解决axios发送提交数组数据都变成了object而非数据
有的时候,想通过axios向后端传数组, 一开始是直接传: 后来发现,直接传不行,发送的数据变成了这样: 最后发现,需要将数组转换成json字符串之后,在提交给后端,就可以了! 将数组转换成json的代码: 这样就可以提交正确数据了!......
·
有的时候,想通过axios向后端传数组,
一开始是直接传:
var users= [
{id:"001",name:"wasane"},
{id:"002",name:"wasane"},
{id:"003",name:"wasane"},
] ;
var t = new URLSearchParams();
t.append("array",users);
axios.post("Test",t).then( my => {
})
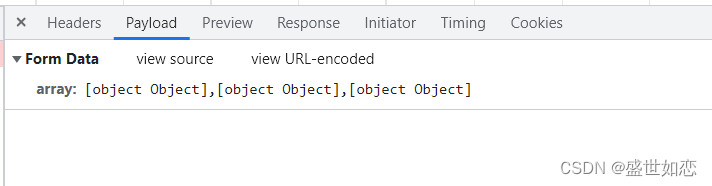
后来发现,直接传不行,发送的数据变成了这样:

最后发现,需要将数组转换成json字符串之后,在提交给后端,就可以了!
将数组转换成json的代码:
var usersJson = JSON.stringify(users);
var users= [
{id:"001",name:"wasane"},
{id:"002",name:"wasane"},
{id:"003",name:"wasane"},
] ;
var usersJson = JSON.stringify(users);
var t = new URLSearchParams();
t.append("array",usersJson);
axios.post("Test",t).then( my => {
})
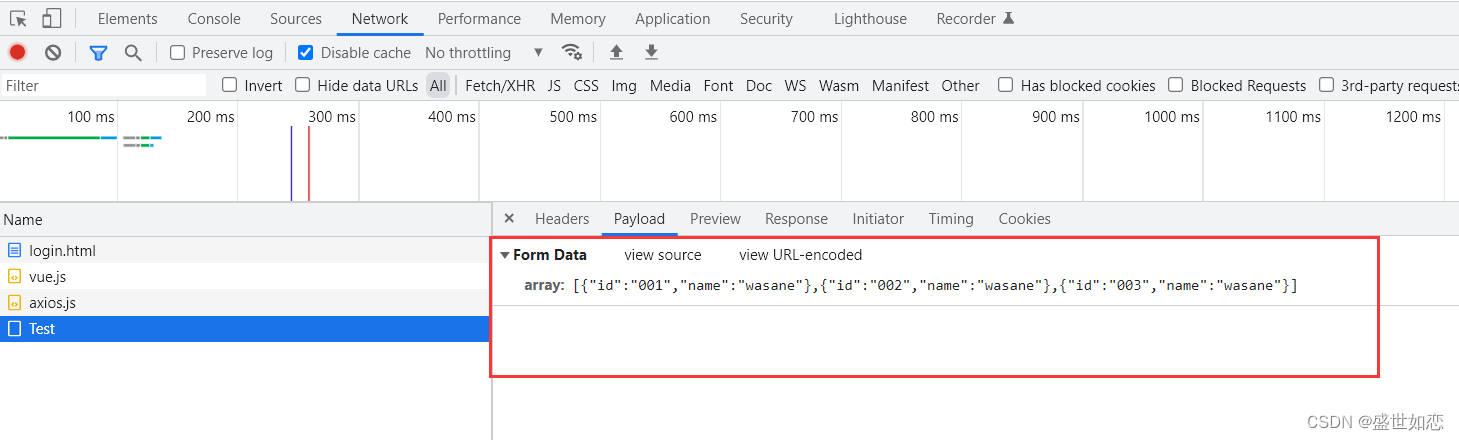
这样就可以提交正确数据了!

更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容









所有评论(0)