若依Ruoyi 不分离教程02-选择关联表数据
前言1. 本文章仅针对若依不分离版。2. 本次介绍主要围绕上节文章内容延续,主要介绍功能在新建时某个字段需选择其他模块的数据进行关联,如新建联系人时需必填其所在客户群体。上章节内容:若依Ruoyi 教程01-新建主子表应用实现效果整体步骤修改新建表单界面,将原有文本框修改为触发式选择控件新建弹出框子页面子页面选择数据回传到父页面疯狂调试=成功1. 修改新建表单界面打开现有模块新建页面(默认是add
前言
1. 本文章仅针对若依不分离版。
2. 本次介绍主要围绕上节文章内容延续,主要介绍功能在新建时某个字段需选择其他模块的数据进行关联,如新建联系人时需必填其所在客户群体。
上章节内容:若依Ruoyi 教程01-新建主子表应用
实现效果
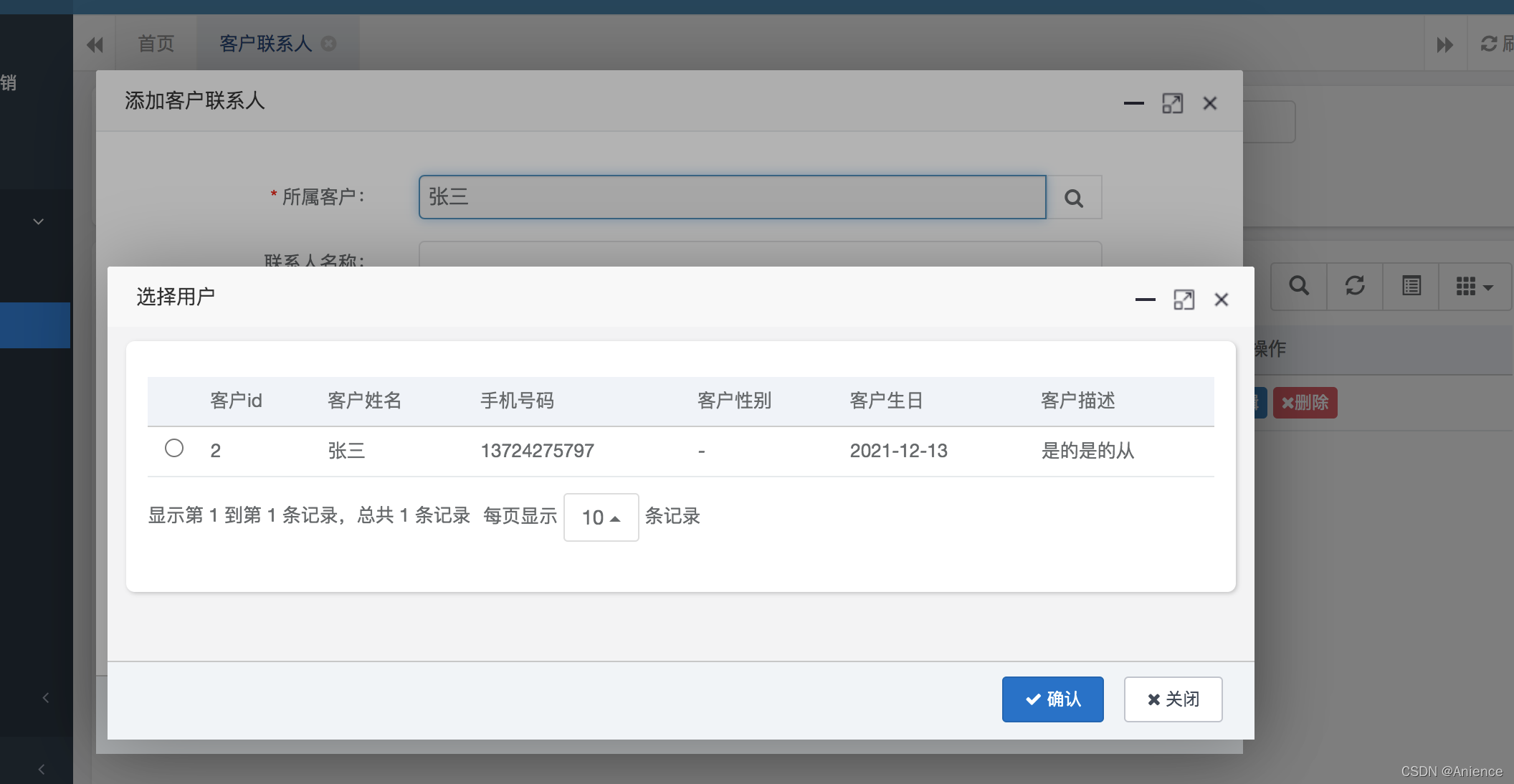
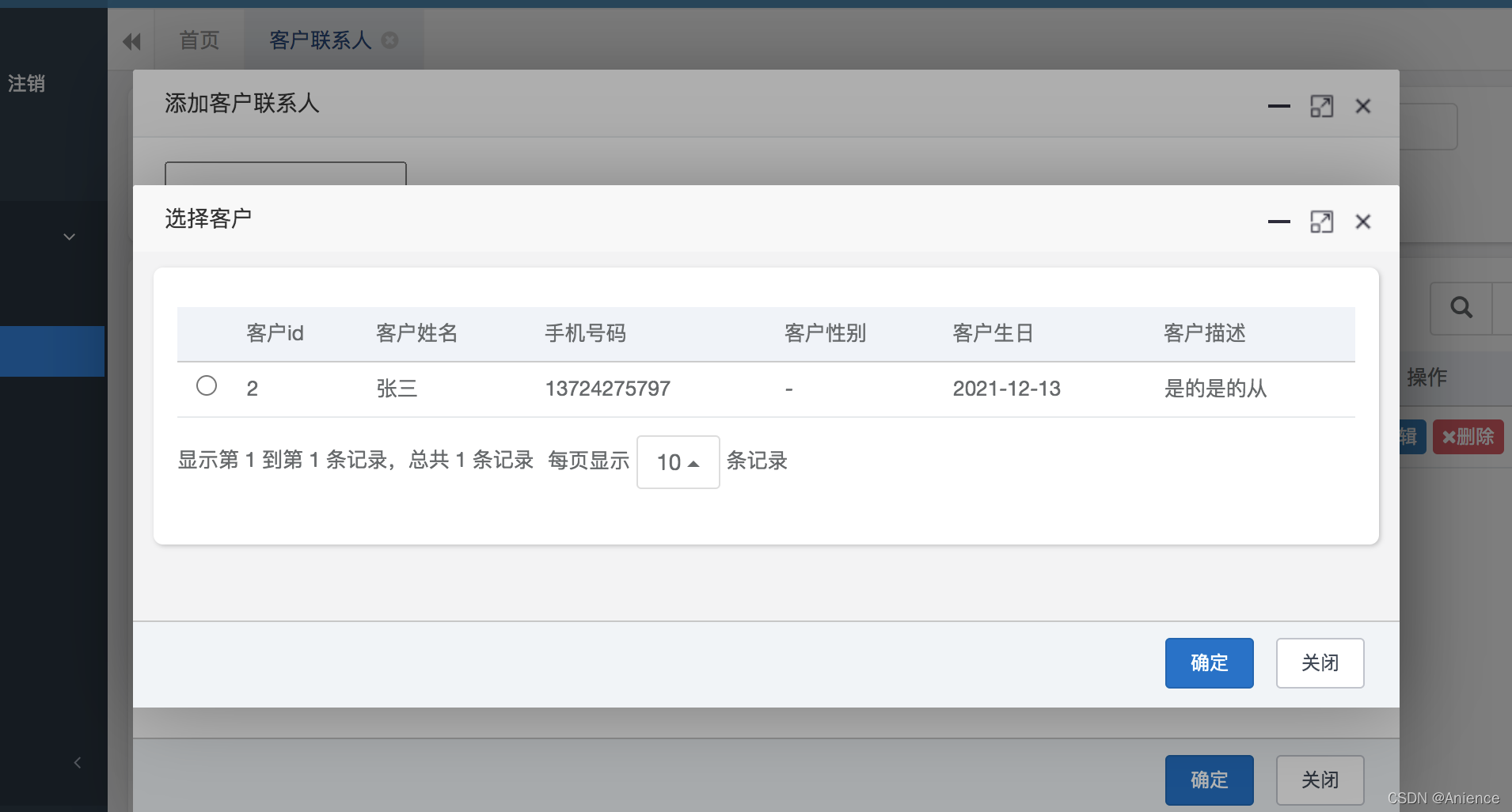
点击后弹出框,选中值确定回传到文本框

整体步骤
- 修改新建表单界面,将原有文本框修改为触发式选择控件
- 新建弹出框子页面
- 子页面选择数据回传到父页面
- 疯狂调试=成功
1. 修改新建表单界面
打开现有模块新建页面(默认是add.html)
添加一个customerId作为隐藏控件,以及原有input控件添加点击事件并绑定值为customerName.
用意大概都清楚吧?customerName用于显示客户名称在界面,customerId是作为最终存进数据库的值,这里也用一个input来进行存放,只是隐藏了而已
<input id="customerId" name="customerId" type="hidden" th:value="${customerId}" />
<div class="input-group">
<input class="form-control" type="text" onclick="selectCustomerRadio()" id="customerName" readonly="true" th:value="${customerName}" required>
<span class="input-group-addon"><i class="fa fa-search"></i></span>
</div>
展示出来的选项框给他加了一个小图标显示(若依生成代码的时候字段选择成下拉框也会自动形成)

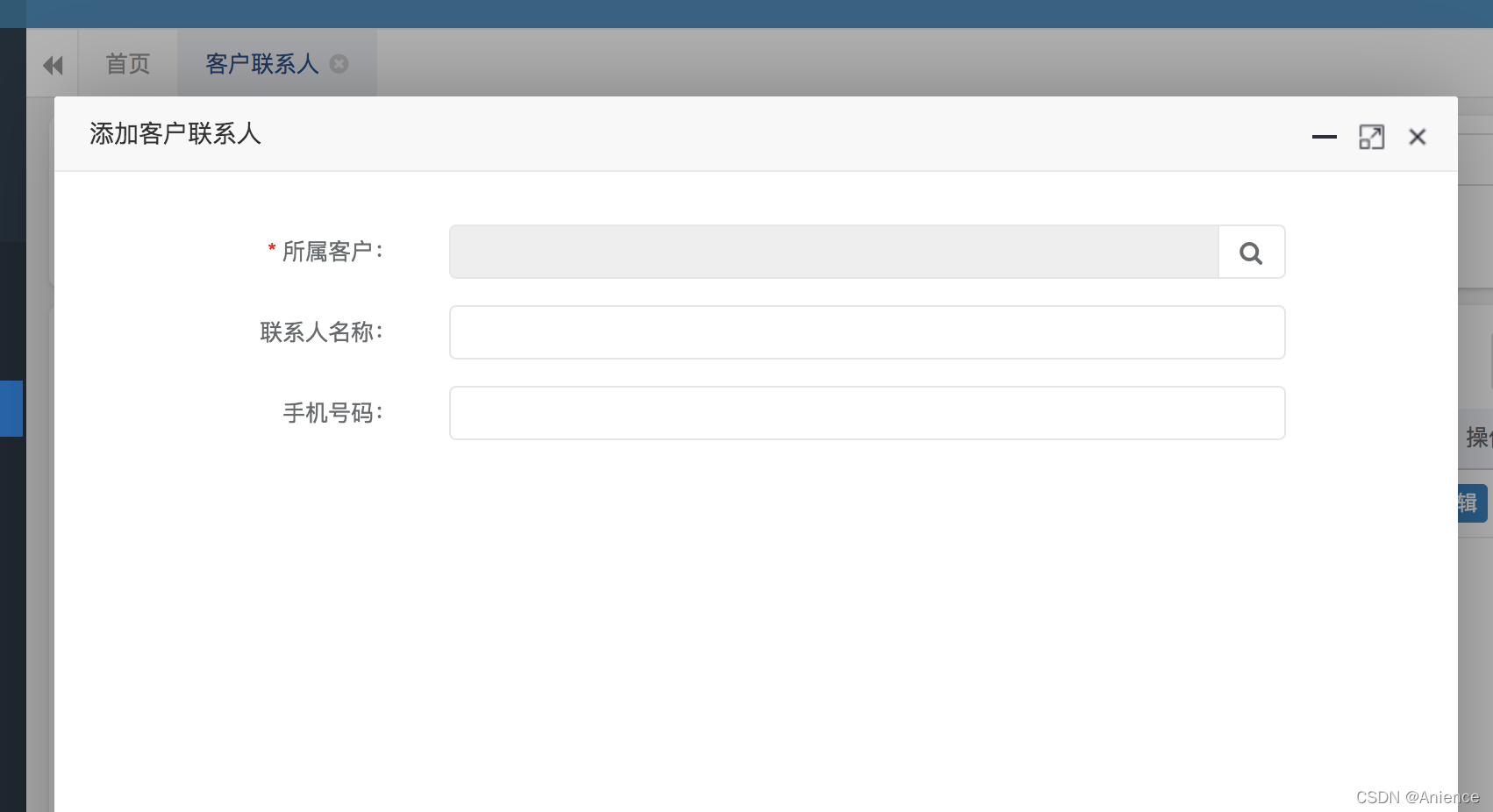
修改后,效果如下:

2. 新建弹出框子页面
既然是选择所属客户,那弹出肯定是客户的列表拉。直接动手做一个页面,作为弹出框。
什么?刚上手不知道怎么做?
若依都猜到拉,打开若依系统,菜单栏中可以看到“实例演示”,打开“弹框”-“弹层表格”。
这里有多种弹出框,主要是实现方法不同(取决于我们想怎么接收到弹出框选中的值),这里各位就自己去研究下代码拉,不做一一讲解。
弹出框代码位置在templates-demo-modal-table.html,自个儿研究研究吧.

因为咱是单选,所以用直接用他的“弹出表格(单选框)”来改(美滋滋)
复制templates-demo-modal-table-radio.html到customer页面下,改个名字叫selectCustomer.html(自己定)

页面内容先不改,现在页面有了,试试点击之后弹框吧?是不是弹出方法还没写嘞?
回到add.html页面,记得我们前面写的input绑定的onclick是selectCustomerRadio方法,同样的在script添加个方法,并调用controller跳转页面
这里使用的是若依“弹出表格(方式三)”方法实现的。
大致逻辑:打开页面,设定回传方法,在弹出页面设置两个隐藏的input用于存储customerId和customerName,再通过getChildFrame获取子页面数据。

注意哈,这里访问的是customer主表的方法,当然你也可以直接写在当前表的controller。我这里是为了区分页面是哪个表的。
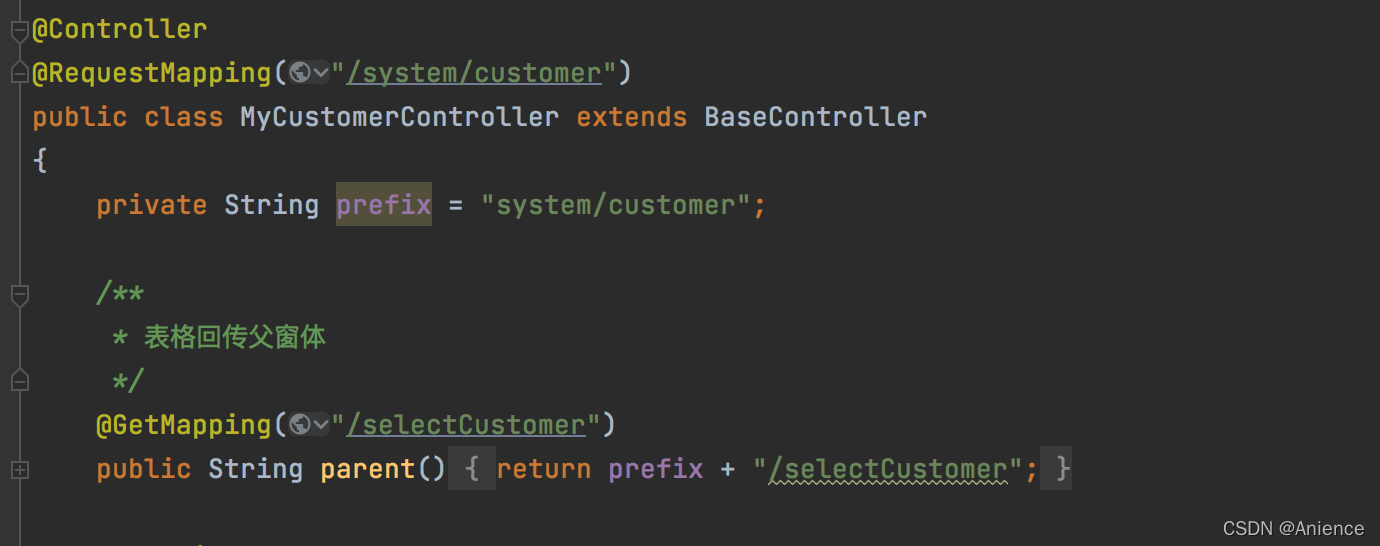
这里回去请求customer下的selectCustomer方法,现在后端还没有,去创建一个。

return到selectCustomer.html
完成后,打开看看呗?

看着还不错,现在就差把弹出框数据更新成客户数据并且回传到新建界面拉
打开selectCustomer.html页面
简单两步
- 把请求地址换成客户的地址。
- 把列更改为你自己想要显示得列。
- 创建两个隐藏input存储需要的值
不知道怎么写?打开自动生成的customer.html(客户列表页)照搬完事儿
<input type="hidden" id="customerId">
<input type="hidden" id="customerName">
var prefix = ctx + "system/customer";
var datas = [[${@dict.getType('sys_normal_disable')}]];
$(function() {
var options = {
url: prefix + "/list",
showSearch: false,
showRefresh: false,
showToggle: false,
showColumns: false,
columns: [{
radio: true
},
{
field: 'customerId',
title: '客户id'
},
{
field: 'customerName',
title: '客户姓名'
},
{
field: 'phonenumber',
title: '手机号码'
},
{
field: 'sex',
title: '客户性别'
},
{
field: 'birthday',
title: '客户生日'
},
{
field: 'remark',
title: '客户描述'
}
]
};
$.table.init(options);
});
3.子页面获取数据并绑定在表单界面中,然父页面可以获取
$("#bootstrap-table").on("check.bs.table check-all.bs.table uncheck.bs.table uncheck-all.bs.table", function (e, rowsAfter, rowsBefore) {
var rows = $.common.equals("uncheck-all", e.type) ? rowsBefore : rowsAfter;
console.log(rows)
var customerId = $.table.selectFirstColumns();
var customerName = $.table.selectColumns("customerName");
$("#customerId").val(customerId);
$("#customerName").val(customerName);
});
重启看效果

选择后点击确定。

写的感觉有点乱,用的方法也没有提炼,不过还是可以提供参考的,里面子页面传父页面的方法有多种,可以都去试试。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)