
Vue3集成富文本编辑器TinyMce6
Vue3项目集成tinyMce6
个人公众号(小程序同名): 遇见0和1
Hexo博客: http://vogos.cn
文章目录
介绍
TinyMCE是啥这里不详细介绍了,有兴趣可以去官网自己了解一下。
由于是自己写项目玩,抱着可以随便造的思想,所以技术栈用的都是目前最新版本的

npm版本:8.6.0

TinyMCE不是国产的,全英文的官方文档对我这渣渣来说着实吃力,市面上的文章基本都是集成TinyMce4.x和TinyMce5.x版本的。
公司项目千万不要轻易使用最新版本,不然就容易出现下面的局面(后端程序员应该有了解,就因为Spring一时的任性,让我上周改了三十七个项目)

我在公司是专职Java后端,前端是我业余的兴趣,文章中有不妥之处还望有高人指正。
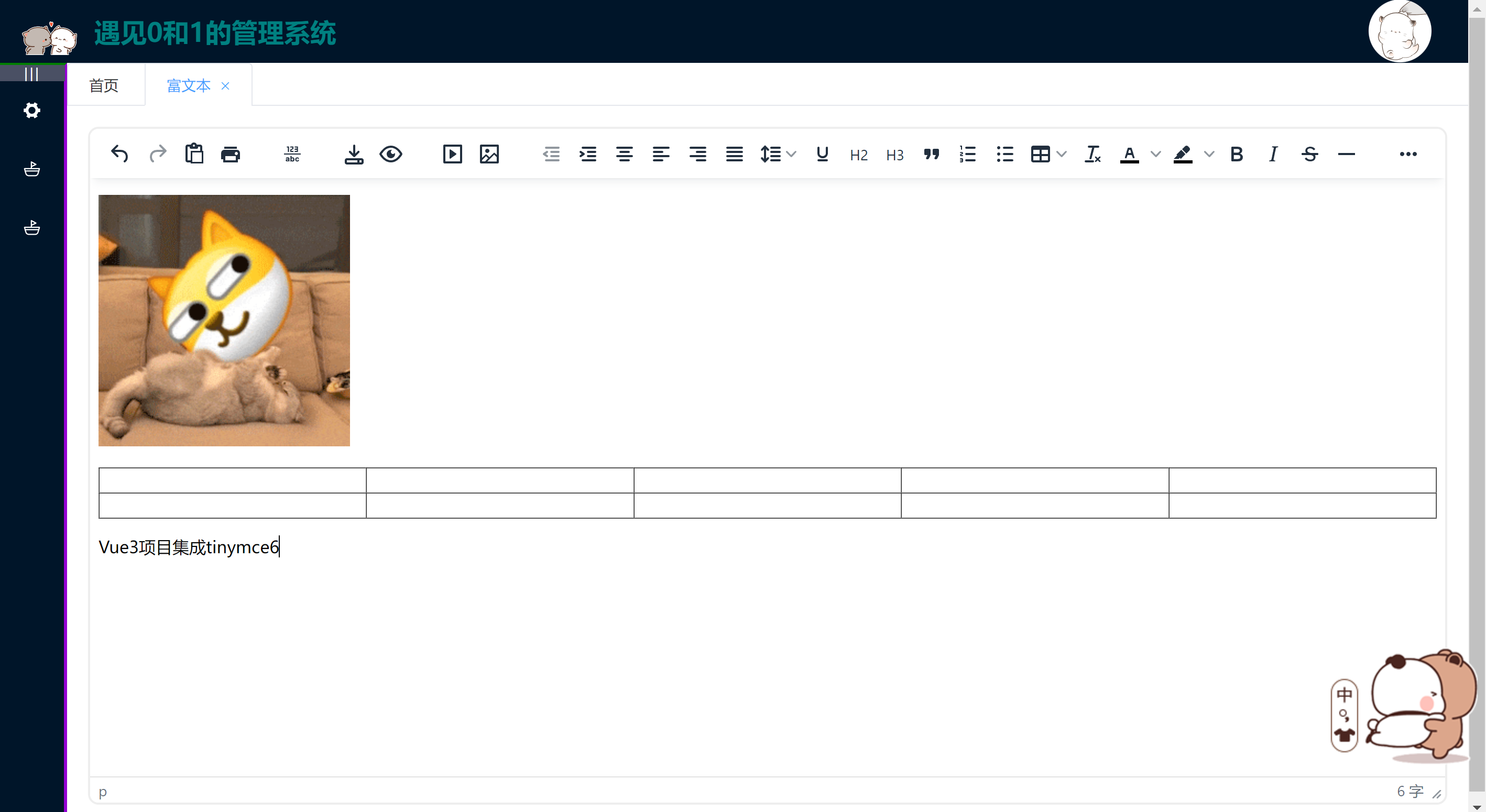
- 完成效果如下

集成tinymce6
- npm安装依赖,不在包名后面@指定版本时,默认安装最新版
npm install tinymce --save
npm install @tinymce/tinymce-vue --save
装不上的同学不妨去了解下cnpm,然后…
npm uninstall tinymce
cnpm install tinymce --save
- 去官网下载你想要的语言包
- 安装依赖成功后在 node_modules/tinymce/skins 路径,将 skins 整个目录复制一份到 public 目录下

(最好在public下先建一个tinymce目录,然后把第二步下载的语言包也放在这个目录下)
- Tips:这里应该会有同学会问,安装了依赖为什么还要从node_modules里复制一份出来,因为复制出来的是tinymce的皮肤资源文件,放到public中,在项目打包时 public 文件夹的静态资源会直接复制,而不经过 webpack 处理,这样部署在线上才能保证tinymce不会缺失样式。
- 将tinymce封装成公共组件(个人习惯)
- 在script标签下导入必须的依赖包
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver/theme' // 主题文件
import 'tinymce/icons/default'
import 'tinymce/models/dom'
注意: 这有个tinymce6的深渊巨坑,我在网上看了好多文章tinymce6之前的版本都没有需要导入models/dom这个依赖包的,官方文档也没有强调要引入,所以我在集成tinymce6时页面一直都不显示出来,控制台报’Uncaught SyntaxError: Unexpected token ‘<’’

点进去看是html标签报错,这是自动生成的鬼知道它啥问题啊

后来经过几番折腾,鼠标悬停在控制台的报错信息上看到有个tip

他喵的,找不到dom/model.js文件,去看安装的tinymce依赖中还真有这个文件,导入依赖时加上import 'tinymce/models/dom’页面马上就显示出来了

- 定义好tinymce的初始化属性,和绑定的值
init: {
// width: 720,
height: 300,
language_url: '/tinymce/langs/zh_CN.js',
language: 'zh_CN',
// 皮肤:这里引入的是public下的资源文件
skin_url: '/tinymce/skins/ui/oxide',
// skin_url: 'tinymce/skins/ui/oxide-dark',//黑色系
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
// 隐藏菜单栏
menubar: false,
// 是否显示底部状态栏
statusbar: true,
// convert_urls: false,
// 初始化完成
init_instance_callback: (editor) => {
console.log("初始化完成:",editor)
},
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
console.log("图片上传处理:",img)
success(img)
}
},
组件完整示例如下,其中tinymce有非常丰富的插件,可按自己的需要进行导入
<template>
<div class="tinymce-box">
<editor v-model="textContent" :init="init" :disabled="disabled" @onClick="onClick"></editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce' //tinymce默认hidden,不引入不显示
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver/theme' // 主题文件
import 'tinymce/icons/default'
import 'tinymce/models/dom'
// tinymce插件可按自己的需要进行导入
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import 'tinymce/plugins/image' // 插入上传图片插件
import "tinymce/plugins/importcss"; //图片工具
import 'tinymce/plugins/media' // 插入视频插件
import 'tinymce/plugins/table' // 插入表格插件
import 'tinymce/plugins/lists' // 列表插件
import "tinymce/plugins/charmap"; // 特殊字符
import 'tinymce/plugins/wordcount' // 字数统计插件
import "tinymce/plugins/codesample"; // 插入代码
import "tinymce/plugins/code"; // 查看源码
import "tinymce/plugins/fullscreen"; //全屏
import 'tinymce/plugins/link' //
import 'tinymce/plugins/preview' // 预览
import "tinymce/plugins/template"; //插入模板
import 'tinymce/plugins/save' // 保存
import "tinymce/plugins/searchreplace"; //查询替换
import "tinymce/plugins/pagebreak"; //分页
import "tinymce/plugins/insertdatetime"; //时间插入
export default {
name: "Tinymce",
components: {Editor},
props: {
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists image media table wordcount save preview'
// 插件需要import进来
// default: 'wordcount visualchars visualblocks toc textpattern template tabfocus spellchecker searchreplace save quickbars print preview paste pagebreak noneditable nonbreaking media insertdatetime importcss imagetools image hr help fullscreen fullpage directionality codesample code charmap link code table lists advlist anchor autolink autoresize autosave'
},
toolbar: {
type: [String, Array],
// default: 'undo redo | formatselect | bold italic underline strikethrough forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent blockquote | lists image media table | codesample code removeformat save preview'
default: 'formats undo redo paste print fontsizeselect fontselect template fullpage|wordcount ltr rtl visualchars visualblocks toc spellchecker searchreplace|save preview pagebreak nonbreaking|media image|outdent indent aligncenter alignleft alignright alignjustify lineheight underline quicklink h2 h3 blockquote numlist bullist table removeformat forecolor backcolor bold italic strikethrough hr charmap link insertdatetime|subscript superscript cut codesample code |anchor preview fullscreen|help'
}
},
data() {
return {
init: {
// width: 720,
height: 300,
language_url: '/tinymce/langs/zh_CN.js',
language: 'zh_CN',
// 皮肤:这里引入的是public下的资源文件
skin_url: '/tinymce/skins/ui/oxide',
// skin_url: 'tinymce/skins/ui/oxide-dark',//黑色系
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
// 隐藏菜单栏
menubar: false,
// 是否显示底部状态栏
statusbar: true,
// convert_urls: false,
// 初始化完成
init_instance_callback: (editor) => {
console.log("初始化完成:",editor)
},
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
console.log("图片上传处理:",img)
success(img)
}
},
textContent: this.value
}
},
watch: {
value (newValue) {
this.textContent = newValue
},
textContent (newValue) {
// 自定义事件给父组件传递数据
this.$emit('input', newValue)
}
},
// 实例创建完成
created() {
},
// 组件挂载完毕
mounted() {
// 初始化 tinymce
tinymce.init({})
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
// 需要什么事件可以自己增加
onClick (e) {
// 自定义事件给父组件传递数据
this.$emit('onClick', e, tinymce)
},
// 可以添加一些自己的自定义事件,如清空内容
clear () {
this.textContent = ''
}
},
}
</script>
<style scoped>
.tinymce-box{
margin: 20px;
}
</style>
- 使用封装好的tinymce公共组件
<template>
<div class="home">
<tinymce ref="editor" v-model="msg" :disabled="disabled" @onClick="onClick"></tinymce>
<!--<el-button @click="clear">清空表格</el-button>-->
<!--<el-button @click="disabled = true">禁用</el-button>-->
</div>
</template>
<script>
import Tinymce from "@/components/Tinymce";
export default {
name: "RichText",
components: { Tinymce },
data() {
return {
msg: 'Welcome to Use Tinymce Editor',
disabled: false
}
},
// 实例创建完成
created() {
},
// 组件挂载完毕
mounted() {
},
methods: {
// 鼠标单击的事件
onClick (e, editor) {
console.log('Element clicked')
console.log(e)
console.log(editor)
},
// 清空内容
clear () {
this.$refs.editor.clear()
}
}
}
</script>
<style scoped>
</style>
最后狡辩一下,装着Vue3却用着Vue2的语法,Vue3新语法我用得不熟,又是专职后端的,自己写项目玩又不像在公司有人写前端,新版本还是挺容易踩坑的,相关的文章也少。
个人公众号(小程序同名): 遇见0和1
Hexo博客: http://vogos.cn
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)