
from origin ‘null‘ has been blocked by CORS policy: Cross origin requests are only supported for pro
问题学习vue的时候引用了axios,然后出现 from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https
·
问题
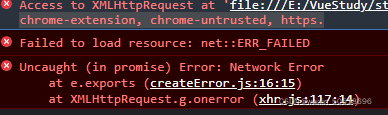
学习vue的时候引用了axios,然后出现 from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https. 这样的报错。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>axios</title>
</head>
<body>
<div id="app">
<div>
名称:{{info.name}}
</div>
<div>
url:{{info.url}}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data(){
return{
info:{
name: '',
url: ''
}
}
},
mounted() {
axios
.get('data.json')
.then(response => (this.info=response.data))
}
})
</script>
</body>
</html>
解决办法
安在vscode安装live server插件

再次打开浏览器

问题解决。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)