
使用element UI中的Container 布局容器时显示两个滚动条如何解决
在做一个门户网站时,使用了vue+elementUI,然后使用了Container 布局容器,但是发现会出现两个滚轮,这显然是不符合逻辑的。解决方法:如果需要隐藏main的滚轮则在 el-main中设置overflow-y: hidden;样式如果需要溢出部分的内容并交给浏览器最外边的滚动条,则设置overflow: visible;如果本篇文章对你有帮助,请点赞鼓励一下,谢谢...
·
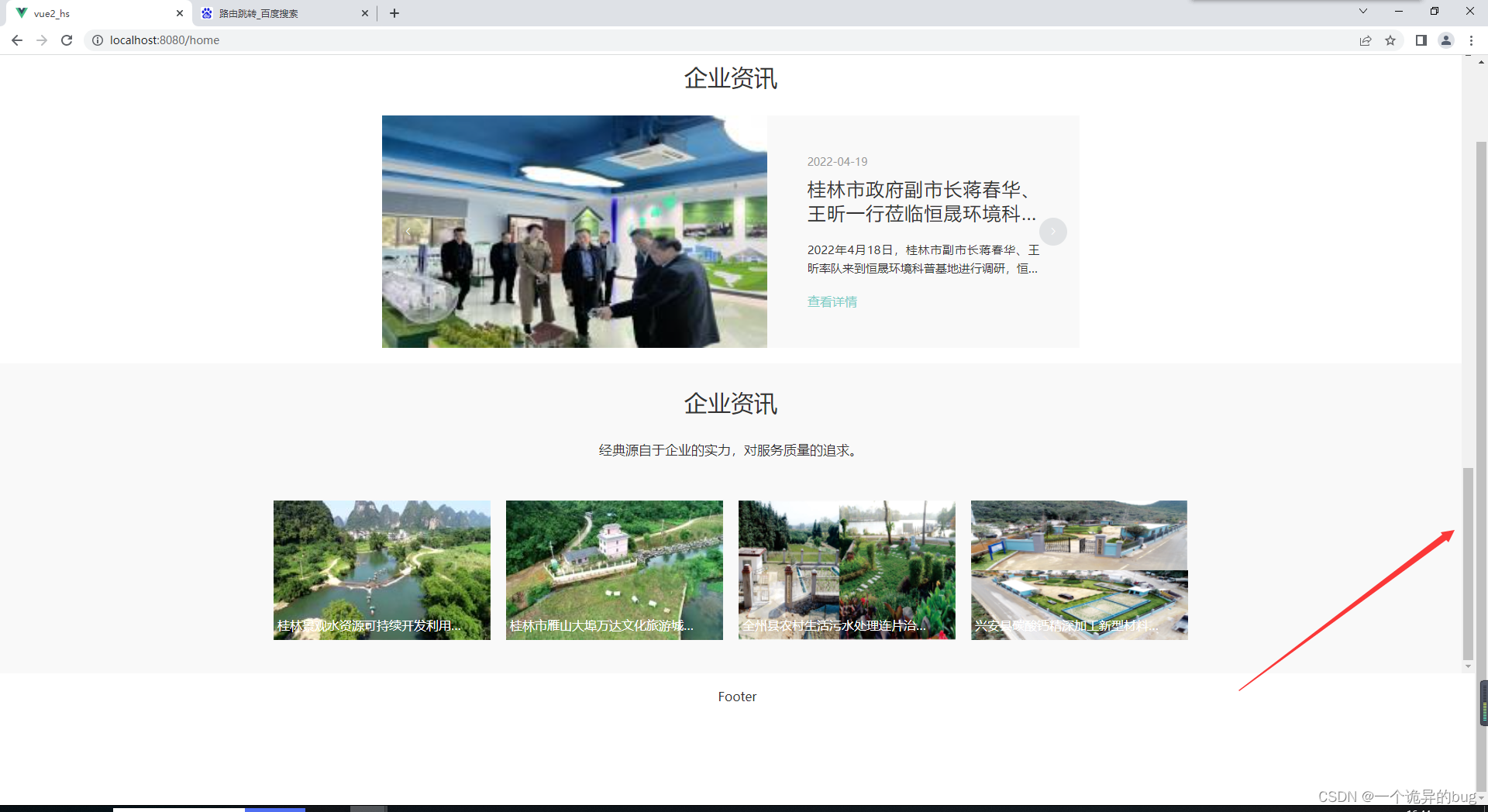
在做一个门户网站时,使用了vue+elementUI,然后使用了Container 布局容器,但是发现会出现两个滚轮,这显然是不符合逻辑的。


解决方法:
如果需要隐藏main的滚轮则在 el-main中设置overflow-y: hidden;样式
如果需要溢出部分的内容并交给浏览器最外边的滚动条,则设置overflow: visible;
如果本篇文章对你有帮助,请点赞鼓励一下,谢谢
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)