
vue 生成随机颜色 列表中 随机背景色
1、不指定颜色,通过rgb赋值<el-row :gutter="20"><el-col :sm="12" :md="8" :lg="4" :xl="4" :xxl="4" v-for="(item,i) in 13" :key="i"><div :style="randomRgb()" class="acess_item">{{ item }}</div&
·
1、不指定颜色,通过rgb赋值

<el-row :gutter="20">
<el-col :sm="12" :md="8" :lg="4" :xl="4" :xxl="4" v-for="(item,i) in 13" :key="i">
<div :style="randomRgb()" class="acess_item">{{ item }}</div>
</el-col>
</el-row>
data() {
return {
randomRgb(item) {
let R = Math.floor(Math.random() * 130+110);
let G = Math.floor(Math.random() * 130+110);
let B = Math.floor(Math.random() * 130+110);
console.log(R,G,B)
return {
background: 'rgb(' + R + ',' + G + ',' + B + ', .5)'
};
},
}
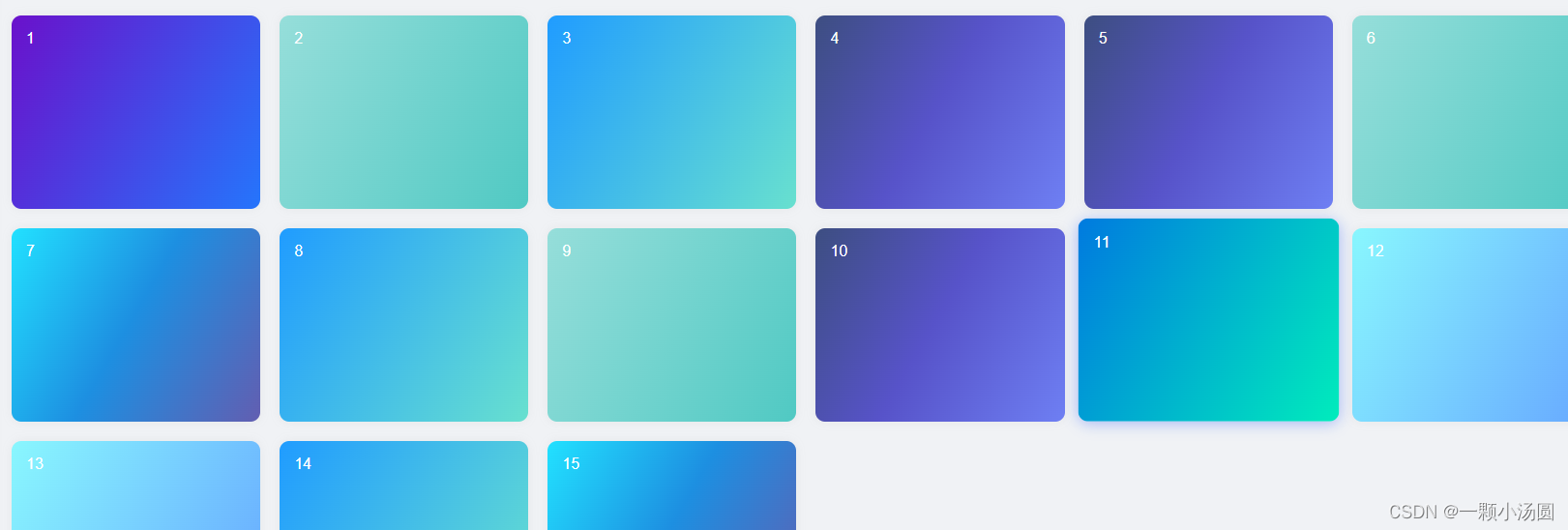
2、指定颜色组中,渐变背景色

data() {
return {
randomRgb(item) {
let colorList = [
"linear-gradient(120deg, #89f7fe 0%, #66a6ff 100%)",
"linear-gradient(120deg, #22E1FF 0%, #1D8FE1 48%, #625EB1 100%)",
"linear-gradient(120deg, #3D4E81 0%, #5753C9 48%, #6E7FF3 100%)",
"linear-gradient(120deg, #209cff 0%, #68e0cf 100%)",
"linear-gradient(120deg, #96deda 0%, #50c9c3 100%)",
"linear-gradient(120deg, #007adf 0%, #00ecbc 100%)",
"linear-gradient(120deg, #6a11cb 0%, #2575fc 100%)"
]
let index = Math.floor(Math.random()*colorList.length)
return {
backgroundImage: colorList[index]
};
},
}
3、指定颜色组中,纯背景色

data() {
return {
randomRgb(item) {
let colorList = [
"#87CEFF", "#5CACEE", "#63B8FF", "#7EC0EE", "#A4D3EE", "#C6E2FF", "#B9D3EE"
]
let index = Math.floor(Math.random()*colorList.length)
return {
// backgroundImage: colorList[index]
backgroundColor: colorList[index]
};
},
}
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)