vue 元素宽度_Vue指令可根据元素宽度自动调整字体大小
vue 元素宽度Vue调整文字大小 (Vue Resize Text)A vue directive which automatically resize font size based on element width.Vue指令可根据元素宽度自动调整字体大小。It makes the font-size flexible on fluid or responsive layout...
vue 元素宽度
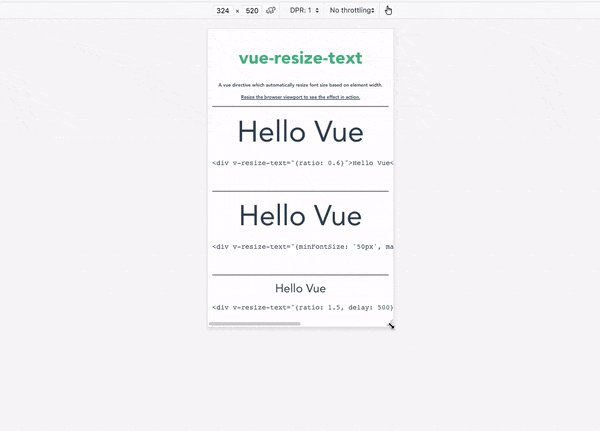
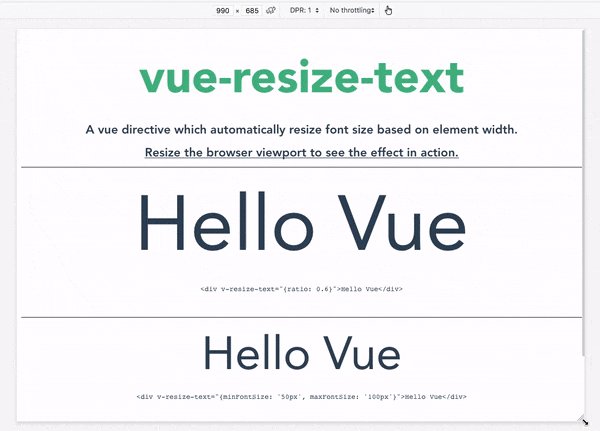
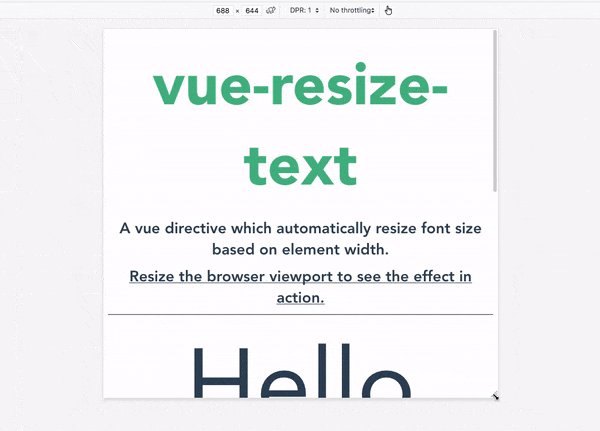
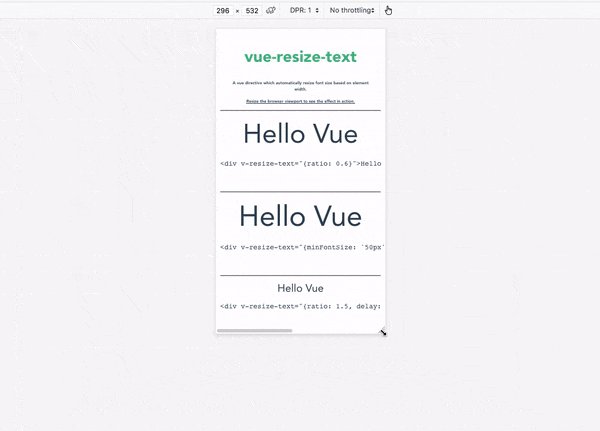
Vue调整文字大小 (Vue Resize Text)
A vue directive which automatically resize font size based on element width.
Vue指令可根据元素宽度自动调整字体大小。
It makes the font-size flexible on fluid or responsive layout.
它使字体大小在灵活或响应式布局上具有灵活性。

安装 (Installation)
Install via NPM
通过NPM安装
$ npm install vue-resize-text --save
Install via CDN
通过CDN安装
-
<script src="https://unpkg.com/vue">
</script>
-
<script src="https://unpkg.com/vue-resize-text">
</script>
全球 (Global)
Register VueResizeText globally:
全局注册VueResizeText:
-
import
Vue
from
'Vue';
-
import
VueResizeText
from
'vue-resize-text';
-
-
Vue.
use(
VueResizeText)
然后可以在任何组件中使用指令v-resize-text
-
<template>
-
<div v-resize-text>Hello Vue
</div>
-
</template>
本地 (Local)
Include the VueResizeText directive directly into your component using import:
使用import将VueResizeText指令直接包含到您的组件中:
-
<template>
-
<div v-resize-text>Hello Vue
</div>
-
</template>
-
<script>
-
import
ResizeText
from
'vue-resize-text'
-
export
default {
-
directives: {
-
ResizeText
-
}
-
}
-
</script>
用法 (Usage)
基本用法 (Basic usage)
-
<template>
-
<div>
-
<div v-resize-text="{ratio:1.3, minFontSize: '30px', maxFontSize: '100px', delay: 200}">Hello Vue
</div>
-
</div>
-
</template>
-
-
<script>
-
import
ResizeText
from
'vue-resize-text'
-
export
default {
-
directives: {
-
ResizeText
-
}
-
};
-
</script>
指令参数 (Directive Arguments)
v-resize-text="{ratio:1.5, minFontSize: '30px', maxFontSize: '100px', delay: 200}"
v-resize-text="{ratio:1.5, minFontSize: '30px', maxFontSize: '100px', delay: 200}"
| Argument | Description | Type | Default |
|---|---|---|---|
| ratio | Font Ratio is the tweek to make the text resize properly, greater then 1 makes the font smaller and less then 1 make the font bigger | Number | 1 |
| minFontSize | Minimum font-size threshold in px | Number/String | 16px or 16 |
| maxFontSize | Maximum font-size threshold in px | Number/String | 500px or 500 |
| delay | Debound time delay on window resize | Number | 200 |
| 论据 | 描述 | 类型 | 默认 |
|---|---|---|---|
| 比 | 字体比率是使文本正确调整大小的t周,大于1会使字体变小,小于1会使字体变大 | 数 | 1个 |
| minFontSize | 最小字体大小阈值(以像素为单位) | 数字/字符串 | 16px或16 |
| maxFontSize | 最大字体大小阈值(以像素为单位) | 数字/字符串 | 500px或500 |
| 延迟 | 窗口调整大小的出站时间延迟 | 数 | 200 |
vue 元素宽度
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)