
RangeError: Maximum call stack size exceeded
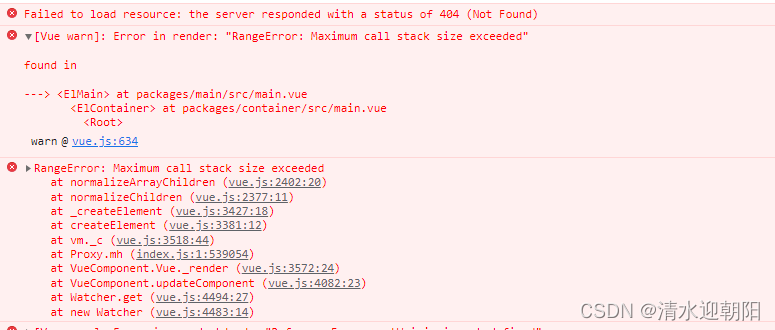
使用VUE elementUI 加载大量数据时,显示这个错误提示:vue.js:634 [Vue warn]: Error in render: "RangeError: Maximum call stack size exceeded"found in---> <ElMain> at packages/main/src/main.vue<ElContainer> a
使用VUE elementUI 加载大量数据时,显示这个错误提示:
vue.js:634 [Vue warn]: Error in render: "RangeError: Maximum call stack size exceeded"
found in
---> <ElMain> at packages/main/src/main.vue
<ElContainer> at packages/container/src/main.vue
<Root>
vue.js:1906 RangeError: Maximum call stack size exceeded
at normalizeArrayChildren (vue.js:2402:20)
at normalizeChildren (vue.js:2377:11)
at _createElement (vue.js:3427:18)
at createElement (vue.js:3381:12)
at vm._c (vue.js:3518:44)
at Proxy.mh (index.js:1:539054)
at VueComponent.Vue._render (vue.js:3572:24)
at VueComponent.updateComponent (vue.js:4082:23)
at Watcher.get (vue.js:4494:27)
at new Watcher (vue.js:4483:14)

经逐步注释,调试,发现:
<el-main>
n多<p>文字段落</p>
<el-main>
是<el-main>导致的,
将其改为:<el-mail1> ...</el-main1>就好了
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)