
el-autocomplete使用详解
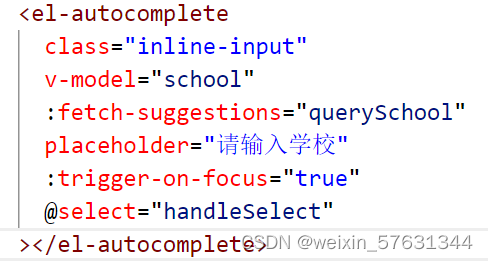
1、具体实现功能:本次使用的是autocomplete(自动完成)标签,用来做在输入框中输入数据后会出现提示列表。2、标签中的属性(1)v-model:"school":当用户选择提示框中的某一项(item)时,该项(item)中的value值会给属性school赋值(this.school=item.value)。(2):fetch-suggestions="querySchool"如下图所示,
1、具体实现功能:本次使用的是autocomplete(自动完成)标签,用来做在输入框中输入数据后会出现提示列表。

2、标签中的属性
(1)v-model:"school":当用户选择提示框中的某一项(item)时,该项(item)中的value值会给属性school赋值(this.school=item.value)。
(2):fetch-suggestions="querySchool"如下图所示,在调用querySchool(queryString,callback)方法时,其中参数:“querySchool”是用户在输入框中输入的数据,“callback(schoolList)”是通过用户输入的数据到后端发起请求(模糊查询)将查询到的数据封装到schoolList[]中,代用callback方法就可以将查询到的数据显示“提示框中”如图 3所示。其中需要回调的数据需要含有value属性,提示框中显示的数据就是value所对应的值。
注意:在往数组schoolList[]中存贮数据前,先清空数组。


(3):trigger-on-focus="true",在用户输入数据后,显示提示的内容,为false时会隐藏提示的内容。
(4)@select=“handleSchool”当用户点击提示框中的某一项时,会触发@select事件,例如:当点击“烟台大学”时,会触发@select事件,在handleSchool(item)方法中会获取当前项(item是一个对象形式数据)的数据。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)