vant-weapp的Area 省市区选择组件无法显示
小程序vant Area省市区选择不显示
vant-weapp版本:1.10.2
微信开发者工具版本:Stable 1.05.2108130
调试基础库:2.17.0
1.安照官方文档的步骤做
首先引入组件

下载Vant 官方提供了一份默认的省市区数据,用npm下载
npm i @vant/area-data -D

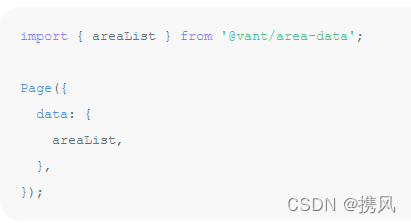
最后在js页面里引入

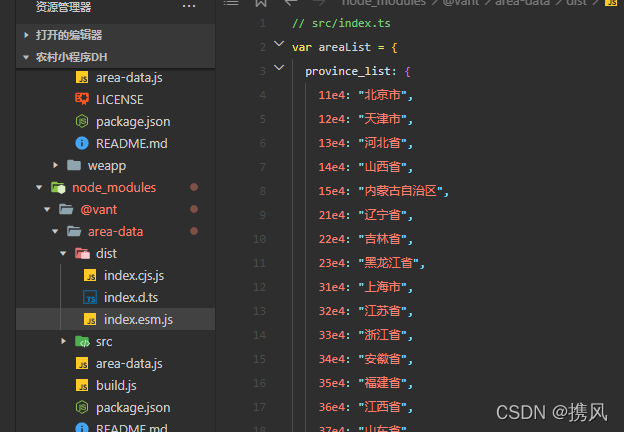
但是,报错了,报错显示 module ‘pages/me/@vant/area-data.js’ is not defined,尝试把import路径改成’…/…/miniprogram_npm/@vant/area-data’ 还是不行(依然报错这个路径下的area-data.js is not defined),应该是下载下来的这个area-data不太对,里面根本没有对应的js文件。
2.一系列操作
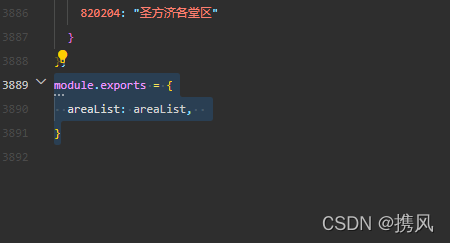
可以在下载的area-data里面看到这个index.esm.js文件里面就是官方要求格式的省市区代码和名称,我们把这个文件复制到其他文件夹里,并且把最后的export语句换成module.exports = { areaList: areaList, }


重新下载一个area-data
之前下载area-data文件夹可以删掉了。直接百度area-data,打开下面这个网页
https://www.npmjs.com/package/area-data/v/3.1.2
用 npm i area-data@3.1.2 安装

把文件里的把package.json里面出现的data.js都改成area-data.js,然后把之前复制到其他文件夹里的index.esm.js文件拷贝到area-data文件夹下,并改名为area-data.js。最后把整个新的area-data文件夹移动到@vant下面。

再修改一下js页面上的引入路径,可以直接右键area-data.js,点击复制相对路径
import { areaList } from '../../miniprogram_npm/@vant/area-data/area-data';
成功了!可以显示了

不过有一个问题就是,其实这个省市区数据还是用的vant-weapp提供的,所以不知道是不是最新的。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)