uniapp h5 引入高德地图
因地图收费、uniapp h5 是腾讯地图,公司为了少交一份钱,就改为引入高德地图我才用是模板引入js首先在项目跟根目录添加index.html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" cont
·
因地图收费、uniapp h5 是腾讯地图,公司为了少交一份钱,就改为引入高德地图
我才用是模板引入js
首先在项目跟根目录添加index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.css" />
</head>
<body>
<!-- 该文件为 H5 平台的模板 HTML,并非应用入口,请勿直接运行此文件。 -->
<!-- 详见文档:https://uniapp.dcloud.io/collocation/manifest?id=h5-template -->
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<!--引入高德地图JSAPI -->
<script src="//webapi.amap.com/maps?v=1.4.13&key=高德key"></script>
<!--引入UI组件库(1.0版本) -->
<script src="//webapi.amap.com/ui/1.0/main.js"></script>
<div id="app"></div>
</body>
</html>
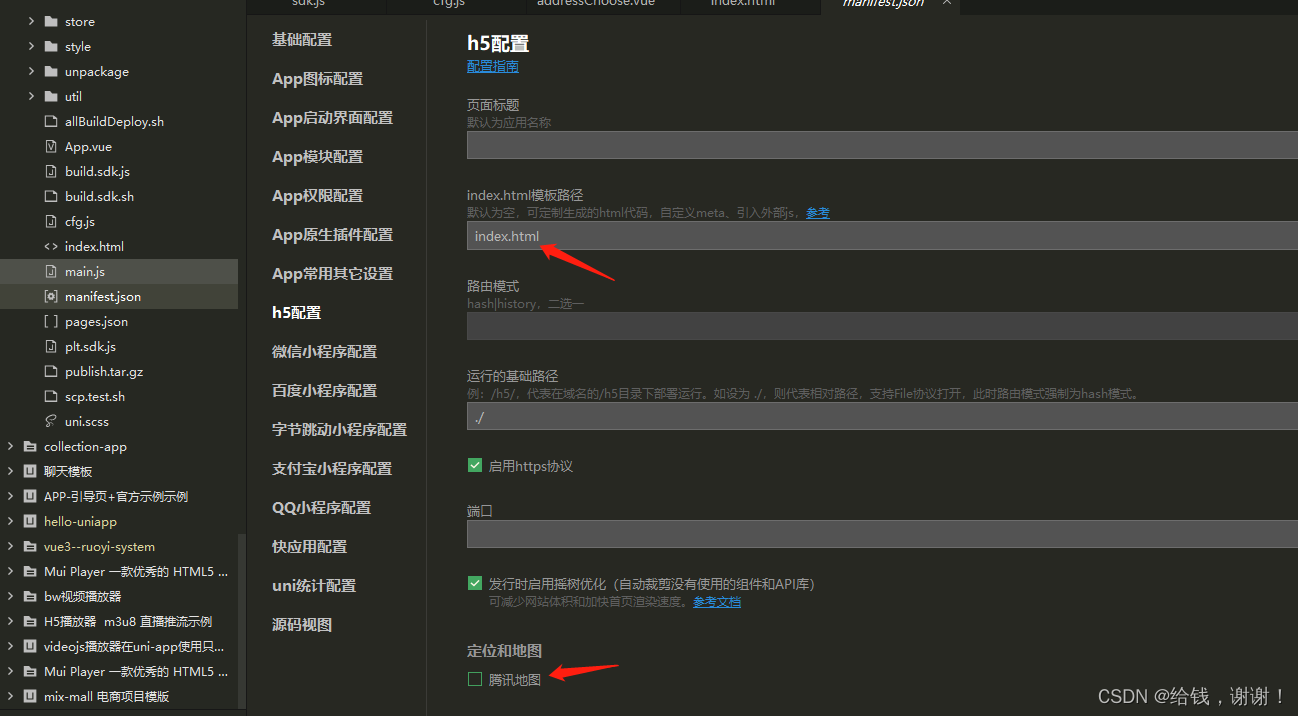
在manifest.json h5 去掉腾讯地图勾选并配置index.html模板路径

在页面引入
<!-- #ifdef H5 -->
<view class="" id="map1" ref="map1" style="width: 100%; height: 600rpx;"></view>
<!-- #endif -->
onLoad: function(e) {
this.loadScrpit();
},
methods: {
loadScrpit(address, bol) {
let self = this;
AMapUI.loadUI(["misc/PositionPicker"], function(PositionPicker) {
var map = new AMap.Map("map1", {
enableHighAccuracy: true, //是否使用高精度定位,默认:true
zoomToAccuracy: true,
zoom: 15,
scrollWheel: false,
dragEnable: true, //是否可拖动
resizeEnable: true,
rotateEnable: true,
//center: address && address.lng ? [address.lng, address.lat] : [118.78025,31.972952] //初始化地图中心点
});
self.map = map
var positionPicker = new PositionPicker({
mode: "dragMap",
map: map,
iconStyle: { //自定义外观
url: self.icon,
ancher: [24, 40],
size: [1, 1],
}
});
positionPicker.on("success", function(positionResult) {
console.log(positionResult);
//这里自行处理逻辑
//这里获得当前位置和移动中心点都能触发,且返回经纬度和附近信息
}
console.log(cityinfo);
});
positionPicker.on("fail", function(positionResult) {
//这里自行处理逻辑
console.log(`定位失败:` + positionResult);
});
positionPicker.start();
map.panBy(0, 1);
});
},
记录遇到坑:地图组件map 父层,千万不要有@touchmove.stop=“” ,否则地图不能拖动
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)