
vue中使用 el-table 合计表头并自定义合并列并显示后端返回的合计数据
效果图html<el-tableref="table":data="tableData.list"style="width: 100%":header-cell-style="{ background: 'var(--shallow-green)' }":row-class-name="rowBgClass"bordersize="medium"sho
·
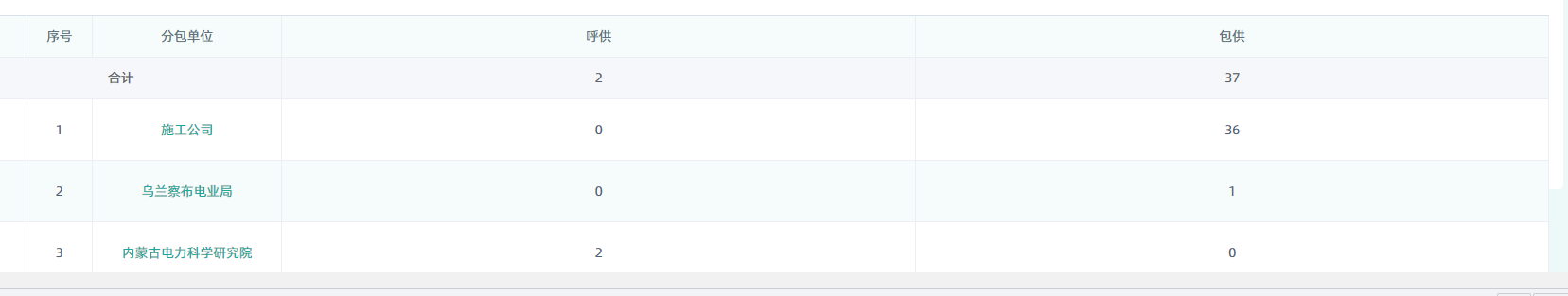
效果图

html
<el-table
ref="table"
:data="tableData.list"
style="width: 100%"
:header-cell-style="{ background: 'var(--shallow-green)' }"
:row-class-name="rowBgClass"
border
size="medium"
show-summary
:span-method="handler"
:summary-method="getSum"
>
<el-table-column type="selection" width="70" align="center" />
<el-table-column type="index" label="序号" width="70" align="center" />
<el-table-column
label="分包单位"
width="200"
align="center"
prop="FENBAODANWEI"
>
<template slot-scope="scope">
<el-button type="text" @click="checkDeatil(scope.row)">{{
scope.row.FENBAODANWEI
}}</el-button>
</template>
</el-table-column>
<el-table-column
v-for="(item, index) of tableData.table"
:key="index"
:label="item.NAME"
align="center"
:prop="item.ID"
>
<template slot-scope="scope">
<div>
<span>{{
scope.row["A_" + item.ID] ? scope.row["A_" + item.ID] : 0
}}</span>
</div>
</template>
</el-table-column>
</el-table>
主要是需要ref以及show-summary, :span-method=“handler” 和 :summary-method=“getSum”
method
handler() {
this.$nextTick((x) => {
if (this.$refs.table.$el) {
var current = this.$refs.table.$el
.querySelector(".el-table__footer-wrapper")
.querySelector(".el-table__footer");
var tds = current.rows[0].cells;
tds[0].style.display = "none";
tds[1].style.display = "none";
tds[2].colSpan = "3";
}
});
},
getSum(param) {
if (this.countArr) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
console.log(column, index, "aaaaaaaa", this.countArr);
if (column.property != undefined && index === 2) {
sums[index] = "合计";
return;
}else if(column.property != undefined && index === 3){
sums[index] = this.countArr[0].A_111V6320230B
}else if(column.property != undefined && index === 4){
sums[index] = this.countArr[0].A_1J2B27A12328
}
});
return sums;
}
},
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)