分享几个github快捷骚操作,估计没几个同学知道,尤其是最后一个真的是大开眼界,太强了
github是程序员必备的交友及代码开源平台,我们可以在github上搜索和阅读项目代码,进行学习,或者复制粘贴代码,从而快速完成自己的项目,但是你真的会用github吗?github的几个神级技巧你都知道吗?下面给大家分享几个隐藏的实用的github技巧,最后一个估计没几个知道的,请看到最后搜索技巧搜索是大家使用最多的功能,举个栗子,你正在编写一个商城项目,其中涉及到支付功能,这个支付功能虽然自
github是程序员必备的交友及代码开源平台,我们可以在github上搜索和阅读项目代码,进行学习,或者复制粘贴代码,从而快速完成自己的项目,但是你真的会用github吗?github的几个神级技巧你都知道吗?
下面给大家分享几个隐藏的实用的github技巧,最后一个估计没几个知道的,请看到最后
搜索技巧
搜索是大家使用最多的功能,举个栗子,你正在编写一个商城项目,其中涉及到支付功能,这个支付功能虽然自己很熟悉,但是真要自己写,好像有些难度,别担心,可以去GitHub上搜搜看,于是你来到GitHub进行搜索:
根据关键词搜索

在搜索框输入pay,此时的搜索结果有六万多条,你高兴坏了,原来有这么多项目可以给自己用,但是,要想在这六万多个项目中找出一个来用,就有些难度了,有些项目跟自己的需求根本不沾边。
所以,直接用pay进行搜索,显然是不够好的,那么,我们可以借助一些关键词进行精确搜索,比如:
in:name:项目名包含指定字符
in:readme:自述文件包含指定字符
in:description:项目描述包含指定字符
有了这些关键词,我们就可以对需要查找的项目进行精确搜索。比如我想要查找项目名中包含pay字符串的项目,那么你只需要搜索pay in:name即可:

这样我们便可以忽略项目名中不包含pay字符串的项目,我们认为这样的项目不适合我们。
我们可以继续限定,比如我想搜索项目名、自述文件和项目描述中都含有pay字符串的项目,那我们就可以这样搜索pay in:name,readme,description

通过这样的限定,能够让查询出来的项目更加符合我们的需求。
当然你也可以限定每个关键词的字符,比如这样搜索pay in:name 支付宝 in:description

意思是说,查找项目名中包含"pay",项目描述中包含"支付宝"的项目。
根据点赞数和Fork数搜索
刚才通过关键词对项目的限定,我们能够更加精确地搜索到想要的项目,当然,我们还可以通过点赞数和Fork数来实现精确搜索。一般来说,点赞数和Fork数高的项目都是好项目。
比如我使用关键词搜索:pay in:name 支付宝 in:description,发现搜索结果仍然有将近800条,那么如何从这800个项目中快速找到好项目呢?我们来搜索一下高点赞数的项目,它有两种搜索方式:
大于等于符号:stars:>1000、stars:<=5000
区间范围数字:数字1…数字2
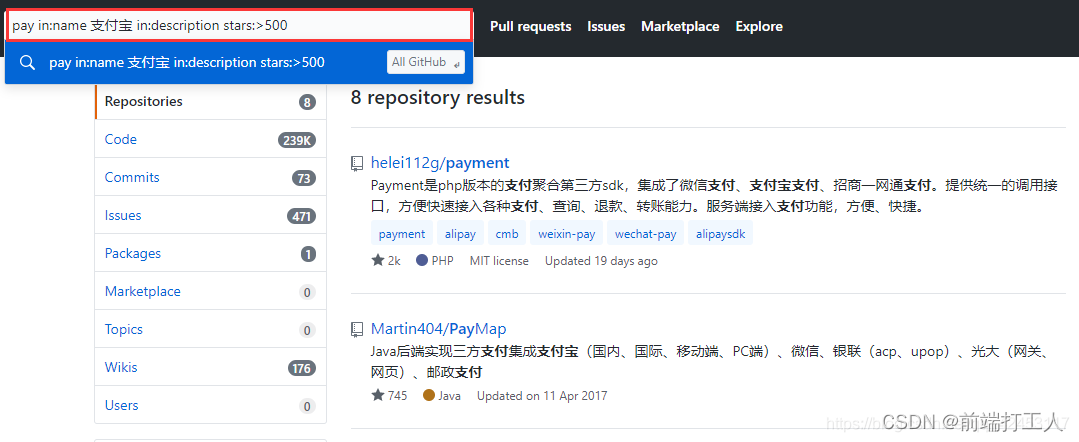
现在我想在这800个项目中搜索点赞数超过100的项目,应该搜索pay in:name 支付宝 in:description stars:>500

现在搜索结果只剩下8个了,我们就可以浏览一下这8个项目,看看哪个项目适合我们,这样工作量明显就下降了。
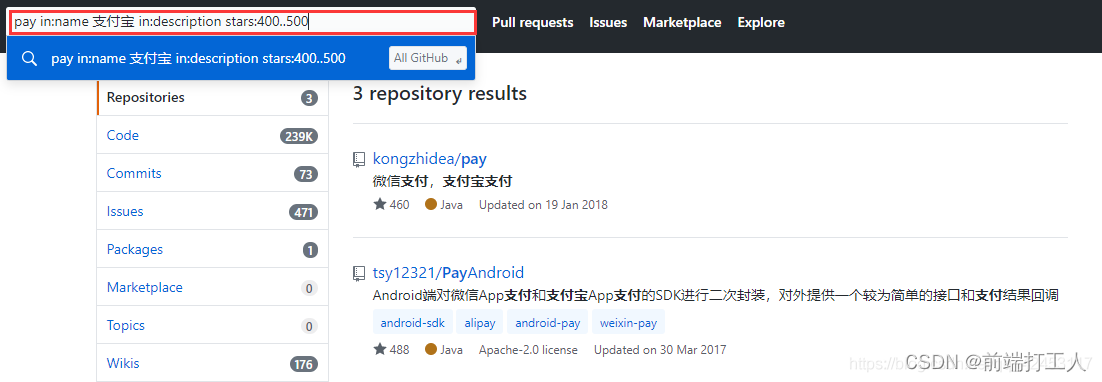
你还可以借助数字区间搜索,比如你想搜索点赞数400到500范围内的项目,你就可以输入pay in:name 支付宝 in:description stars:400..500

那么按照Fork数来进行搜索,操作方式和点赞数搜索一样,比如我想搜索Fork数在3000以上的SpringBoot项目,可以输入springboot forks:>3000

搜索结果只有四个,这四个项目Fork数这么高,肯定是一些好项目,你就可以通过这些项目来进行学习,不断地提升自己了,所以,不要总说自己没有学习资料,GitHub上应有尽有。
当然,它们也可以组合使用,具体就不演示了。
awesome搜索
什么是awesome搜索?我们先来搜索一下,输入awesome springmvc

搜索结果只有四条,而且你会发现这四个项目都是学习教程,事实上,awesome系列就是用来收集学习、工具、书籍类的相关项目,而我们通过awesome搜索就能够找到这些项目。
所以,如果你想学习某个框架,某个知识点,就可以使用awesome来搜索学习资源。
快速查找文件
进入项目,并按下T键
假设我想查看一下这个项目的文件内容,你不是得进入到各个文件夹内,然后文件里又有子文件夹,并且由于GitHub访问比较缓慢,导致你在浏览整个项目的时候会花费大量的时间。
其实,你完全不用这样,你可以使用文件查找程序来浏览项目,使用方式:在当前项目页面,按下字母T,便会激活文件查找程序,看效果:

在浏览代码时,快速跳到指定行
在浏览代码时,按下L键

实现代码高亮

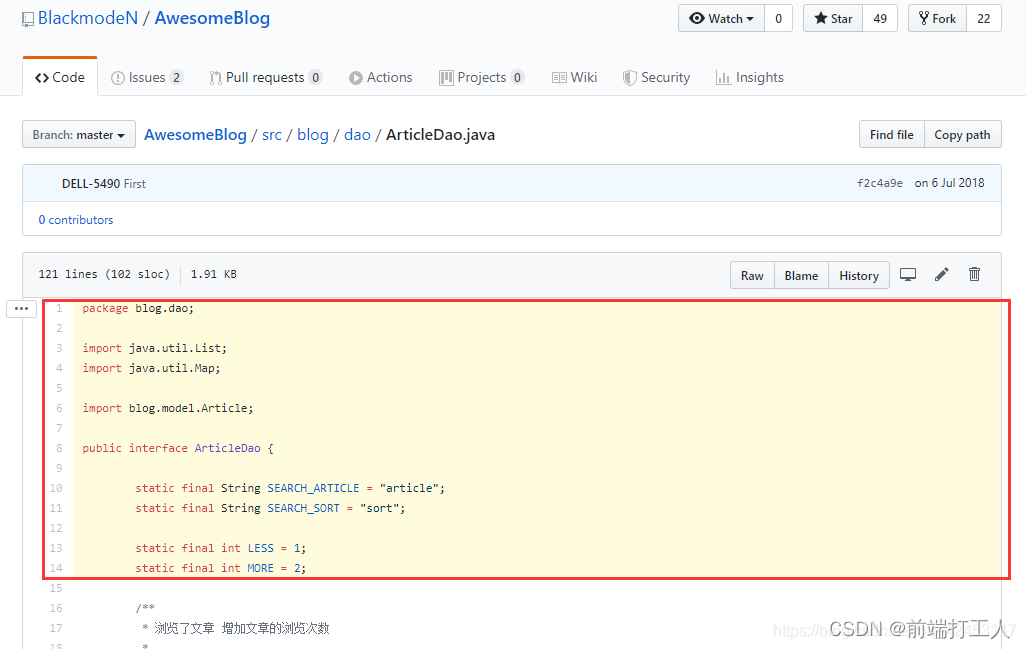
这是GitHub上某个项目中的一个文件代码,若我想将这个文件的代码发送给别人看,那么只需将网页上的地址发送给别人即可,但如果该文件的代码量特别大,而我想提醒别人从哪个地方开始看,你就可以使用代码高亮。
那么问题是如何实现呢?
我们先把当前的网址复制下来:
https://github.com/BlackmodeN/AwesomeBlog/blob/master/src/blog/dao/ArticleDao.java
比如你想要第14行高亮,那么很简单,在地址后面拼接一个#L关键字,并加上行号:
https://github.com/BlackmodeN/AwesomeBlog/blob/master/src/blog/dao/ArticleDao.java#L14

而如果你想高亮显示一段代码,比如高亮显示第1行到第14行,也非常简单,修改网址:
https://github.com/BlackmodeN/AwesomeBlog/blob/master/src/blog/dao/ArticleDao.java#L1-L14

在线编辑器(vscode)浏览代码
今天我就来给大家介绍这个骚到天际的骚操作,只需要在GitHub 仓库域名后面加上 1s(1 秒内),比如:
https://github.com/vuejs/vue
只需要添加上1s即可:
https://github1s.com/vuejs/vue
就能在浏览器里面使用 VS Code 环境来阅读这个仓库的源码

真的是大开眼界啊!
就在仓库的域名后加个 1s,就能用支持语法高亮、代码重构的 VS Code 来阅读源码,大家服不服我不知道,反正我是服了!
这是为什么呢?背后发生了什么呢?
答案很简单,这依赖于 GitHub 上星标 15.3k 的一个仓库——名叫 Github1s,基于 VS Code 1.52.1,一个支持在浏览器里面直接工作的版本。
Github1s 的灵感主要借鉴了 code-server 这个优秀的开源项目,星标有 40.6K,可以将 VS Code 运行在任何支持浏览器的机器上。可以说,Github1s 是站在了巨人的肩膀上。
多亏了 VS Code 强大而又灵活的可扩展性,使我们可以借助它的 FileSystemProvider 接口实现自定义的文件 IO 扩展。
另一方面,GitHub 也提供了强有力的 REST API,使得我们可以自由地读取仓库的目录和文件。
也就是说,VS Code 的可扩展性和 GitHub 的 REST API 成就了 Github1s 的强大功能。
由于 Github1s 是部署在 GitHub Pages 上的,所以它是一个纯静态的 Web 应用程序,也就意味着它并不需要一台专门为其提供服务的服务器。
美中不足的一点是,只能阅读源码,不能编辑,文件是只读的。
结尾汇总一些常用的快捷键
更多技巧可以去github查看
聚焦搜索栏
按下s键或/
转到通知
先按下g再按下n
转到选项卡
- 先按下
G再按下C转到“代码”选项卡 - 先按下
G再按下I转到“问题”选项卡。 - 先按下
G再按下P转到“拉取请求”选项卡。 - 先按下
G再按下B转到“项目”选项卡。 - 先按下
G再按下W转到Wiki选项卡。
浏览代码
T激活文件查找器L跳转到代码中的一行W切换到新分支或标记Y将URL展开为其规范形式。I显示或隐藏差异的评论。B公开指责观点。
评论
control b或command bMarkdown粗体control i或command iMarkdown斜体control k或command kMarkdown链接r在回复中引用所选文字。
拉取请求
c在pull请求中打开提交列表t在拉取请求中打开已更改文件的列表j在列表中向下移动选择k在列表中向上移动选择
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)