vue实现监听切出当前页面的两种方法
vue实现监听切出页面visibilitychange首先说一个h5事件 visibilitychangevisibilitychange是浏览器新添加的一个事件 当浏览器当前页面被最小化 或者切换到浏览器的其他标签页 或者从其他页面或应用返回到当前标签页 都会触发这个事件document.visibilityState共有四个值1.hidden:文档处于背景标签页或者窗口处于最小化状态,或者操作
一、visibilitychange事件
首先说一个h5事件 visibilitychange
visibilitychange是浏览器新添加的一个事件 当浏览器当前页面被最小化 或者切换到浏览器的其他标签页 或者从其他页面或应用返回到当前标签页 都会触发这个事件
document.visibilityState共有四个值
1.hidden:文档处于背景标签页或者窗口处于最小化状态 或者操作系统正处于 ‘锁屏状态’
2.visible:只要页面可见,哪怕只露出了一个角 document.visibilityState也会返回visible
3.prerender:页面在屏幕外执行预渲染处理 document.hidden 的值为 true
4.还有一个已经废弃了值unloaded 表示页面即将卸载
另外 当document.visibilityState属性返回visible时,document.hidden属性返回false;其他情况下,都返回true。
在vue环境中
mounted() {
document.addEventListener('visibilitychange', this.handleVisiable)
},
destroyed() {
document.removeEventListener('visibilitychange', this.handleVisiable)
},
methods: {
handleVisiable(e) {
switch(e.target.visibilityState) {
case 'prerender':
console.log('网页预渲染,内容不可见')
break;
case 'hidden':
console.log('内容不可见,处理后台、最小化、锁屏状态')
alert('警告!你已经离开当前答题页面');
break;
case 'visible':
console.log('处于正常打开')
break;
}
}
}
在html中
<script>
document.addEventListener('visibilitychange', function() {
//console.log(document.visibilityState)
switch(document.visibilityState) {
case 'prerender':
console.log('网页预渲染,内容不可见')
break;
case 'hidden':
console.log('内容不可见,处理后台、最小化、锁屏状态')
break;
case 'visible':
console.log('处于正常打开')
break;
}
})
</script>
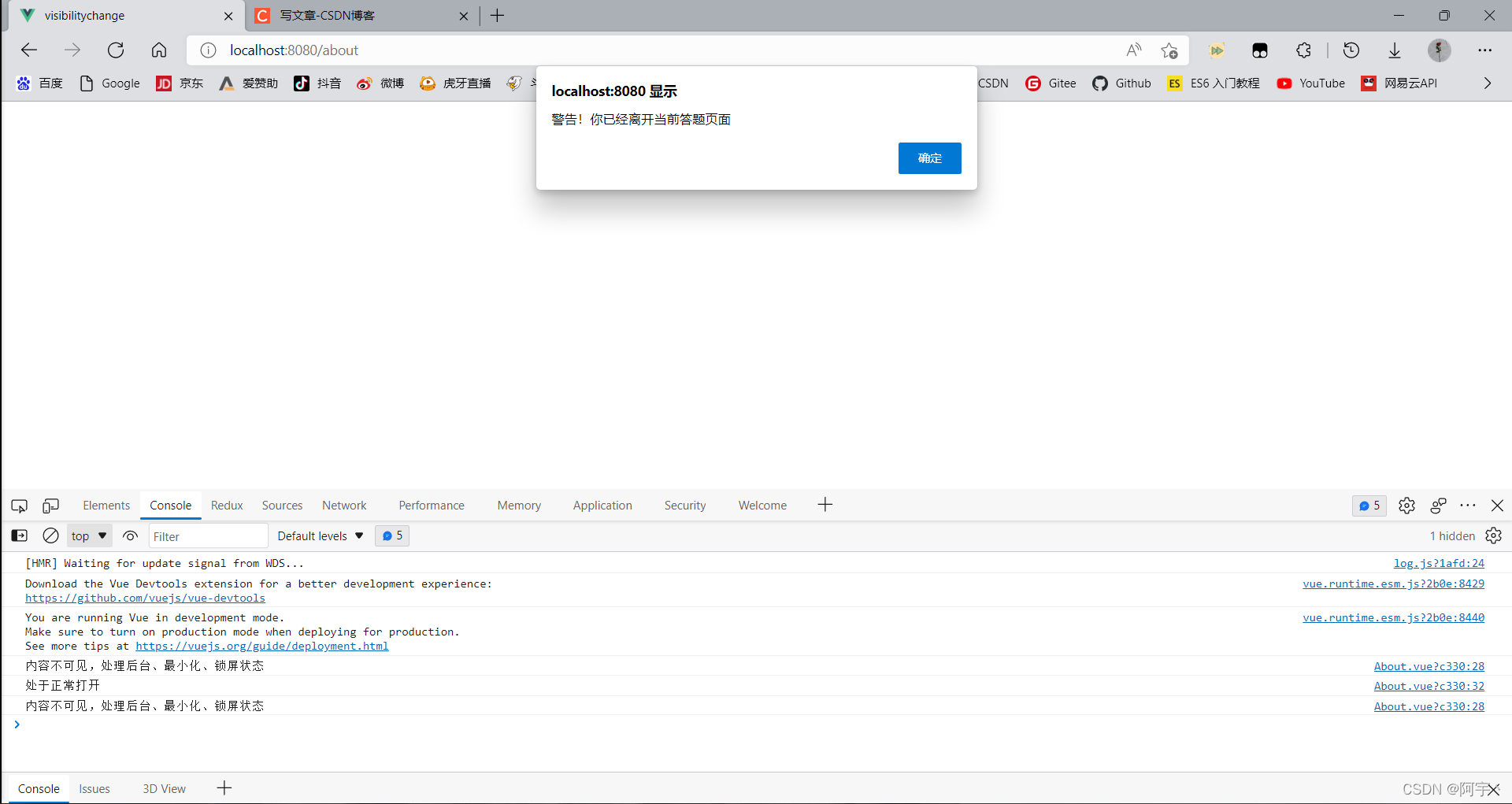
当页面被切出或最小化后 会出现弹窗警告 如下图:

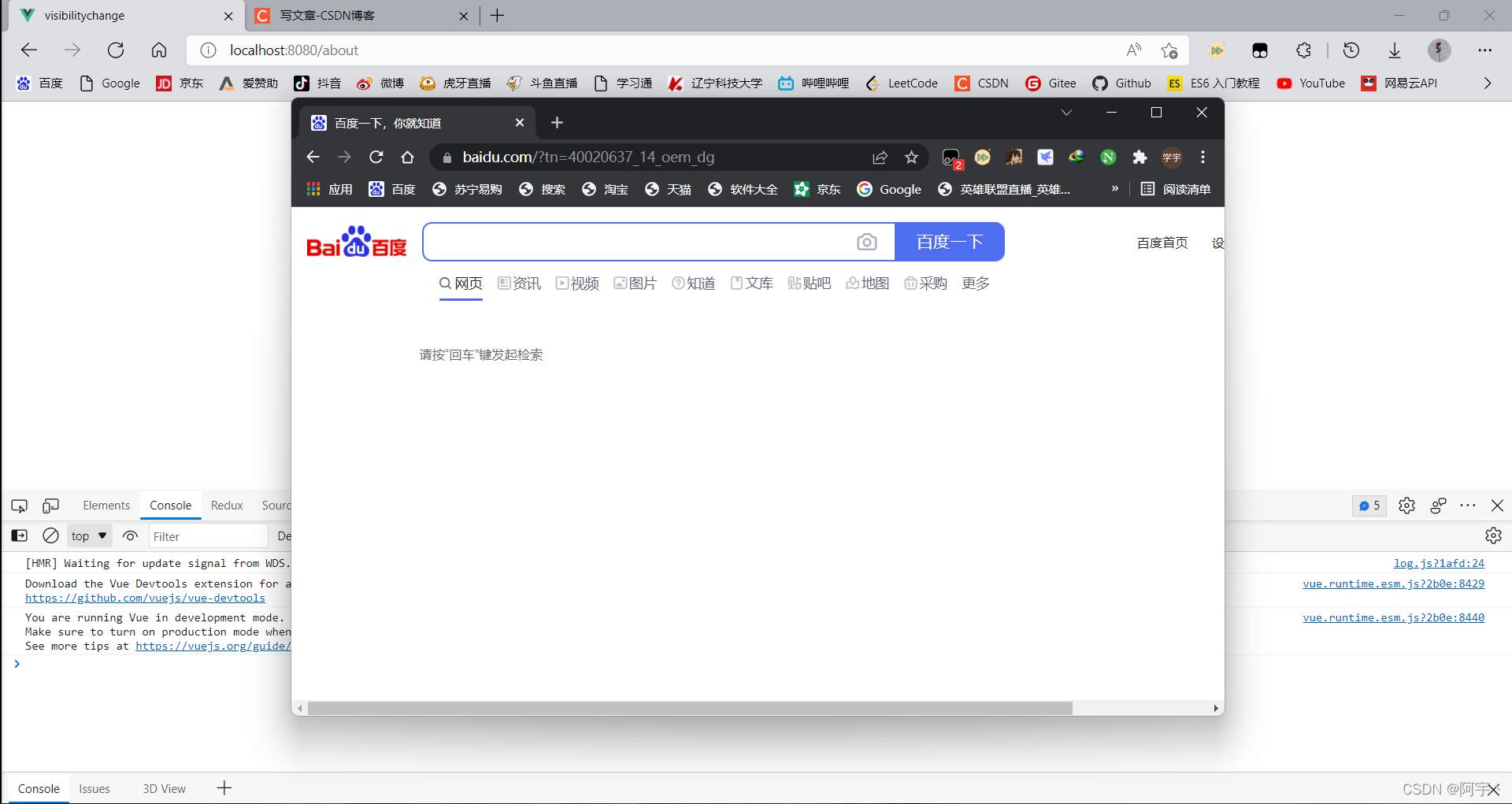
但是注意 由于visible 当另外开启一个小窗浏览器或应用 还能看到当前页面 当前页面和小窗应用来回切换时不会触发事件 只有页面最大化时看不到当前页面了visibilityState值从visible改变后会触发 如下图:

二、onblur事件
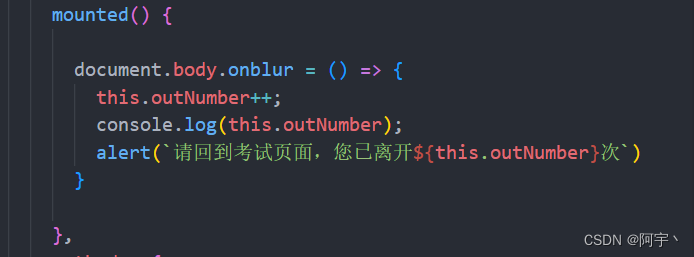
onblur 事件会在对象失去焦点时发生 将事件绑定在dom元素上 当失去焦点时触发
模拟一个场景 像学习通在线考试功能 会监听学生鼠标移出考试页面
我们给body元素绑定一个函数 用于监听鼠标离开了当前页面并进行一个记录 当触发后会提醒学生


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)