
风尚云网前端-vue中XLSX导出表格xlsx文件插件使用
vue中XLSX导出表格xlsx文件插件使用2. 需要的页面引入:3.一个实例 :有什么不懂的欢迎使用风尚云搜~ 风尚云网-风尚云搜:我们致力于更快更全的搜索!接口持续更新!敬请期待!!!风尚云网-风尚云搜:我们致力于更快更全的搜索!接口持续更新!敬请期待!!!http://1813783665.3vzhuji.cc/caidan/sou.html...
·
vue中XLSX导出表格xlsx文件插件使用:



1.自己的项目中安装依赖包:
npm install --save xlsx file-saver
2. 需要的页面引入:
// 引入file插件
import FileSaver from "file-saver";
// 引入xlsx插件
import * as XLSX from "xlsx";3.一个实例 :
<template>
<div class="hello">
<!-- 表格导出 -->
<el-card shadow="hover">
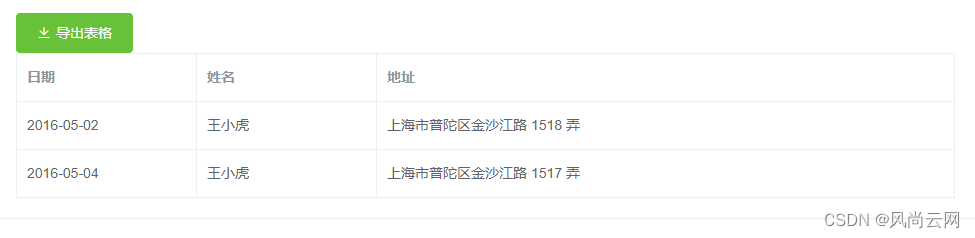
<el-button type="success" icon="el-icon-download" @click="exportExcel()"
>导出表格</el-button
>
<el-table :data="tableData" id="tableId" border style="width: 50%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
// 引入file插件
import FileSaver from "file-saver";
// 引入xlsx插件
import * as XLSX from "xlsx";
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
],
};
},
methods: {
exportExcel() {
//导出当前表格
var wb = XLSX.utils.table_to_book(document.querySelector("#tableId")); //表格id
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
"导出详情单.xlsx"
); //文件名
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
},
},
};
</script>
<style>
</style>有什么不懂的欢迎使用风尚云搜~
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容

 http://1813783665.3vzhuji.cc/caidan/sou.html
http://1813783665.3vzhuji.cc/caidan/sou.html





所有评论(0)