
vue百度地图bmapgl实现全国地图省级数据可视化
在nuxt中会出现window is not defined 的错误,但是并不影响运行,主要原因是vscode的node运行环境中使用的是global而非浏览器的window
·
百度地图JavaScript API GL开发文档:jspopularGL | 百度地图API SDK (baidu.com)
百度地图JavaScript API GL示例中心:地图JS API示例 | 百度地图开放平台 (baidu.com)
百度地图JavaScript API GL类参考:百度地图JSAPI WebGL v1.0类参考 (bcebos.com)
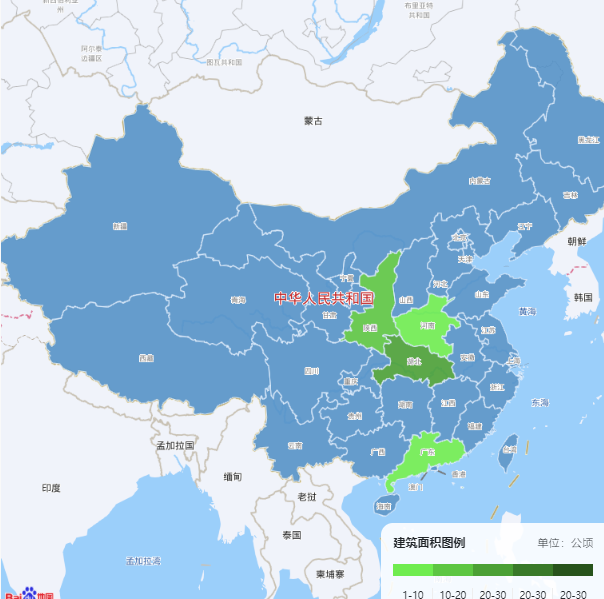
实现效果:

<template>
<div class="container ">
<div class="row">
<div class="col-7 rounded-box" style="padding: 0;height:830px;position:relative;overflow:hidden">
<div id="mapcontainer" class="allmap map map-old"></div>
<div class="map-c">
<p>建筑面积图例 <span>单位:公顷</span></p>
<ul class="map-c-ul1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="map-c-ul2">
<li>1-10</li>
<li>10-20</li>
<li>20-30</li>
<li>20-30</li>
<li>20-30</li>
</ul>
</div>
</div>
</div>
</div>
</template>
<script>
import { BMPGL } from '@/plugins/bmpgl.js';
import BaiduMap from 'vue-baidu-map/components/map/Map.vue';
export default {
name: '',
props: [''],
data() {
return {
center: {
lng: 102.114129,
lat: 37.150339,
},
zoom: 5,
proname: '北京市',
prokind: 0,
Pvalue:[
{
name:'澳门',
value:0
},
{
name:'香港',
value:0
},
{
name:'台湾省',
value:0
},
{
name:'新疆维吾尔自治区',
value:0
},
{
name:'宁夏回族自治区',
value:0
},
{
name:'青海省',
value:0
},
{
name:'甘肃省',
value:0
},
{
name:'陕西省',
value:15
},
{
name:'西藏自治区',
value:0
},
{
name:'云南省',
value:0
},
{
name:'贵州省',
value:0
},
{
name:'四川省',
value:0
},
{
name:'重庆市',
value:0
},
{
name:'海南省',
value:0
},
{
name:'广西壮族自治区',
value:0
},
{
name:'广东省',
value:9
},
{
name:'湖南省',
value:0
},
{
name:'湖北省',
value:25
},
{
name:'河南省',
value:8
},
{
name:'山东省',
value:0
},
{
name:'江西省',
value:0
},
{
name:'福建省',
value:0
},
{
name:'安徽省',
value:0
},
{
name:'浙江省',
value:0
},
{
name:'江苏省',
value:0
},
{
name:'上海市',
value:0
},
{
name:'黑龙江省',
value:0
},
{
name:'吉林省',
value:0
},
{
name:'辽宁省',
value:0
},
{
name:'内蒙古自治区',
value:0
},
{
name:'山西省',
value:0
},
{
name:'河北省',
value:0
},
{
name:'天津市',
value:0
},
{
name:'北京市',
value:0
},
],
BMapGL:{},
};
},
components: {
BaiduMap,
},
created() {
this.initMap();
},
// mounted(){
// this.initMap();
// },
methods: {
initMap() {
BMPGL('把这句汉字换成你申请到的百度地图ak')
.then(BMapGL => {
this.BMapGL=BMapGL
this.map = new BMapGL.Map('mapcontainer');
console.log(BMapGL);
let pointA = new BMapGL.Point(
this.center.lng,
this.center.lat
);
this.map.centerAndZoom(pointA, 5); //中心点坐标和地图级别
this.map.enableScrollWheelZoom(true); //滚轮缩放
this.map.setMapType('B_NORMAL_MAP');
this.Pvalue.forEach((e)=>{
let col=this.colorSelect(e.value);
this.addDis(e.name, col);
})
})
.catch(err => {
console.log(err);
});
},
addDis(proname,col) {
let dist = new this.BMapGL.DistrictLayer({
name: '(' + proname + ')',
kind: 0,
fillColor: col,
fillOpacity: 0.9,//图层透明度,在0-1之间选择
strokeColor: '#daeafa',
viewport: false
});
this.map.addDistrictLayer(dist);
},
colorSelect(num){
let col ='#5592c7'
if (num>=1 & num<=10) {
col ='#6fec4f'
}else if (num>=11 & num<=20){
col ='#5dc642'
}else if (num>=21 & num<=30){
col ='#4ba035'
}else if (num>=31 & num<=40){
col ='#397929'
}else if (num>=41 ){
col ='#27531c'
}else{
col ='#5592c7'
}
return col
},
},
watch: {},
};
</script>
<style lang="less" scoped>
.map {
height: 100%;
width: 100%;
border-radius: 20px;
}
ul li {
list-style: none outside none;
height: 37px;
}
.Greenbuild {
font-size: 18px;
left: 50px;
font-weight: normal;
}
.Greenarea {
right: 50px;
font-size: 20px;
font-weight: normal;
}
table {
font-size: 14px;
th {
height: 40px;
text-align: center;
border-bottom: 1px solid #ddd;
background-color: rgba(0, 0, 0, 0.02);
font-weight: bold;
}
td {
height: 40px;
text-align: center;
border-bottom: 1px solid #ddd;
}
}
.map-c {
position: absolute;
right: 0px;
bottom: 0px;
background: rgba(255, 255, 255, 0.9);
padding: 15px;
border-top-left-radius: 15px;
padding-bottom: 0;
p {
overflow: hidden;
font-weight: 600;
font-size: 15px;
line-height: 20px;
span {
float: right;
font-weight: 100;
font-size: 14px;
line-height: 20px;
}
}
.map-c-ul1,
.map-c-ul2 {
overflow: hidden;
li {
width: 50px;
float: left;
height: 15px;
}
}
.map-c-ul2 {
li {
height: auto;
border-right: 1px solid #eee;
text-align: center;
font-size: 12px;
&:last-child {
border-right: none;
}
}
}
.map-c-ul1 {
li {
&:nth-child(1) {
background: #6fec4f;
}
&:nth-child(2) {
background: #5dc642;
}
&:nth-child(3) {
background: #4ba035;
}
&:nth-child(4) {
background: #397929;
}
&:nth-child(5) {
background: #27531c;
}
}
}
}
</style>bmpgl.js
export function BMPGL(ak) {
return new Promise(function (resolve, reject) {
window.init = function() {
resolve(BMapGL)
}
const script = document.createElement('script')
script.type = 'text/javascript'
script.id='mygl'
script.src = `http://api.map.baidu.com/api?v=1.0&type=webgl&ak=${ak}&callback=init`
script.onerror = reject
document.head.appendChild(script)
})
}
export default {
BMPGL,
}在nuxt中会出现window is not defined 的错误,但是并不影响运行,主要原因是vscode的node运行环境中使用的是global而非浏览器的window
如果非要解决,可以在bmpgl.js中使用到window的地方做一个判断:
typeof window == "undefined" ? global : window更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)