Vue.js绑定属性v-bind
将标签内的属性值绑定,使其在Vue对象内可以动态修改属性值。使用的就是v-blind:属性名 = "vue变量名" 来将属性绑定。可以缩写为:属性名 = "vue变量名"。如果只是纯文本的话就需要单引号括起来表示一个字符串而不是一个变量。 变量名可以有很多,如: href,src,name,class,style等等。:属性名 = "vue变量名" 。 注意:" "里的变量需要是vue中存在的,v
将标签内的属性值绑定,使其在Vue对象内可以动态修改属性值,通过修改Vue对象与标签相互绑定的值,来修改属性值。使用的就是v-blind:属性名 = "语句" 来将属性绑定。可以缩写为 :属性名 = "语句"。其中语句可以是vue对象中的函数、计算属性、属性,字符串,表达式等。属性名可以有很多,如: href,src,name,class,style等等。
如果只是纯文本的话就需要单引号括起来表示一个字符串而不是一个变量。
一、属性值可以取一个且是字符串类型的
:属性名 = "vue变量名" 。 注意:" "里的变量需要是vue中存在的,vue的帮助下会自动替换为变量名所对应的值。
代码实例:绑定name属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<div :name="n1">{{message}}</div>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
n1:"active",
message:"Test",
n2:"out"
}
});
</script>
</body>
</html>
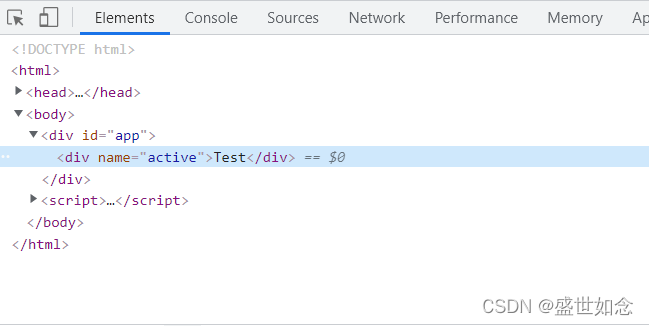
打开开发者工具查看: 这个时候我们发现:name = "n1" ,在页面渲染后变成了name = "active"。

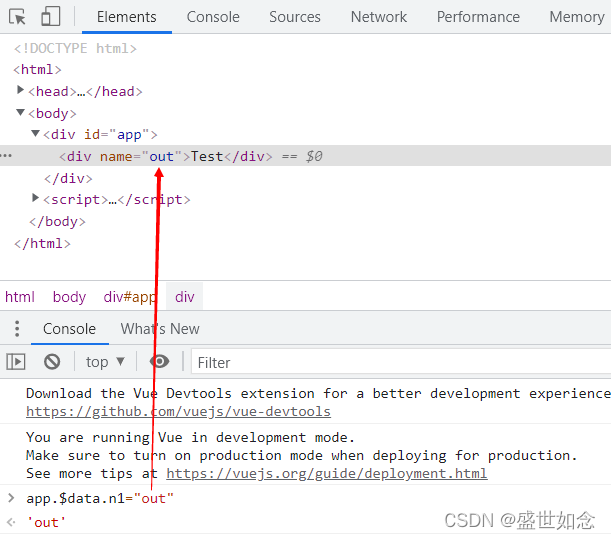
我们尝试在通过控制台修改vue变量n1。在控制台修改n1的值,页面也会自动修改name属性的值。

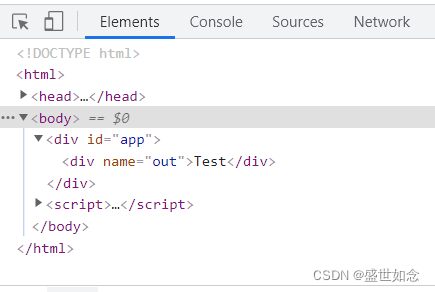
支持三目运算符,不过参与运算的变量必须在Vue对象中有。如上述的绑定name的代码进行修改:
<div :name="n1=='a'?n1:n2">{{message}}</div>n1=='a'?n1:n2 的意思为 :如果n1的值等于a则返回n1,否则返回n2.
页面效果:

二、属性值可以是boolean类型的
如果属性值可以用true和false来表示,就可以按照可以返回 true或false表达式来体现,如2>1 ,返回false。也可以直接写成true或 false。
例如: 设置一个按钮标签不可点击。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<button :disabled="isDisabled">一个按钮</button>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
isDisabled:1<2 //返回 true
},
});
</script>
</body>
</html>
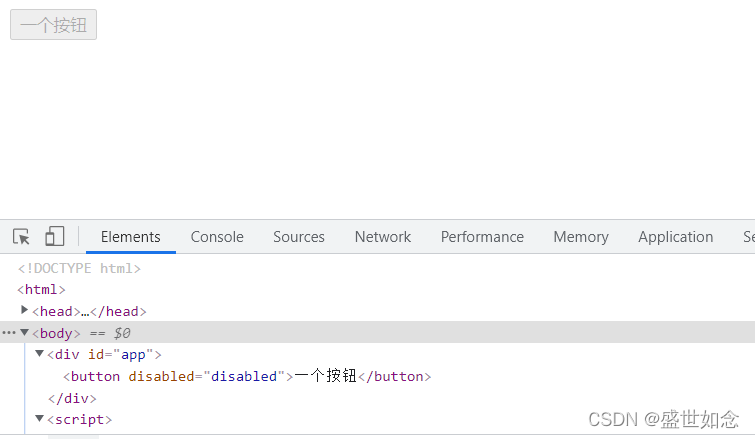
界面效果:
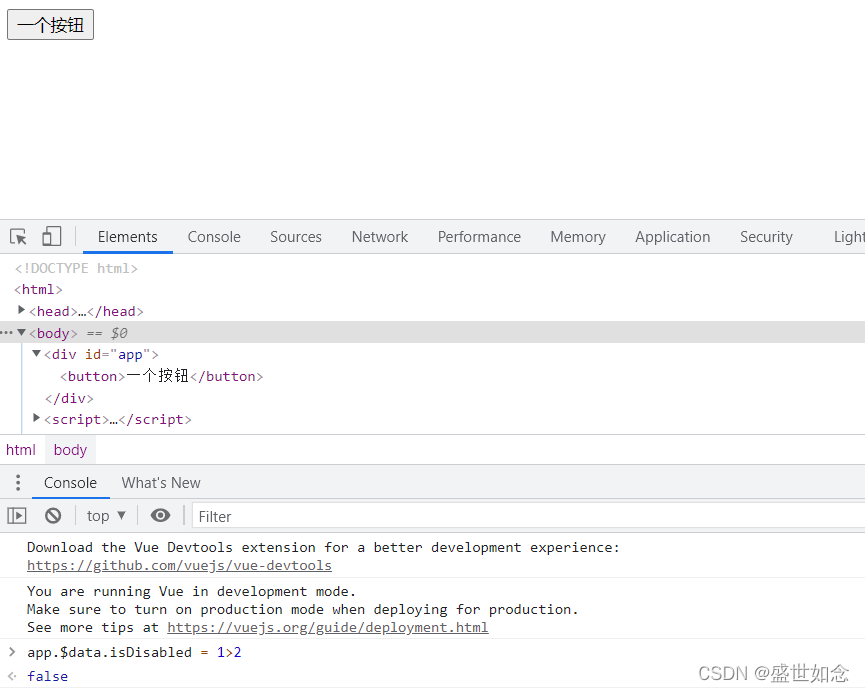
我们通过修改isDisabled的值:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)