
uniapp实现执行完onLaunch后再执行页面onLoad
解决onLaunch执行完就执行页面onLoad的问题!
·
问题描述:
如果在初次打开应用写入缓存时,可能这个期间就执行了页面的onLoad生命周期。这样就导致缓存还没写入完,onLoad中就无法读取到该缓存!
解决方案:
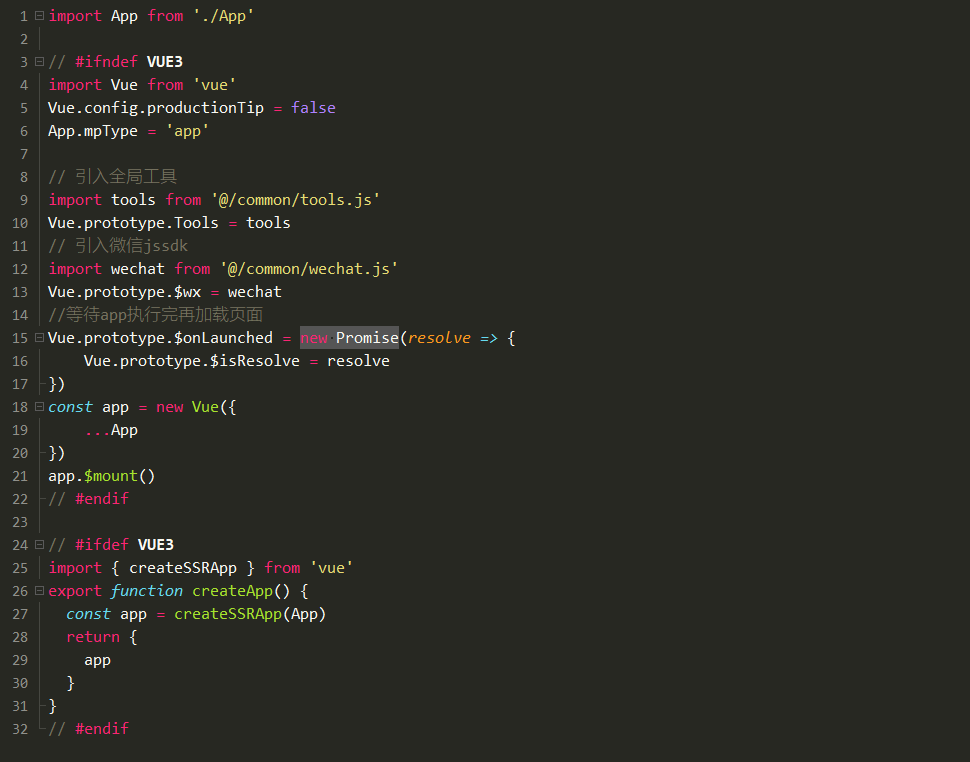
1、在main.js加入如下代码:
Vue.prototype.$onLaunched = new Promise(resolve => {
Vue.prototype.$isResolve = resolve
})2.在app.vue中代码执行最后一行加入:
this.$isResolve()这样就解决onLaunch没执行完就执行onLoad的问题
可以去了解下Promise,简单来说,Promise 就是用同步的方式写异步的代码,用来解决回调问题。
关注三连哦~
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)