
vueCli 可视化查看打包后文件的大小占比
vueCli可视化查看打包后文件大小占比
·
vueCli 可视化查看打包后文件的大小占比
安装webpack-bundle-analyzer
npm install webpack-bundle-analyzer --save-dev
配置vue.config.js
chainWebpack: config => {
// 查看打包文件体积大小
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
配置package.json
加上--report
"build": "vue-cli-service build --report"
执行打包命令,打包完成后

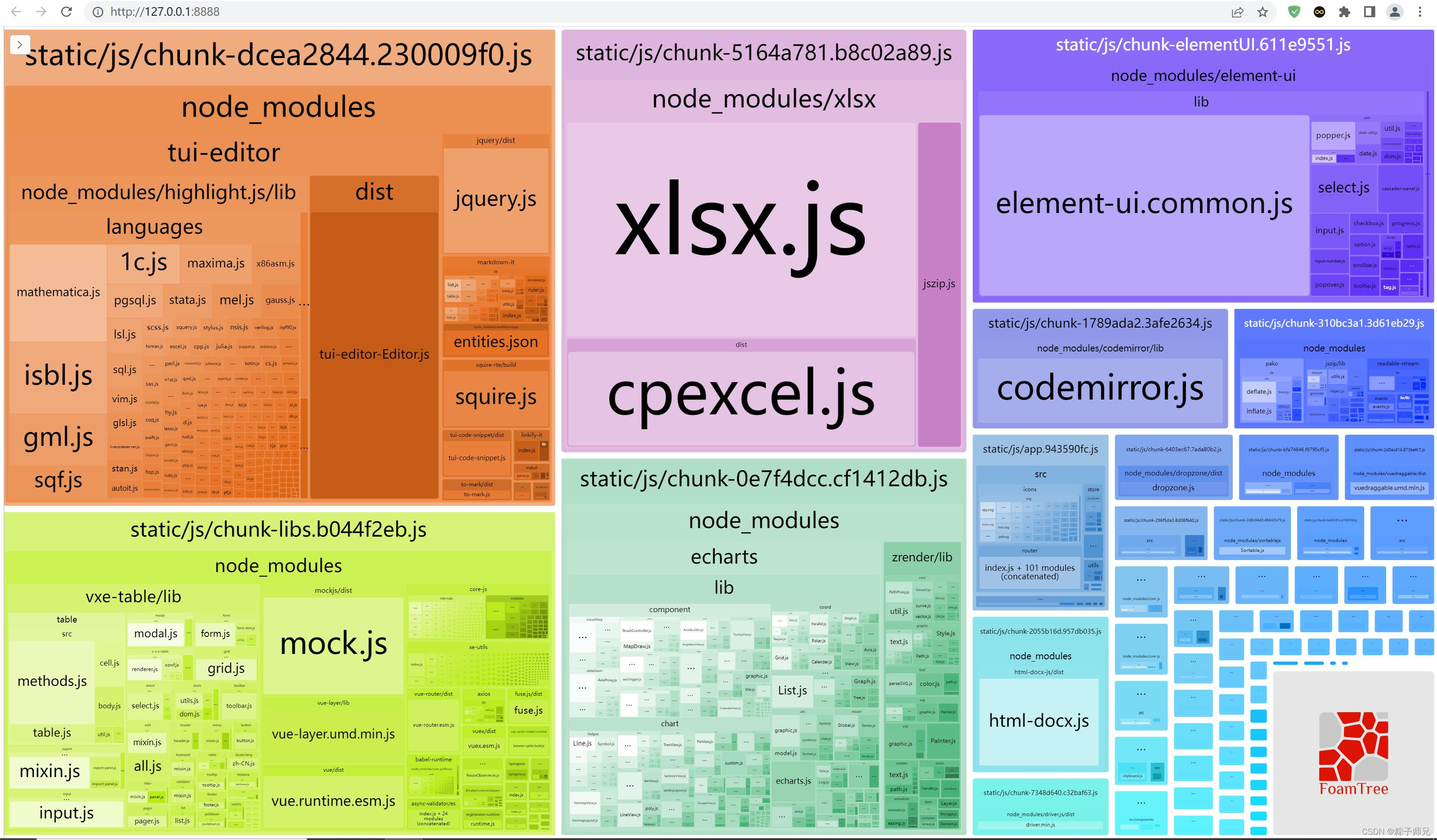
访问http://127.0.0.1:8888/

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)