
安卓学习 布局篇 Android studio
安卓学习布局篇(一)LinearLayout布局orientation 布局中组件的排列方式gravity 控制组件所包含的子元素的对齐方式,,可多个组合layout_gravity控制该组件在父容器里的对其方式background为该组件设置一个背景图片,,或者是直接用颜色覆盖divider分割线showDividers设置分割线所在的位置,none(无),beginning(开始),end(结
·
安卓学习布局篇(一)
LinearLayout布局
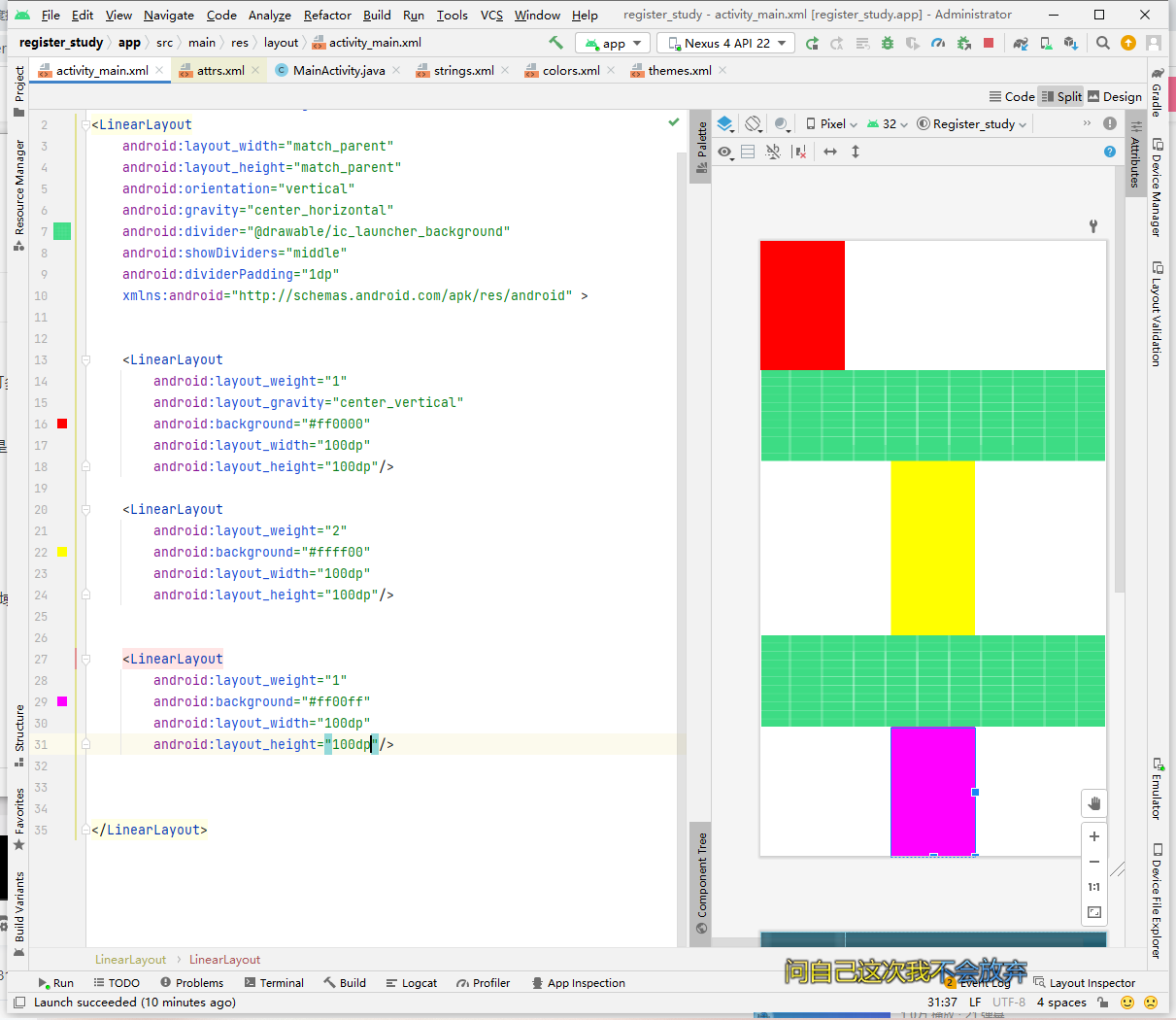
- orientation 布局中组件的排列方式
- gravity 控制组件所包含的子元素的对齐方式,,可多个组合
- layout_gravity控制该组件在父容器里的对其方式
- background为该组件设置一个背景图片,,或者是直接用颜色覆盖
- divider分割线
- showDividers设置分割线所在的位置,none(无),beginning(开始),end(结束),middle(每两个组件间)
- dividerPadding设置分割线的padding
- layout_weight(权重)该属性是用来等比例的划分区域
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NPUCViPb-1650812436311)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220424222115238.png)]](https://i-blog.csdnimg.cn/blog_migrate/1b42a709098f343817861b04bac49f78.png)
RelativeLayout布局(相对布局)
常见属性
根据父容器定位
- layout_alignParentLeft左对齐
- layout_alignParentRight右对齐
- layout_alignParentTop顶部对齐
- layout_alignParentBottom底部对齐
- layout_centerHorizontal水平居中
- layout_centerVertical垂直居中
- layout_centerInParent中间位置
根据兄弟组件定位
- layout_toLeftOf放置于参考组件的左边
- layout_toRightOf放置于参考组件的右边
- layout_above放置于参考组件的上方
- layout_below放置于参考组件的下方
- layout_alignTop对其参考组件的上边界
- layout_alignBottom对齐参考组件的下边界
- layout_alignLeft对齐参考组件的下边界
- layout_alignRight对齐参考组件的右边界
通用属性
margin设置组件与父容器的边距
- layout_margin上下左右偏移
- layout_marginLeft
- layout_marginRight
- layout_marginTop
- layout_margiBottom
padding设置组件内部元素的边距
![示例图:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S8alof9q-1650812436312)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220424225018816.png)]](https://i-blog.csdnimg.cn/blog_migrate/0547fa669dc15de1080279ff7ab1c158.png)
FrameLayout布局(图层布局)
常见属性
- android:foreground 设置前景(可使用背景图片)
- android:foregroundGravity 设置前景位置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3aAKcIAC-1650812436312)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220424225931706.png)]](https://i-blog.csdnimg.cn/blog_migrate/824505be53785770b7bebb9eaa21b544.png)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)