
使用Vue指令实现数据展示,小米商城商品展示
使用Vue指令实现数据展示,小米商城商品展示涉及知识:(1)插值绑定(2)实例创建(3)常用指令效果展示代码代码gitee下载:https://gitee.com/yuhaowen/vfor_phone.gitHTML<!DOCTYPE html><html><head><meta charset="utf-8"><title>实验 2
·
使用Vue指令实现数据展示,小米商城商品展示
涉及知识:
(1)插值绑定
(2)实例创建
(3)常用指令
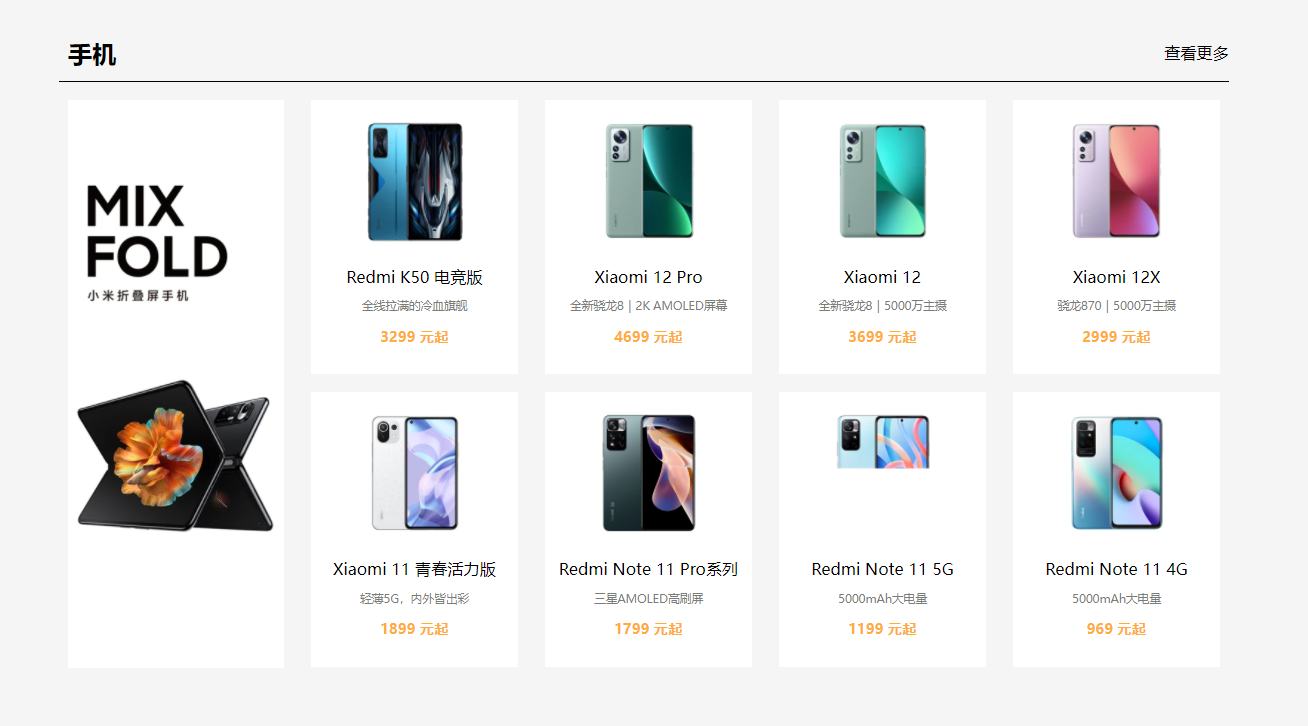
效果展示

代码
代码gitee下载:https://gitee.com/yuhaowen/vfor_phone.git
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实验 2 使用 Vue 指令实现数据展示 </title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<link rel="stylesheet" type="text/css" href="css/phone.css"/>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
<template id="root">
<div class="box">
<!-- 分类标题 -->
<div class="box_hd">
<h2 class="title">
手机
</h2>
<div class="more">
<a href="#">
查看更多
</a>
</div>
</div>
<div class="">
<!-- 左边的大图片 -->
<div class="box_left">
<img src="images/ad1.png" width="240">
</div>
<!-- 右边通过v-for循环展示出的内容 -->
<div class="box_right">
<ul class="">
<!-- v-for key值 -->
<li class="phone_item" v-for="phone in phoneList" :key="phone.id">
<a href="#">
<!-- 图片 -->
<div class="ph">
<img :src="phone.img" width="160">
</div>
<!-- 手机名字 -->
<div class="phone_title">{{phone.title}}</div>
<!-- 备注 -->
<p class="desc">{{phone.desc}}</p>
<!-- 价格 -->
<p class="price">
<span >{{phone.price}}</span>
元起
</p>
</a>
</li>
</ul>
</div>
</div>
</div>
</template>
<script src="js/phone.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
CSS
body{
background-color: #f5f5f5;
}
.box{
width: 1300px;
margin: 50px auto 0px;
/* background-color: #9C82E8; */
}
.box_hd{
width: 1300px;
height: 60px;
line-height: 60px;
border-bottom: 2px #000000 solid;
font-size: 18px;
}
.title{
padding-left: 10px;
float: left;
}
.more a{
float: right;
line-height: 60px;
color: #000000;
}
.more a:hover{
color: #ffb217;
}
.box_left{
float: left;
margin-top: 20px;
margin-left: 10px;
}
.box_right{
/* float: left; */
}
.phone_item{
display: block;
float: left;
width: 230px;
height: 305px;
background-color: #FFFFFF;
margin: 15px 0 0 30px;
margin-top: 20px;
}
/* 手机配图 */
.ph{
text-align: center;
margin: 10px 0;
}
/* 手机名称 */
.phone_title{
color: #000000;
text-align: center;
font-size: 18px;
margin-bottom: 13px;
}
/* 备注 */
.desc{
color: #7a7c79;
font-size: 13px;
text-align: center;
margin-bottom: 10px;
}
/* 价格 */
.price{
color: #ffac38;
text-align: center;
margin-top: 15px;
font-weight: bold;
}
JavaScript
const app = Vue.createApp({
template:'#root',
data(){
return {
phoneList:[
{id:"1",img:"images/phone1.png",title:"Redmi K50 电竞版",desc:"全线拉满的冷血旗舰",price:"3299"},
{id:"2",img:"images/phone2.png",title:"Xiaomi 12 Pro",desc:"全新骁龙8|2K AMOLED屏幕",price:"4699"},
{id:"3",img:"images/phone3.png",title:"Xiaomi 12",desc:"全新骁龙8|5000万主摄",price:"3699"},
{id:"4",img:"images/phone4.png",title:"Xiaomi 12X",desc:"骁龙870|5000万主摄",price:"2999"},
{id:"5",img:"images/phone5.png",title:"Xiaomi 11 青春活力版",desc:"轻薄5G,内外皆出彩",price:"1899"},
{id:"6",img:"images/phone6.png",title:"Redmi Note 11 Pro系列",desc:"三星AMOLED高刷屏",price:"1799"},
{id:"7",img:"images/phone7.png",title:"Redmi Note 11 5G",desc:"5000mAh大电量",price:"1199"},
{id:"8",img:"images/phone8.png",title:"Redmi Note 11 4G",desc:"5000mAh大电量",price:"969"},
]
}
},
})
app.mount('#app')
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)