a href="#">
周边游</a>
</li>
</ul>
</div>
<div id="div3">
<div id="div31" >
<a id="a1" class="num">1</a>
<a id="a2" class="num">2</a>
<a id="a3" class="num">3</a>
<a id="a4" class="num">4</a>
<div id="photos" class="play">
<img src="imgs/winter.jpg" alt="四川" width="1500px" height="450px">
<img src="imgs/summer.jpg" alt="四川" width="1500px" height="450px" >
<img src="imgs/spring.jpg" alt="四川" width="1500px" height="450px" >
<img src="imgs/fall.jpg" alt="四川" width="1500px" height="450px" >
</div>
</div>
<script type="text/javascript">
function long(e){
var e=e||window.event;
e.target.style.paddingLeft="30px";
}
function short(e){
var e=e||window.event;
e.target.style.paddingLeft="12px";
}
</script>
<ul class="menu">
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.7.html" onMouseOver="long()" onMouseOut="short()" target="_blank">精品线路</a></li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.8.html" onMouseOver="long()" onMouseOut="short()" tagret="_blank">人气推荐</a></li>
<li><a href="javascript:void(0)" onMouseOver="long()" onMouseOut="short()">热门资讯</a></li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.5%E4%BE%A0%E5%AE%A2%E4%BE%A0%E5%AE%A2%E6%91%84%E5%BD%B1.html" target="_blankonMouseOver="long()" onMouseOut="short()">侠客摄影</a></li>
<li><a href="javascript:void(0)" onMouseOver="long()" onMouseOut="short()">中国地图</a></li>
<li><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.3%E7%99%BB%E5%BD%95.html" target="_blank" onMouseOver="long()" onMouseOut="short()">用户登录</a></li>
</ul>
<div id="div4">
<div id="div41">
<p class=p4>---------精品线路<img src="imgs/y6.gif" alt="冒烟的水杯" width="80px" height="45px">---------</p>
</div>
<div id="div42">
<div class=p6>
<div id="div43">
<span class=span1>01</span><h4 class=h6>冰雪盛宴</h4><p class=p5>冰雪九寨环线12-2月,避开旺季人群纷扰,独享冬日静谧九寨黄龙,撒欢毕棚沟,登达古冰川,两晚轻享九寨沟五星度假体验,打卡抖音同款华美达温泉酒店,冬游川西7日深度游!九寨黄龙、毕棚沟、达古冰川,还有三晚奢酒满足对冬日川西的所有幻想。</p>
</div>
<div id="div44">
<img src="imgs/y7.jpg" alt="冰雪盛宴" width="380px" height="230px">
<div class="animate-text">
<h3><a href="#">点击去这里</a></h3>
</div>
</div>
</div>
<div id="div45">
<ul>
<li>
<img src="imgs/y8.jpg" alt="丽江" width="380px" height="230px">
<div class="animate-text">
<h3>点击去这里</h3>
</div>
</li>
<li>
<span class=span1>02</span><h4 class=h6>丽江</h4><p class=p5>
漫游丽江古城漫游丽江古城香格里拉秘境下午茶-泸沽湖轻旅拍-普达措国家公园轻徒步-
朝圣松赞林寺转湖拉姆央措,香巴拉秘境6/7日慢游两晚轻享九寨沟五星度假体验,打卡抖音同款华美达温泉酒店,冬游川西7日深度游!
</p>
</li>
<li>
<span class=span1>03</span><h4 class=h6>九寨沟</h4><p class=p5>
漫游丽江古城漫游丽江古城香格里拉秘境下午茶-泸沽湖轻旅拍-普达措国家公园轻徒步-
朝圣松赞林寺转湖拉姆央措,香巴拉秘境6/7日慢游
</p>
</li>
<li>
<img src="imgs/y9.jpg" alt="九寨沟" width="380px" height="230px">
<div class="animate-text">
<h3>点击去这里</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div id="div5">
<div class=b2>
<h3><a href="file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/yangqiuyue/10.9shoux.html" target="_blank">人气推荐</a></h3>
</div>
<ul class="title">
<li>
<a>自驾游</a>
</li>
<li>
<a>周边游</a>
</li>
<li>
<a>自己游</a>
</li>
</ul>
<div>
<ul class="picture">
<li>
<div class="b1">
<div>
<img src="imgs/y13.jpg" alt="" height="210px" width="165px">
</div>
<h4>探索昆明·City Walk</h4>
</div>
</li>
<li>
<div>
<div>
<img src="imgs/y10.jpg" alt="" height="210px" width="165px">
</div>
</div>
</li>
<li>
<div>
<div>
<img src="imgs/y8.jpg" alt="" height="210px" width="165px">
</div>
</div>
</li>
<div id="div7">
<span>世</span>
<span>界</span>
<span>那</span>
<span>大</span>
<span>!</span>
<span>一</span>
<span>起</span>
<span>去</span>
<span>Look</span>
<span>!</span>
</div>
<div id="div9">
<div class="t1">
最新资讯
</div>
<ul>
<li><a>厦门首个!集美获评国家全域旅游示范区!
</a></li>
<li><a>冰雪节、焰火秀、音乐节……厦门跨年精彩剧透,快戳→
</a></li>
<li><a>厦门今天气温有所上升 最高气温将升至21℃
</a></li>
<li><a>中马联合申遗:一次有意义的探索
</a></li>
<li><a>集美获评国家全域旅游示范区
</a></li>
<li><a>厦鼓航线新型客船亮相,带您惬意登琴岛
</a></li>
<li><a>2021年铁路春运临近 厦门火车站今起开始办理务工团体票
</a></li>
<li><a href="#">上新了!23国219件文物亮相厦门鼓浪屿</a></li>
<li><a>冰雪节、焰火秀、音乐节……厦门跨年精彩剧透,快戳→
</a></li>
<li><a href="#">厦门今天气温有所上升 最高气温将升至21℃
</a></li>
<li><a href="#">中马联合申遗:一次有意义的探索
</a></li>
<li><a href="#">集美获评国家全域旅游示范区
</a></li>
<li><a href="#">厦鼓航线新型客船亮相,带您惬意登琴岛
</a></li>
</ul>
</div>
<div id="div10">
<div class="o" class="map container" style="min-width: 800px;">
<div id="stateTip" style="position: absolute;left: 100%;text-align: left;display: inline;z-index: 9;"></div>
<div class="row col-lg-12 col-sm-12 col-xs-12 col-md-12">
<div class="ditu col-lg-9 col-sm-9 col-xs-9 col-md-9" style="display: block;">
<div class="wrap" class="h">
<div class="itemCon" style="float: left">
<div id="ChinaMap" style="margin: 100px;"></div>
</div>
<div id="mapTipContent" style="width: 800px;margin: 0 auto;display: none">
</div>
</div>
</div>
</div>
</div>
</div>
<pre>
中西建筑
文化融合<a href="#"><img src="imgs/v1.png" alt="" height="20px" width="15px"></a>
</pre>
</h4
</div>
</li>
<li>
<div>
<div>
<img src="imgs/t1.jpg" alt="圆1" ">
</div>
<h4>
<pre>
中西建筑
文化融合<a href="#"><img src="imgs/v1.png" alt="" height="20px" width="15px"></a>
</pre>
</h4
</div>
</li>
</ul>
</div><div id="div6">
<div class=z1>
<P class=z5>LOOK旅游网</P>
<ul class=z>
<li>
文旅宣传推广网站
</li>
<li>
全国最好的旅游网站
</li>
<li>
LOOK网络科技有限公司
</li>
</ul>
<div class=z2>
<img src="imgs/y17.jpg">
</div>
</div>
<div id="z3">
<p class=z6 align="left">WWW.VISITEDLOOK.COM</p>
<ul class=z4>
<li>四川概况 </li>
<li>线路</li>
<li>美食</li>
<li>酒店</li>
<li>购物</li>
<li>交通</li>
<li>会议展览</li>
<li>旅游资讯</li>
<li>全域推广</li>
<li>旅游线路</li>
<li>发现热点</li>
<li>旅游攻略</li>
<li>图片视频</li>
<li>旅游贴士</li>
<li>文旅局官方微博</li>
</ul>
</div>
<div id="z7">
<p>联系我们</p>
<dl>
<dt>
邮箱:
</dt>
<dd>11111
</dd>
<dt>电话:
</dt>
<dd>222222
</dd>
</dl>
</div>
</div>
</html>
CSS样式代码
body{margin:0px;padding:0px;background:rgb(147,180,234);overflow-x:hidden;}
#div0{width:100%;height:2500px;position:absolute;}
#div1{width:100%;height:100px;position:static;top:0px;z-index:100;background-image:url(../imgs/y24.jpg);}
#div1>div:nth-child(1){margin-top:10px;margin-left:70px;}
.weather{width:180px; height:150px;position:absolute;top:50px;left:950px;}
#div2{width:100%;height:80px;background-color:rgb(0,43,75);position:absolute;top:100px;z-index:1000000;}
#div21{width:100%;height:80px;background-color:rgb(0,43,75);position:absolute;top:630px;z-index:1;}
#div2>ul:nth-child(2){position:absolute;right:110px;top:30px;}
#div21{width:100%;height:80px;background-color:rgb(0,43,75);position:absolute;top:630px;z-index:10000;}
#div2>ul:nth-child(2)>li>ul>li>img:hover{opacity:1;background:white;}
#div2>ul:nth-child(2)>li>ul>li:hover{width:100px;}
#div21>ul>li{float:left;color:white;list-style:none;margin:20px; }
#div21>ul>li>a:hover{color:rgb(157,226,135);}
#div21>ul>li>a{color:white;text-decoration:none }
#div23{position:absolute;right:100px;top:100px;z-index:1000;}
#div23>ul li{list-style:none;float:left;margin:15px;}
#div23>ul>li>ul>li{display:none;}
#div23>ul>li:hover>ul>li{display:inline-block;}
#div21>ul>li>img{margin-top:-20px;}
#div31{width:1510px;height:450px;float:left;margin:0 auto;
z-index:-10;overflow:hidden;border:2px #000 solid;position:absolute;z-index:10000;}
#div3{width:1510px;height:450px;position:absolute;top:176px;float:left;z-index:1000;}
#div41{width:100%;height:100px;float:left;position:relative;
z-index:2;border-radius:0px 0px 30px 30px;margin-top:10px;}
.p4{font-size:50px;text-align:center;margin-top:8px;font-weight:800;}
#div4{background-image:url(../imgs/y24.jpg);width:100%;height:630px;position:absolute;top:520px;float:left;opacity:0.9;z-index:-1;}
.h6{display:inline-block;font-size:30px;font-weight:700;text-align:center;}
.span1{font-size:50px;font-weight:600;text-align:center;}
.p5{text-align:left;font-size:15px;margin-top:-40px;font-weight:500;}
#divx1{width:100%;height:500px;position:absolute;top:300px;background-image:url(../imgs/y24.jpg);}
#div42{margin-left:180px;width:85%;height:460px;float:left;position:relative;top:10px;}
#div43{width:350px;height:230px;float:left;position:relative;left:15px;}
#div44{width:380px;height:230px;background:gray;float:left;position:relative;left:10px;}
.p6{width:35%;height:520px;}
.menu{
width:200px;/*设置元素宽度*/
list-style:none;/*设置列表无样式*/
position:fixed;/*设置定位属性*/
top:400px;
left:-38px;
}
.menu li{
margin-top:10px;/*设置元素上外边距*/
}
.menu li a{
display:block;/*设置为块级元素*/
background-color:rgb(0,43,75);/*设置背景颜色*/
width:120px;/*设置元素宽度*/
font-size:14px;/*设置文字大小*/
text-decoration:none;
color:white;/*设置文字颜色*/
padding:10px 15px 10px 12px;/*设置内边距*/
-webkit-border-top-right-radius:10px;/*设置上右圆角边框*/
-webkit-border-bottom-right-radius:10px;/*设置下右圆角边框*/
-webkit-transition:padding 0.5s;/*设置过渡效果*/
}
.menu li a:hover{
background:lightgreen;/*设置背景颜色*/
color:blue;/*设置文字颜色*/
}#div45{width:65%;height:230px;float:left;position:absolute;top:-15px;left:350px;}
#div45>ul>li{list-style:none;width:380px;height:230px;}
#div45>ul>li{float:left;}
#div45>ul>li:nth-child(1){background:black;}
#div45>ul>li:nth-child(4){background:black;}
#div45>ul>li:nth-child(2){margin-left:8px;}
#div45>ul>li:nth-child(3){margin-left:5px;}
#div44 img:hover{opacity:0.2;}
#div45>ul>li img:hover{opacity:0.2;}
.animate-text>h3>a{color:rgb(157,226,135);}
.animate-text {position:absolute;top:80px;left:80px;font-size:40px;width:330px;height:200px;color:rgb(157,226,135);}
.animate-text h3{transform: translateX(100px); font-style: italic;opacity: 0;
}
.animate-text:hover h3 {transition: all 0.6s ease-in-out;
transform: translateX(0);
opacity: 1;}
#div11{width:65%;height:180px;background:white;float:left;position:absolute;top:180px;left:400px;}
#div5{width:1300px;height:100px;background:;position:absolute;top:1350px;margin-left:210px;}
#div6{width:1515px;height:400px;background-color:rgb(40,40,40);;position:relative;top:3000px;z-index:10000;}
.z5{color:white;font-size:40px;font-weight:800;}
.z{color:white;list-style:none;font-size:21px;line-height:40px;}
.z1{float:left;width:400px;height:200px;margin:10px;
position:absolute;top:30px;left:170px;
border-right: 1px solid white;}
.z2{position:absolute;top:25px;left:240px;}
#z3{width:400px;height:200px;position:absolute;
left:620px;top:30px;margin:10px;float:left;
border-right: 1px solid white;}
.z4>li{color:white;float:left;width:120px;line-height:30px; }
.z6{color:blue;font-size:30px;font-weight:600px}
#z7{width:400px;height:200px;position:absolute;
left:1100px;top:20px;margin:10px;float:left;
border-right: 1px solid white;}
#z7>dl>dt{color:white;font-size:20px;line-height:35px; }
#z7>dl>dd{color:white;}
#z7>p{color:blue;font-size:40px;font-weight:800;}
#z8{width:80%;height:140px;position:absolute;
top:300px;left:230px;margin:10px;float:left;
border-top: 1px solid gray;}
.flex-container{flex-direction:column;}
#div1>div:first-child{position:absolute;top:-20px;left:50px;}
#div1>div:nth-child(2){position:absolute;top:-16px;left:400px;}
.i1{opacity:0.7;position:absolute;left:-450px;top:10px;height:45px;border-radius:30px 0 0 30px;border:2px #002B4B solid;z-index:1000;}
.i2{position:absolute;left:0px;top:10px;height:51px;width:125px;border-radius:0px 30px 30px 0px;background:#002B4B;color:white;z-index:2000;}
#div1>div>form{position:absolute;top:30px;left:800px;}
.p1{font-size:50px;}
#div2>ul{margin-left:100px;}
#div2>ul>li{float:left;width:100px;height:80px;margin-left:8px;margin-right:5px;margin-top:-15px;list-style:none;font-size:;}
#div2>ul>li>a{font-size:22px;font-weight:600;color:white;text-decoration:none;line-height:80px;}
#div2>ul>li>ul{display:none;}
#div2>ul>li:hover>ul{display:inline-block;}
#div2>ul>li>a{width:100px;text-align:center;display:block;list-style:none;}
#div2>ul>li>a:hover{opacity:0.7;transform:translate(10px); }
#div2>ul>li>ul>li{background:rgb(209,231,244);width:120px;}
#div2>ul>li>ul>li{list-style:none;font-weight:700;text-decoration:none;text-align:center;line-height:30px;background:rgb(209,231,244);width:180px;}
#div2>ul>li>ul>li>a{text-decoration:none;color:black;}
#div2>ul>li>ul>li:hover{background:rgb(186,230,255);opacity:0.7;}
.y2{position:absolute;top:100px;right:150px;}
#photos{z-index:2;width:calc(1500px*5);}
.play{animation: ma 20s ease-out infinite alternate;}
@keyframes ma {
0%,25% { margin-left: 0px; }
30%,55% { margin-left: -1500px; }
60%,75% { margin-left: -2600px; }
80%,100% { margin-left: -3700px; }}
.num{
position:absolute;z-index:10;
display:inline-block;
right:700px;top:430px;
border-radius:100%;
background:black;
width:20px;height:20px;
line-height:20px;
cursor:pointer;
color:white;
text-align:center;
opacity:0.6;
}
.num:hover{background:#00f;}
.num:hover,#photos:hover{animation-play-state:paused;}
.num:nth-child(2){margin-right:30px}
.num:nth-child(3){margin-right:60px}
.num:nth-child(4){margin-right:90px}
#a1:hover ~ #photos{animation: ma1 .5s ease-out forwards;}
#a2:hover ~ #photos{animation: ma2 .5s ease-out forwards;}
#a3:hover ~ #photos{animation: ma3 .5s ease-out forwards;}
#a4:hover ~ #photos{animation: ma4 .5s ease-out forwards;}
@keyframes ma1 {0%{margin-left:-140px;}100%{margin-left:-0px;} }
@keyframes ma2 {0%{margin-left:-2500px;}100%{margin-left:-1500px;} }
@keyframes ma3 {100%{margin-left:-3000px;} }
@keyframes ma4 {100%{margin-left:-4500px;} }
#div5 h3{
font-size: 30px;
display: inline-block;
margin-top:10px;
font-weight:bold;
}
.b2{text-align:center;
width:200px;
height:60px;
position:absolute;top:10px;margin-left:5px;
background-color:rgb(247,227,94);
border:1px solid #ccc;
}
.b2:hover{
background-color:#f90;
}
.b2>h3>a:hover {
color:#FFF;
}
.title>li>a:hover{
color:#FFF;
transform:translate(-100px);
}
.title{display:inline-block;position:absolute;top:10px;margin-left:200px;}
.title>li{margin:40px;margin-top:1px;}
.title>li{float:left;list-style:none;}
.title>li:nth-child(1){background-color:rgb(96,190,254);width:150px;height:40px;text-align:center;line-height:40px;}
.title>li:nth-child(2){background-color:rgb(157,226,135);width:150px;height:40px;text-align:center;line-height:40px;}
.title>li:nth-child(3){background-color:rgb(244,174,200);width:150px;height:40px;text-align:center;line-height:40px;}
.picture{position:relative;top:60px;}
.title>li:hover{background-color:#f90;}
.b1{height:350px;background:}
.b1 h4{margin-top:2px;}
.picture{margin-left:-50px;color:white;}
.picture>li{float:left;margin:14px;list-style:none;}
.picture>li>div>div:first-child{border:2px #fff solid;padding:15px;}
.picture>li>div>div:first-child:hover{border:2px #5f93e5 solid}
.picture>li>div:hover{color:black;}
.picture>li>div>div:hover{box-shadow:1px 4px 6px 8px #06C;}
.picture>li>div>div>img:hover{transform:scale(1.1,1.1); }
#div7{position:absolute;top:1460px;font-size: 40px;color:black;font-weight:bold;margin-left:210px;}
#div7 {
display: flex;
justify-content: center;
margin-top: 50vh;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
text-align: center;
transition: -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out;
transition: transform .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
#div7:hover {
-webkit-transform: rotateX(35deg), translateY(-50%);
transform: rotateX(35deg), translateY(-50%);
}
#div7:hover span {
color: white;
}
#div7:hover span:nth-child(odd) {
-webkit-transform: skewY(15deg);
transform: skewY(15deg);
border:5px rgb(186,230,255) solid;
}
#div7 span:nth-child(even) {
-webkit-transform: skewY(-15deg);
transform: skewY(-15deg);
background-color:rgb(0,43,75);
color:white;
}
#div7 > span {
display: block;
background-color:rgb(147,180,234);
width: 120px;
height: 110px;
line-height: 120px;
transition: color .3s ease-in-out, background-color .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, color .3s ease-in-out, background-color .3s ease-in-out;
transition: transform .3s ease-in-out, color .3s ease-in-out, background-color .3s ease-in-out, -webkit-transform .3s ease-in-out;
box-shadow: 0 40px 50px rgba(0, 0, 0, 0.1);
}
#div7 > span:first-child {
border-radius: 5px 0 0 5px;
}
#div8>ul>li{list-style:none;float:left;margin:15px;}
#div8{width:85%;height:400px;position:absolute;top:2450px;margin-left:210px;}
#div8>ul>li>div{width:230px; height:230px; border-radius:50%; overflow:hidden;border:1px #fb9 solid;background:white;border:2px #5f93e5 solid}
#div8>ul>li>div>div{width:230px; height:180px; border-radius:50% 50% 0 0; overflow:hidden;}
#div8>ul>li>div>h4{margin-left:90px;margin-top:10px;}
#div8>ul>li>div:hover{transform:scale(1.1,1.1); }
.mofang {
width:60px;
height:60px;
margin:0 auto;
position:fixed;
z-index:999;
-webkit-perspective:1000px;
perspective:1000px;
right:0;
bottom:0;
-webkit-transform:translate(-80%,-80%);
transform:translate(-80%,-80%)
}
.cube {
width:100%;
height:100%;
position:absolute;
-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;
-webkit-transform:rotateX(-15deg) rotateY(-20deg) translateZ(-100px);
transform:rotateX(-15deg) rotateY(-20deg) translateZ(-100px);
-webkit-transform-origin:center center -100px;
transform-origin:center center -100px;
-webkit-animation:around 5s cubic-bezier(.94,-.6,.45,1.31) infinite;
animation:around 5s cubic-bezier(.94,-.6,.45,1.31) infinite
}
.cube div {
width:80px;
height:80px;
display:block;
margin:0;
position:absolute
}
.cube div a {
color:#fff;
text-decoration:none;
text-align:center;
position:fixed;
top:50%;
left:50%;
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
line-height:normal;
font-size:16px;
letter-spacing:3px
}
.cube .front {
-webkit-transform:rotateY(0) translateZ(40px);
transform:rotateY(0) translateZ(40px);
background-color:rgba(0,43,75);
border:2px solid rgba(0,43,75)
}
.cube .back {
-webkit-transform:rotateX(180deg) translateZ(40px);
transform:rotateX(180deg) translateZ(40px);
background-color:rgba(96,190,254);
border:2px solid rgba(96,190,254)
}
.cube .left {
-webkit-transform:rotateY(-90deg) translateZ(40px);
transform:rotateY(-90deg) translateZ(40px);
background-color:rgba(157,226,135);
border:2px solid rgba(157,226,135)
}
.cube .right {
-webkit-transform:rotateY(90deg) translateZ(40px);
transform:rotateY(90deg) translateZ(40px);
background-color:rgba(81,161,224);
border:2px solid rgba(81,161,224)
}
.cube .top {
-webkit-transform:rotateX(90deg) translateZ(40px);
transform:rotateX(90deg) translateZ(40px);
background-color:rgba(2244,174,200);
border:2px solid rgba(244,174,200)
}
.cube .xaimian {
-webkit-transform:rotateX(-90deg) translateZ(40px);
transform:rotateX(-90deg) translateZ(40px);
background-color:rgba(184,111,220,.7);
border:2px solid rgba(184,111,220,.7)
}
@-webkit-keyframes around {
100% {
-webkit-transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px);
transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px)
}
}@keyframes around {
100% {
-webkit-transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px);
transform:rotateX(-15deg) rotateY(-380deg) translateZ(-100px)
}
}@media only screen and (max-width:767px) {
.mofang {
width:40px;
height:40px;
-webkit-transform:translate(-100%,-100%);
transform:translate(-100%,-100%);
}
.cube div {
width:60px;
height:60px
}
.cube div a {
font-size:12px;
letter-spacing:2px
}
.cube .front {
-webkit-transform:rotateY(0) translateZ(30px);
transform:rotateY(0) translateZ(30px);
}
.cube .back {
-webkit-transform:rotateX(180deg) translateZ(30px);
transform:rotateX(180deg) translateZ(30px)
}
.cube .left {
-webkit-transform:rotateY(-90deg) translateZ(30px);
transform:rotateY(-90deg) translateZ(30px)
}
.cube .right {
-webkit-transform:rotateY(90deg) translateZ(30px);
transform:rotateY(90deg) translateZ(30px)
}
.cube .top {
-webkit-transform:rotateX(90deg) translateZ(30px);
transform:rotateX(90deg) translateZ(30px)
}
.cube .xaimian {
-webkit-transform:rotateX(-90deg) translateZ(30px);
transform:rotateX(-90deg) translateZ(30px)
}
}
#div9{width:500px;height:400px;position:absolute;top:1940px;
left:210px;margin:0 auto;background:white;}
.t1{color:rgb(0,43,75);font-size:30px;font-weight:800;
border-bottom:4px #000 solid;}
#div9>ul>li{float:left;line-height:30px; }
#div9>ul>li:hover{border-bottom:1px #551a8b solid;}
#div9>ul>li>a:hover{color:#551a8b;text-decoration:solid;}
#div9>ul>li>a{color:black;text-decoration:none; }
#div10{position:absolute;top:1880px;left:420px;}
#div11{position:absolute;top:2340px;left:170px;background:rgb(147,180,234);}
#div11 ul {
margin-top:30px;
list-style:none;
line-height:50px;
font-weight:bold;
}
#div11 ul li {
width:600px;
float:left;
margin:5px;
border:3px solid #ccc;
background-color:#f90;
text-align:center;
}
#div11 ul li:hover{
background-color:#999; /* 深灰色 */
}
#div11 ul li a{
display:block;
padding:5px 10px;
color:#333;
text-decoration:none;
font-size:40px;
}
#div11 ul li a:hover{
background-color:#f90;
color:#FFF;
/* 变形方式:缩放 */
-webkit-transform:scale(0.8,1.5);
-moz-transform:scale(0.8,1.5); /* 兼容gecko内核 */
-o-transform:scale(0.8,1.5); /* 兼容presto内核 */
-ms-transform:scale(0.8,1.5); /* 兼容IE9 */
transform:scale(0.8,1.5); /* 标准写法 */
}
总结
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)