ESP32 LVGL8.1 ——Style Arc 设置圆弧样式 (Style 7)
提示:本博客作为学习笔记,有错误的地方希望指正文章目录一、圆弧样式简介三、StyleimgAPI四、示例五、仿真结果一、圆弧样式简介本次主要讲述lvgl的圆弧样式,Arc style样式可以实现一些圆弧进度条,实现进度条的拖动或者加载的界面。三、StyleimgAPI用于圆弧样式的API可以在lv_style_gen.h文件中找到,主要有以下几个APIvoid lv_style_set_arc_w
·
提示:本博客作为学习笔记,有错误的地方希望指正
文章目录
一、圆弧样式简介
本次主要讲述lvgl的圆弧样式,Arc style样式可以实现一些圆弧进度条,实现进度条的拖动或者加载的界面。
1.1圆弧宽度 arc_width
以像素为单位设置弧线的宽度(ticjkness)。
1.2圆弧断点状态 arc_rounded
使圆弧的端点变圆。true: 圆形, false: 垂直线结束
1.3圆弧颜色 arc_color
设置圆弧的颜色。
1.4圆弧透明度 arc_opa
设置圆弧的不透明度。
1.5圆弧背景图片 arc_img_src
设置圆弧的不透明度。
二、Style img API
用于圆弧样式的API可以在lv_style_gen.h文件中找到,主要有以下几个API
void lv_style_set_arc_width(lv_style_t * style, lv_coord_t value); //设置圆弧样式的宽度
void lv_style_set_arc_rounded(lv_style_t * style, lv_coord_t value); //设置圆弧样式的末端圆形
void lv_style_set_arc_color(lv_style_t * style, lv_color_t value); //设置圆弧样式的颜色
void lv_style_set_arc_color_filtered(lv_style_t * style, lv_color_t value); //设置弧样式的颜色滤色
void lv_style_set_arc_opa(lv_style_t * style, lv_opa_t value); //设置圆弧样式的透明度
void lv_style_set_arc_img_src(lv_style_t * style, const void * value); //设置圆弧图片资源
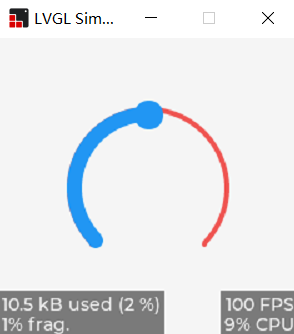
三、示例
3.1圆弧样式基本显示
值得注意的是当设置lv_style_set_arc_img_src的时候和前面引用背景图片一样,需要包含背景图片的头文件,此外还要设置符合对应的圆弧宽度。不然看不到效果。lv_style_set_arc_rounded 的第二个参数是 true or false ,当为true的时候,圆弧末端为圆形,当为false的时候,圆弧末端为方形的。
/*************************************************
* 函数名称 : lv_Arc_style 圆弧样式设置
* 参 数 : 无
* 函数功能 : 圆弧样式设置
*************************************************/
void lv_Arc_style()
{
static lv_style_t style; //创建样式
lv_style_init(&style); //初始化样式
lv_style_set_arc_color(&style,lv_palette_main(LV_PALETTE_RED)); //设置圆弧颜色
lv_style_set_arc_width(&style,4); //设置圆弧的宽度
lv_obj_t * obj = lv_arc_create(lv_scr_act());//创建圆弧对象
lv_obj_add_style(obj,&style,0); //将样式添加到圆弧中
lv_obj_center(obj); //圆弧样式加载在中央
}

更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容








所有评论(0)