
vue3中使用devtools(chrome)(推荐第三种方法)
1、下载最新版本:https://github.com/vuejs/devtools/tree/v6.1.4 (下载最新,有的老版本我感觉有些些问题)2、解压到文件夹中3、命令行进入文件夹中(或者用VScode等的终端操作),并且执行命令yarn install安装依赖4、执行:yarn run build,到下图表示完成5、chrome浏览器中打开chrome://extensions/,并且拖
·
方法一
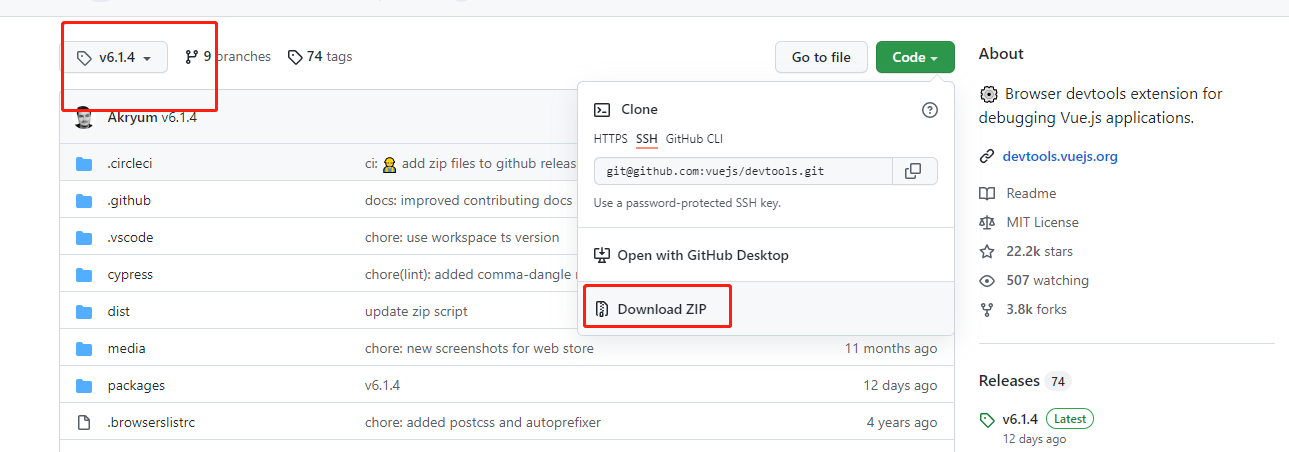
1、下载最新版本:https://github.com/vuejs/devtools/tree/v6.1.4

2、解压到文件夹中

3、命令行进入文件夹中(或者用VScode等的终端操作),并且执行命令yarn install安装依赖

4、执行:yarn run build,到下图表示完成

5、chrome浏览器中打开chrome://extensions/,并且拖入packages文件下的shell-chrome文件夹

下图表示完成

6、重新打开浏览器

方法二
如果上面那个方法不行,可以试试这个
1、拉取安装包
git clone https://gitee.com/wwjwuweijie/vue2-vue3-devtools.git
2、打开扩展程序:chrome://extensions/
先确认打开了开发者模式,再点击加载已解压的扩展程序就可以自动加载了

方法三:
打开网址:https://chrome.zzzmh.cn/info/ljjemllljcmogpfapbkkighbhhppjdbg,选择推荐下砸

下载成功后解压,打开谷歌浏览器的扩展程序(chrome://extensions/),并打开开发者模式,把刚刚解压的程序包拖到浏览器中

添加后重新打开浏览器

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)