
wenet语音识别---demo快速开发教程/windows下识别(大白/零基础)
一、先去GitHub上,下载一个项目https://github.com/wenet-e2e/wenet/blob/main/README_CN.md把这个下到本地把这个下到本地先,上面的先不用管二、有服务器的朋友看这里(没有的跳过,看三)有服务器的朋友,先在自己的服务器装好docker,没有装的自己上B站搜教程,这里也可以推荐一下,https://www.bilibili.com/video/B
如果你觉得有用,麻烦点赞👍,收藏⭐加关注✔️啦
一、先去GitHub上,下载一个项目
https://github.com/wenet-e2e/wenet/blob/main/README_CN.md
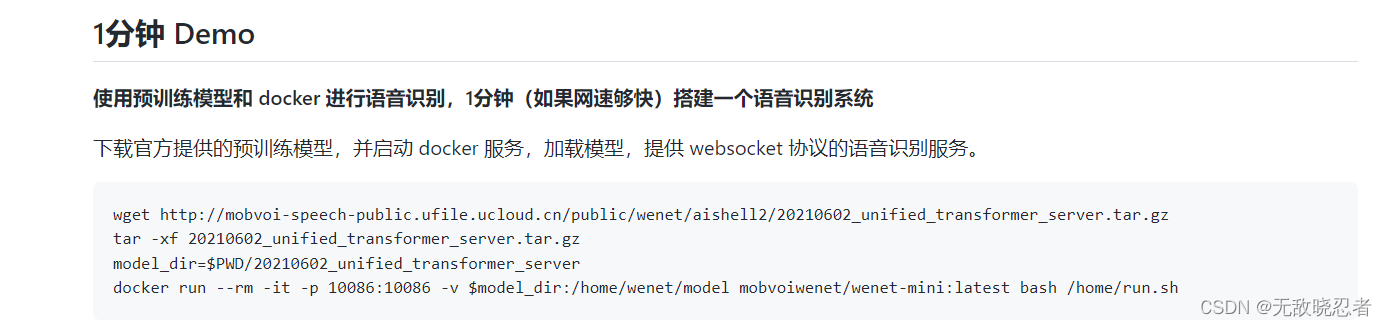
找到下面这个图

把上面的地址先clone下到本地先,其他的先不用管
二、有服务器的朋友看这里(没有的跳过,看三)
有服务器的朋友,先在自己的服务器装好docker,没有装的自己上B站搜教程,这里也可以推荐一下,
https://www.bilibili.com/video/BV1np4y1C7Yf?p=8
这个是谷粒商城的部分安装步骤
1、服务器上执行代码
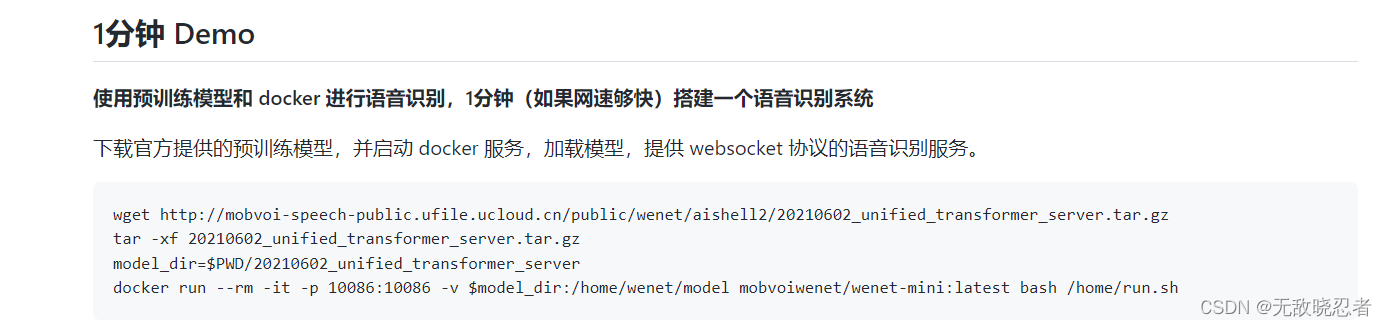
安装好dockers后,回到刚才下项目的GitHub地址,
然后在服务器上,自己创建一个文件夹,在这个文件夹下按步骤执行代码即可

注意,尽量逐行执行
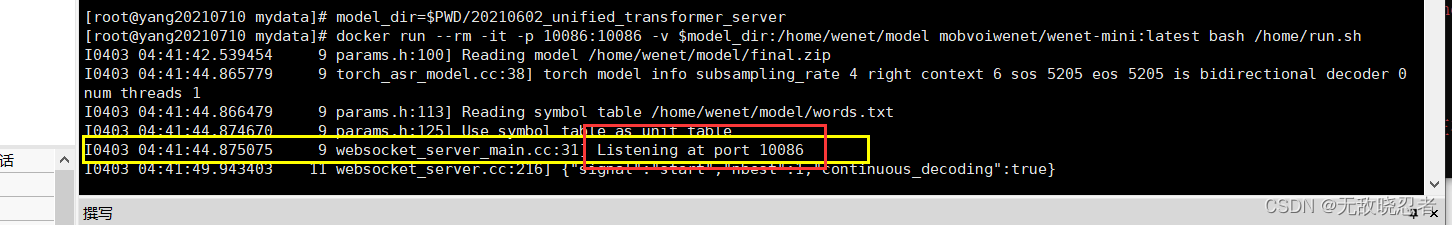
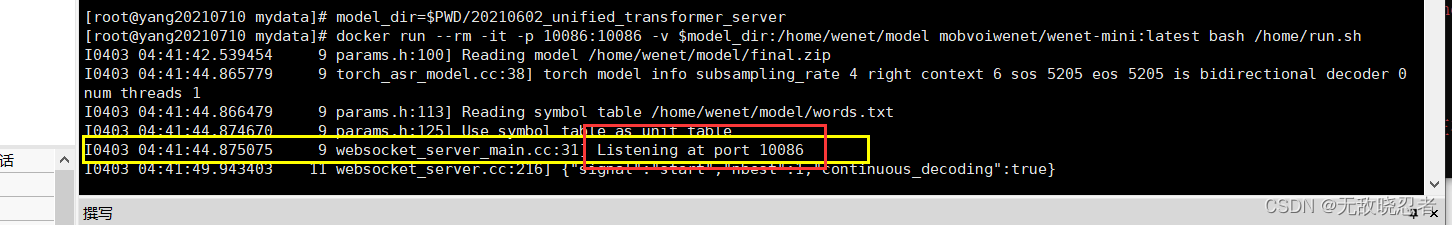
执行完后,就会看到这样的,看到我圈起来的这一行的listen,即为成功开启了。

2、回自己Windows电脑
然后回到自己Windows电脑,用浏览器打开刚才下好那个项目的这个文件
直接用浏览器打开就行
wenet/runtime/ server/x86/web/templates/index.html
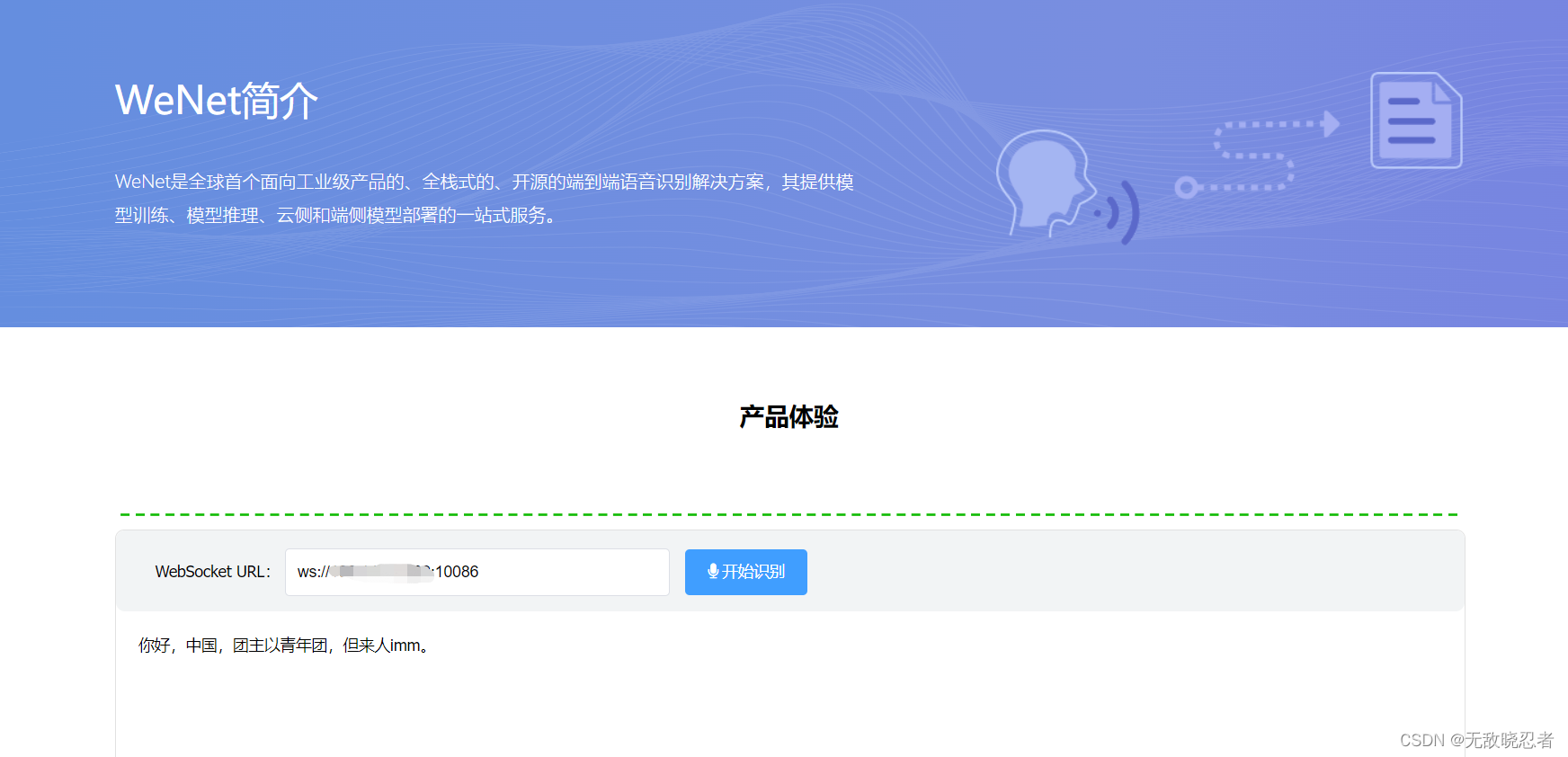
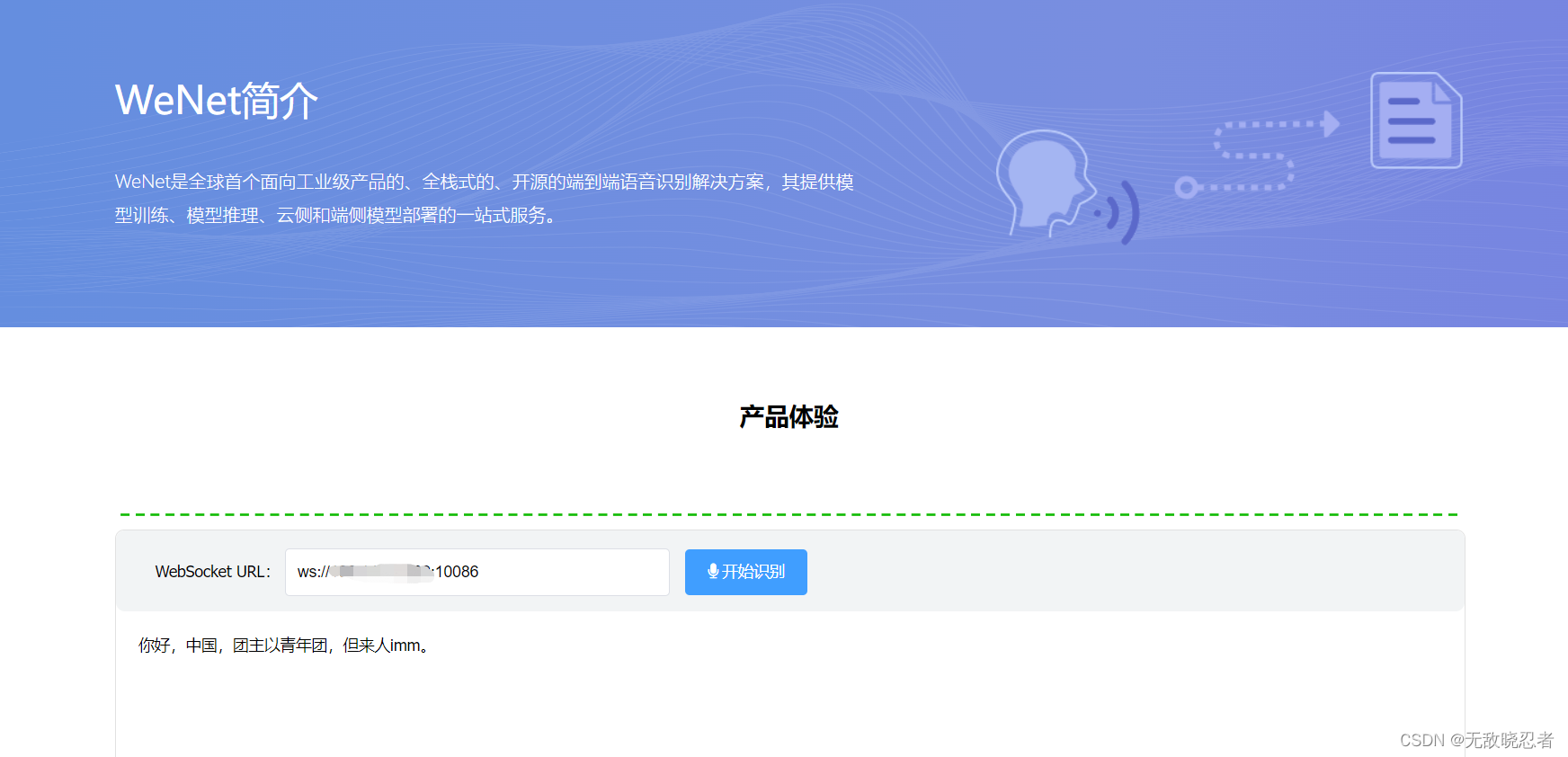
打开后显示如图

中间我抹掉的那段是你自己的服务器名地址,比如192.206.10.xxx
填上后,点开始识别,自己说话就可以识别了。
三、没有服务器的朋友看这里
没有服务器的自己下一个VMware,创建一个Linux虚拟机
创建完后可以直接Linux的终端操作(那个Terminal),也可以用xshell操作,我一般用xshell连接Linux操作。
用终端操作的话,也是先装好docker,安装好后
回到刚才下项目的GitHub地址,
然后在服务器上,自己创建一个文件夹,在这个文件夹下按步骤执行代码即可

注意,尽量逐行执行
执行完后,就会看到这样的,看到我圈起来的这一行的listen,即为成功开启了。

2、回自己Windows电脑
然后回到自己Windows电脑,用浏览器打开刚才下好那个项目的这个文件
直接用浏览器打开就行
wenet/runtime/ server/x86/web/templates/index.html
打开后显示如图

中间我抹掉的那段是你自己的服务器名地址,比如192.206.10.xxx
填上后,点开始识别,自己说话就可以识别了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)