
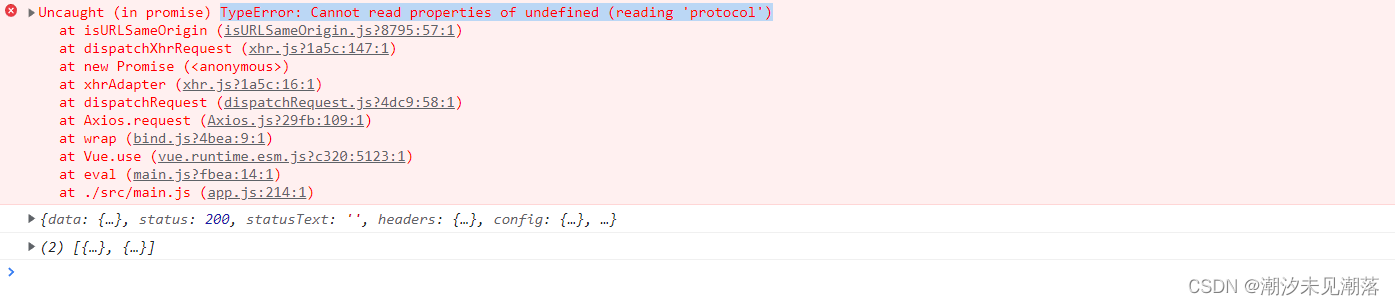
TypeError: Cannot read properties of undefined (reading ‘protocol‘)
vue 项目 引入 axios 报错 的解决方法
·
问题描述:
vue 使用 axios 报错 (虽然数据能正常请求到,但是控制台报错)

解决办法:
修改 main.js 中的 引入 axios 代码
原先的代码
// 引入 axios
import axios from 'axios'
Vue.use(axios)出现上面错误的原因就是将axios当做Vue的插件使用了,使用 Vue.use 引入 axios 这是错误的,
正确的做法如下:
// 引入 axios
import axios from 'axios'
// 配置vue原型 (在任何组件中都可以正常使用 axios )
Vue.prototype.http = axiosVue.prototype.axios = axios; 效果也是一样的
上述引入 axios 配置完成了 ,在代码中 就可以正常使用 this.http.get 或 axios.get 请求接口
也可以在 main.js 中 配置 axios 的默认根路径 ,这样代码中就可以省略很多重复路径
//配置 默认根路径
axios.defaults.baseURL = 'https://xxxx.xxxxx.xxx/'
vue.use和vue.prototype的区别
1、不是为了vue写的插件(插件内要处理)不支持Vue.use()加载方式
2、非vue官方库不支持new Vue()方式
3、每一个vue组件都是Vue的实例,所以组件内this可以拿到Vue.prototype上添加加的属性和方法
总结
解决报错 的方法就是 在 main.js中 修改 引入 axios 的方式
Vue.prototype.axios = axios;主要是由于插件内部编码方式不同,axios不是按照 vue 规则设计的插件(准确地说不是专门为vue服务),建议用Vue.prototype添加到vue原型链上使用;
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会一一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长

更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容







所有评论(0)