创建一个NestJS项目
创建一个NestJS项目首先在终端中输入nest new电脑会询问你创建这个项目的名称是什么,小编取的是iluvcoffee接下来CLI将询问我们想要使用什么包管理,小编这里选择的是npm然后就可以看见安装过程开始了,大概需要1分钟左右红色两行英文的意思是执行命令失败:git init,未初始化git存储库。所以我们需要在电脑上安装配置git.安装并配置Git1.从git官网上下载自己所需要的安装
创建一个NestJS项目
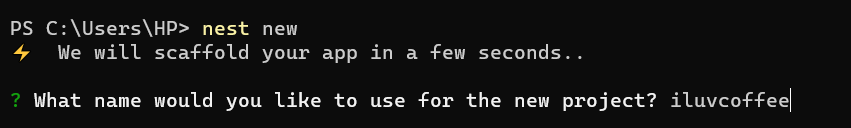
首先在终端中输入
nest new
电脑会询问你创建这个项目的名称是什么
,小编取的是iluvcoffee

接下来CLI将询问我们想要使用什么包管理
,小编这里选择的是npm

然后就可以看见安装过程开始了,大概需要1分钟左右

红色两行英文的意思是
执行命令失败:git init,未初始化git存储库。所以我们需要在电脑上安装配置git.
安装并配置Git
1.从git官网上下载自己所需要的安装包,


2.打开下载好的安装包,点击next

3.选择安装路径,并点击Next

4.选择需要安装的组件,然后点击next

每个组件的含义:
Additional icons On the Desktop:桌面添加图标
Windows Explorer integration Git Bash Here/Git GUI here:在windows资源管理器里集成Git Bash和Git GUI
Git LFS(Large File Support):Git大文件支持
Associate .git* configuration files with the default text editor:将 .git* 配置文件与默认文本编辑器关联
Associate .sh files to be run with Bash:关联要与 Bash 运行的 .sh 文件
Check daily for Git for Windows updates:每日检查Windows版本的Git更新
(NEW!)Add a Git Bash Profile to Windows Terminal:将Git Bash的配置文件添加在Windows终端中的配置文件中(这是2.34.1版本新增的功能,省去了自己额外单独添加)
5.是否创建开始菜单快捷方式目录,点击Next

6.这个页面是在选择Git文件默认的编辑器,很少用到,所以默认Vim即可,点击Next

7.选择新存储库中初始分支的名称,然后点击Next

选择区别:
Let Git Decide:桌Git自己决定,当前默认是master。
Override the default branch name for new repositories:自己填写默认分支,常用的有"main"、“truck”、“development”,在这里我选择main
8.选择使用的命令行工具,一般选择默认配置,点击Next

9.选择SSH可执行文件,一般选默认,点击Next

10.设置HTTPS 传输加密方式,选择默认就行,点击Next

11.选择换行格式,点击next

12.配置Git bash终端仿真器,点击Next

13.选择’git pull’的默认行为,默认选项不用改,点击Next

Default:快进或者合并。
Rebase:变基。
nly ever fast-forward:只有快进。
14.选择git凭证存储,点击next

15.性能配置,是否启用文件系统缓存,点击Next

16.选择实验选项,都不用选,点击Install,然后等待安装完成即可

17.安装完成,点击Finish

安装结束会问你要不要打开释放节点,打开后能看到每个版本更新了什么功能,修复了什么bug,关闭就好。
git 下载后的 设置
首先你需要设置自己的git账号和邮箱,没有的话去申请一个,网站
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。账号申请完成后,打开命令行或者Git Bash,输入
git config --global user.name “Your Name”,之后回车,再输入
git config --global user.email email@example.com
其中Your Name和email@example.com替换成上面注册时的账户名和邮箱。
命令行下输入和Git Bash下输入均可。
继续创建项目
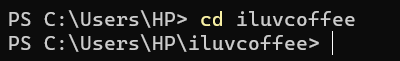
安装完成后,让我们通过输入以下命令将目录更改为新创建的应用程序,首先输入
cd iluvcoffee
进入项目

现在应用程序创建好了,可以启动来看看它的运行情况,输入
npm run start
这个命令将启动应用程序,启动一个HTTP服务器,监听PORT 3000

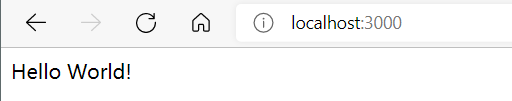
程序运行完成,可以打开浏览器并导航到http://localhost:3000,我们应该可以看见Hello World!

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)