
纯前端vue+bootstrap实现图书管理系统的添加、删除功能
1、纯前端vue+bootstrap实现图书管理系统的添加、删除功能最终效果界面2、添加效果3、删除效果4、前端代码:图书管理系统.html<!DOCTYPE html><html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"><head>
·
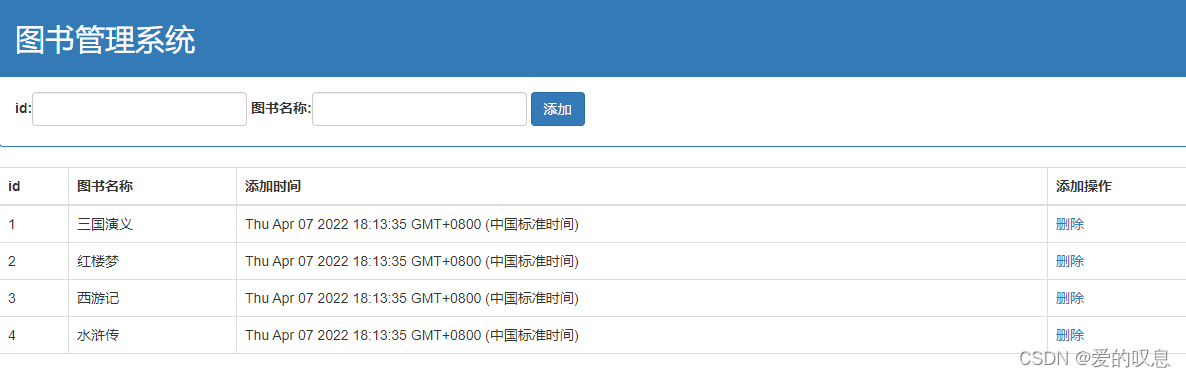
1、纯前端vue+bootstrap实现图书管理系统的添加、删除功能最终效果界面

2、添加效果


3、删除效果


4、前端代码:图书管理系统.html
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<link rel="stylesheet" href="static/bootstrap-3.3.7-dist/css/bootstrap.css">
</head>
<body>
<div class="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h2>图书管理系统</h2>
</div>
<div class="panel-body form-inline">
<label for="">id:<input type="text" class="form-control" v-model="id"> </label>
<label for="">图书名称:<input type="text" class="form-control" v-model="name"> </label>
<input type="button" value="添加" class="btn btn-primary" @click="add">
</div>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>id</th>
<th>图书名称</th>
<th>添加时间</th>
<th>添加操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in arr" :key="item.id">
<td v-text="item.id"></td>
<td v-text="item.name"></td>
<td v-text="item.time"></td>
<td><a href="" @click.prevent="del(item.id)">删除</a></td>
</tr>
</tbody>
</table>
</div>
<script>
var vm=new Vue({
el:'.app',
data:{
arr:[
{'id':1,'name':'三国演义','time':new Date()},
{'id':2,'name':'红楼梦','time':new Date()},
{'id':3,'name':'西游记','time':new Date()},
{'id':4,'name':'水浒传','time':new Date()}
],
id:'',
name:''
},
methods:{
add(){
this.arr.push({'id':this.id,'name':this.name,'time':new Date()});
this.id=this.name='';
},
del(id){
var index = this.arr.findIndex(item=>{
if(item.id==id){
return true;
}
})
this.arr.splice(index,1)
}
}
})
</script>
</body>
</html>更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)