vue-cli · Failed to download repo vuejs-templates/webpack: connect ECONNREFUSED 127.0.0.1:443
Vue构建项目报错
一键AI生成摘要,助你高效阅读
问答
·
问题场景
在搭建vue时,输入vue webpack init xxx时,出现了这个错误,然而仓库实际已经存在,并且搭建过项目
问题分析
方法1
解决这个问题花费了不少时间,其中将node.js卸载,或者npm相关的四大组件都卸载,都没有作用,甚至出现了无法找到的情况,最后发现,仓库总是安装在d盘,而非c盘,全局下使用webpack命令构建项目总会去c盘找template,而那里实际是空的,所以最后只能采用网上比较普遍的一个办法,将webpack文件夹放在c盘目录下


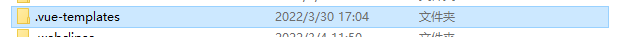
在这个目录下,找到这个文件夹,如果没有,就新建一个,通常就是用户名目录下,由于我电脑里有多个用户,所以多进了一层
这个资源已经上传上去,或者去 https://github.com/vuejs-templates/webpack,这个网站下下载,
然后执行命令vue init webpack XXX(项目名) --offline
方法2
如果你不能访问github,那么可能是另外一个问题
在目录C:\Windows\System32\drivers\etc\hosts下,增加这些代码
192.30.253.113 github.com
192.30.252.131 github.com
185.31.16.185 github.global.ssl.fastly.net
74.125.237.1 dl-ssl.google.com
173.194.127.200 groups.google.com
192.30.252.131 github.com
199.232.5.194 github.global.ssl.fastly.net
74.125.128.95 ajax.googleapis.com
主要是帮助访问github,改完之后,去一个目录下cmd执行vue init webpack XXX(项目名)
总结
以上两种方法执行完,应该就可以运行命令,之后会有提示,一路回车就行,或者自定义一些插件
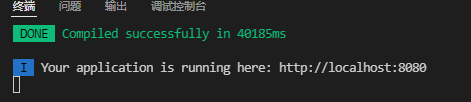
最后进入项目目录下,执行:npm run dev

 问题解决
问题解决
后记
后来发现了host文件里有别的东西,去掉之后就可以顺利访问github或者安装vue,细节可以参考我的这篇文章 添加链接描述
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)