
项目配置了eslint,编辑器没有关闭eslint功能的情况下,eslint没有生效
项目中配置了eslint,编辑器也没关闭eslint,却发现编辑器根本没有任何eslint提示编辑器使用webstorm点开elsintrc.js,看到编辑器报如下错误。意思是eslintrc.js有错误点开detail,看到如下报错:报错意思是vue/max-attributes-per-line这个规则配置不对目前代码写法如下:百度搜索vue/max-attributes-per-line配置
·
项目中配置了eslint,编辑器也没关闭eslint,却发现编辑器根本没有任何eslint提示
编辑器使用webstorm
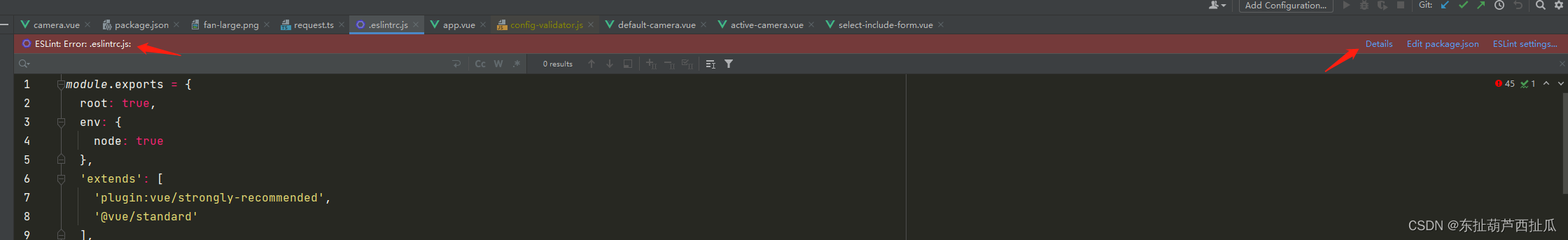
点开elsintrc.js,看到编辑器报如下错误。意思是eslintrc.js有错误

点开detail,看到如下报错:

报错意思是vue/max-attributes-per-line这个规则配置不对
目前代码写法如下:

百度搜索vue/max-attributes-per-line配置,得到目前写法如下

eslint.vue 网站:https://eslint.vuejs.org/rules/max-attributes-per-line.html
替换项目中的eslint vue/max-attributes-per-line 为官网配置

重启后eslint生效

所以,在没有关闭eslint的情况下,eslint没生效,很可能是因为版本升级等原因,之前的eslint写法报错了。本例就是如此。点开编辑器提示的eslint错误,去查找对应得语法改正确即可。
当然这只是原因之一,也许你的是另外的原因造成的。
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容







所有评论(0)