前端js通过ajax请求下载Blob类型文件(XMLHttpRequest)
方式一`必须通过原生ajax实现,jquery封装的ajax会有问题``function exportDevice(params) {let xhr = new XMLHttpRequest();xhr.open(‘post’, ‘http://localhost:1870/video-gateway/export’, true);xhr.setRequestHeader(‘Content-Typ
方式一
必须通过原生ajax实现,jquery封装的ajax会有问题
function exportDevice(params) {
let xhr = new XMLHttpRequest();
xhr.open(‘post’, ‘http://localhost:1870/video-gateway/export’, true);
xhr.setRequestHeader(‘Content-Type’, ‘application/json;charset=utf-8’);
xhr.responseType = “blob”; // 返回类型blob
xhr.send(JSON.stringify(params)); // 发送ajax请求
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
console.log(xhr)
//创建blob对象
const blob = new Blob([xhr.response]);
const fileName = “设备.xls”;
//创建下载元素
const downloadElement = document.createElement(‘a’);
// 创建下载的链接
const href = window.URL.createObjectURL(blob);
downloadElement.href = href;
downloadElement.download = fileName; // 下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); // 点击下载
document.body.removeChild(downloadElement); // 下载完成移除元素
window.URL.revokeObjectURL(href); // 释放掉blob对象
}
}
}
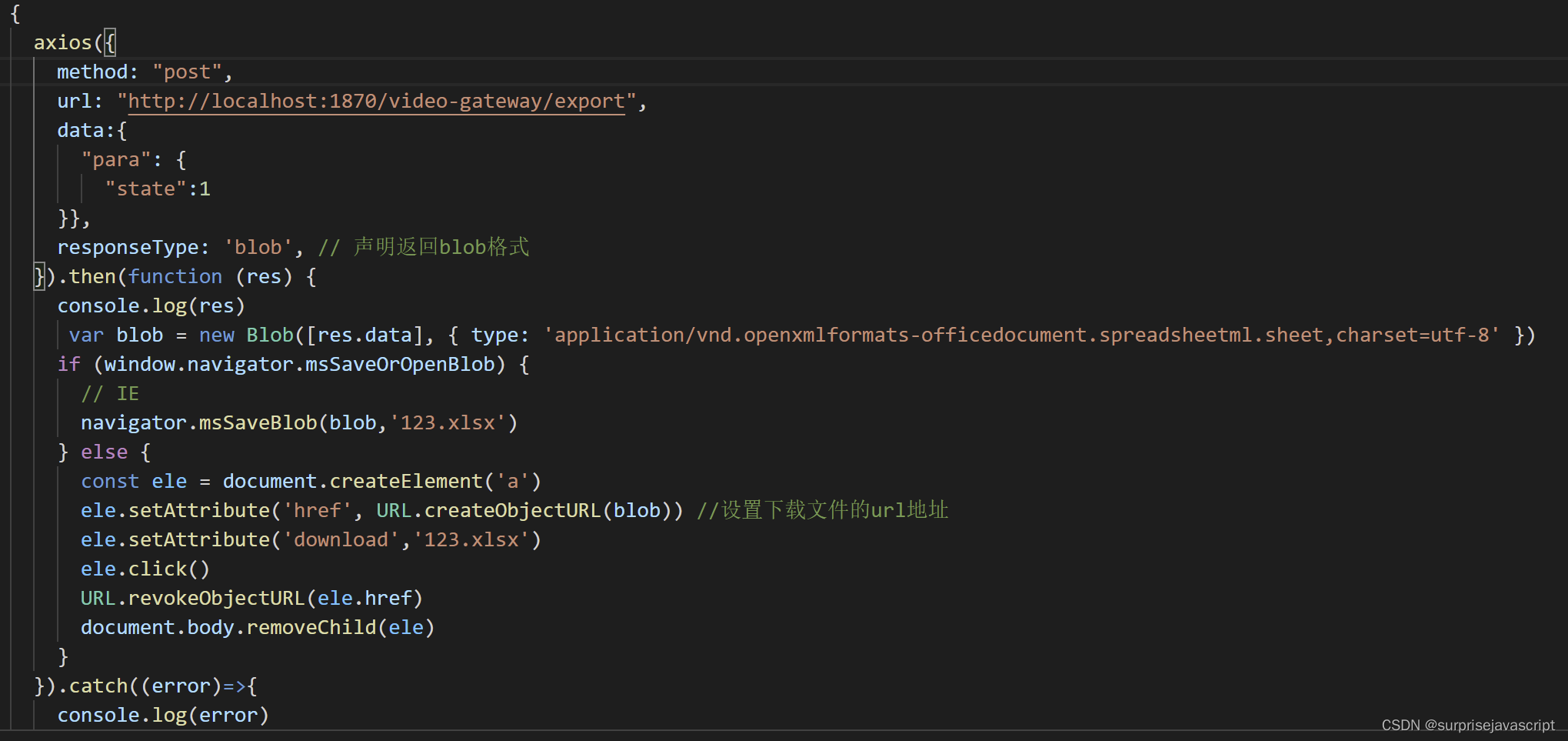
## 方式二
**vue实现**

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)