VSCode解决中文乱码问题
VSCode解决中文乱码问题VScode版本:VSCode原始默认设置1.新建文件的编码是UTF-8(即65001)的编码方式2.当前终端的编码方式默认是GBK(即936,为中文简体的编码)分析:两种编码格式不同,中文当然会乱码,两种编码方式差别自行搜索了解解决方法1.终端输入代码更改在vscode的终端下输入chcp 65001表示,将当前终端的编码方式改为utf-8这样就与vscode的编码一
·
VSCode解决中文乱码问题
VScode版本:

VSCode原始默认设置
1.新建文件的编码是UTF-8(即65001)的编码方式
2.当前终端的编码方式默认是GBK(即936,为中文简体的编码)
分析:两种编码格式不同,中文当然会乱码,两种编码方式差别自行搜索了解
解决方法
1.终端输入代码更改
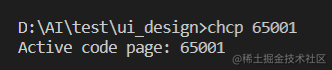
在vscode的终端下输入chcp 65001表示,将当前终端的编码方式改为utf-8这样就与vscode的编码一致了,就能识别出我们想要输出的中文,但是,每新建一个终端就要输入一次代码,稍微有点麻烦。

2.更改Vscode右下方UTF-8
步骤
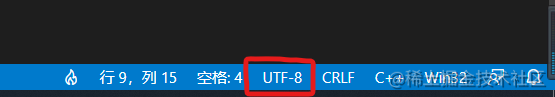
1)点击右下方UTF-8

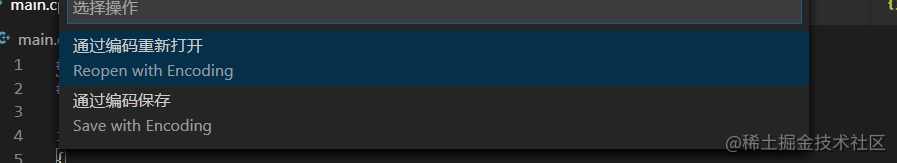
2)此时上方出现两个选项

3)选择通过编码保存,此时选择GBK

4)选择后此时就解决了终端输出中文乱码情况,但此设置只能对当前文件有效。新建文件还需重新设置!
3.通过设置更改文件的读取与写入的编码格式
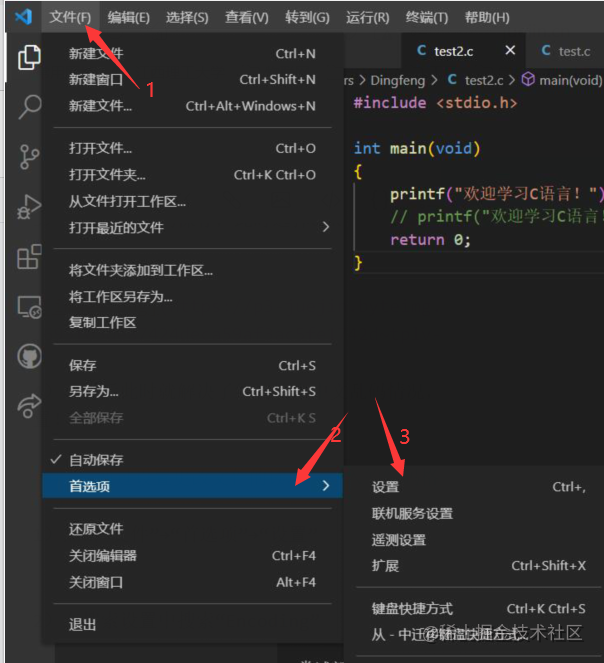
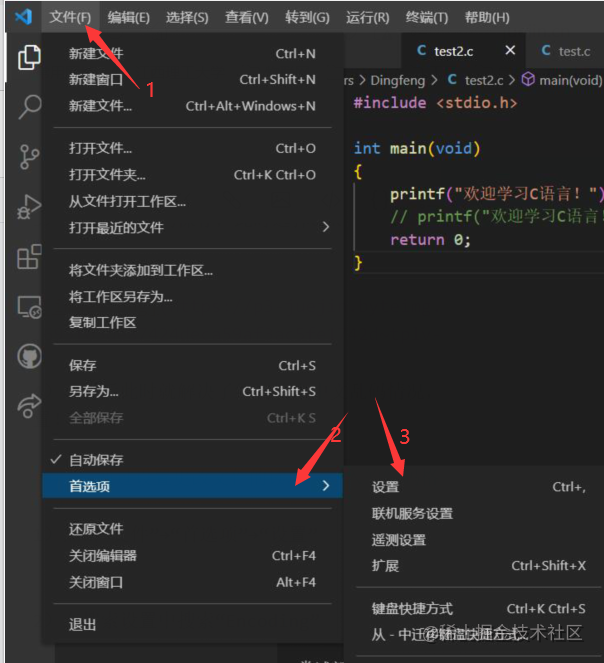
1)点击“文件”→“首选项”→“设置”

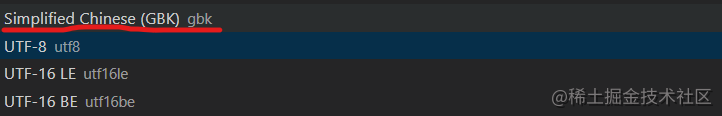
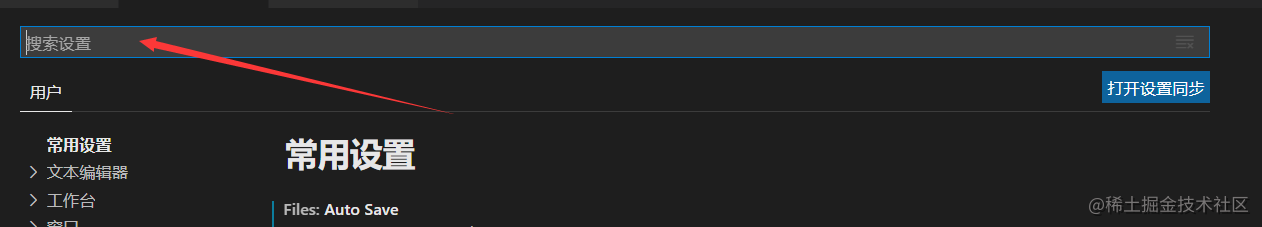
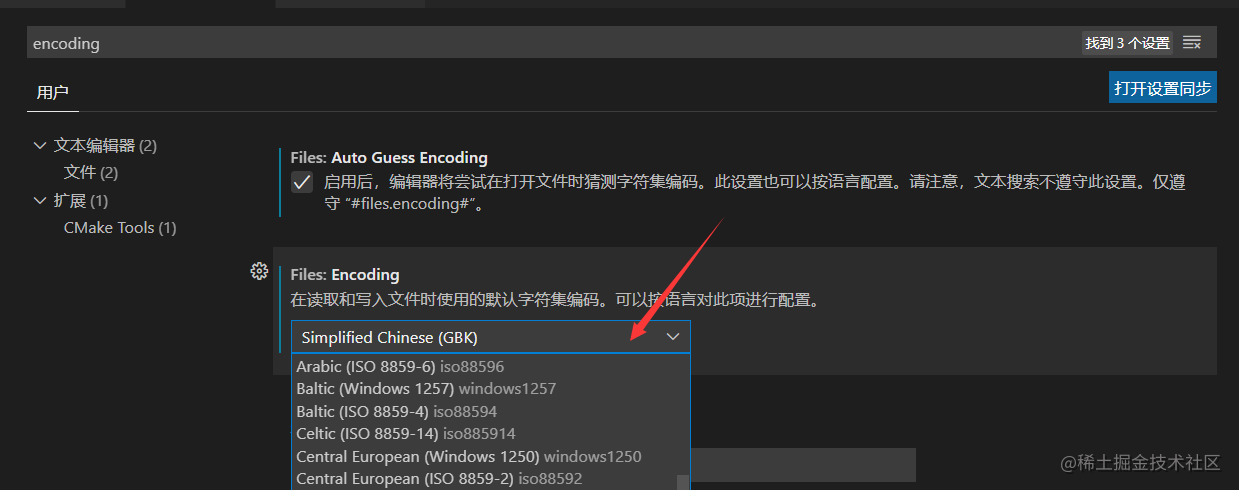
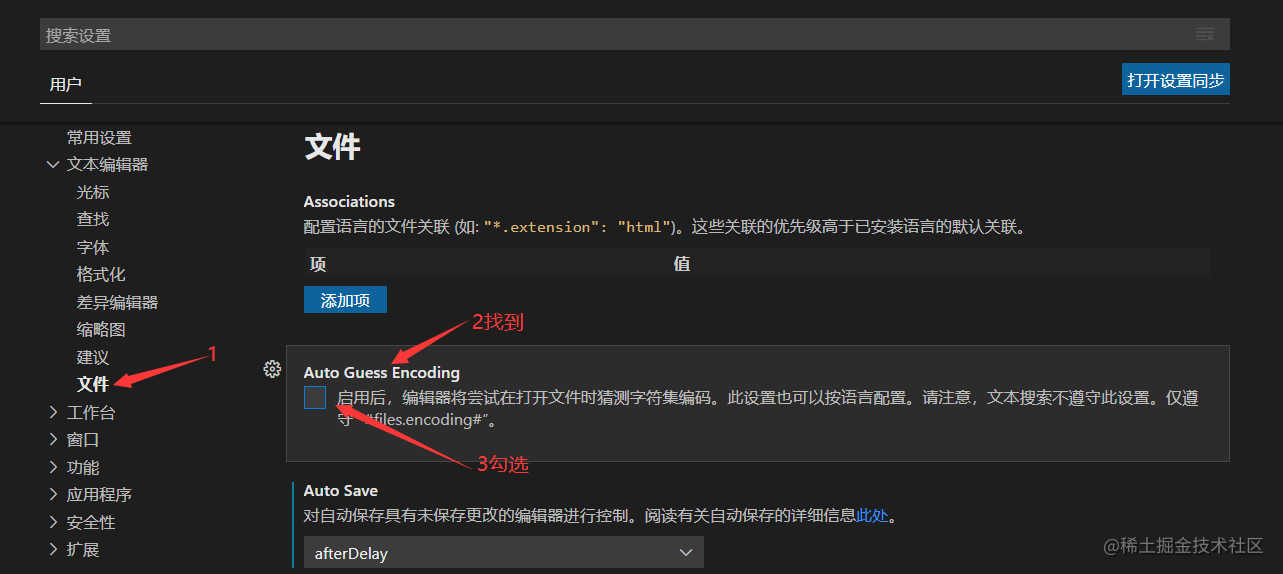
2)在搜索设置中搜索“Encoding”

3)选择“GBK”,即可

4)此设置只针对新建文件有效,之前已有文件无法自动设置,可以选择上面两种方法就行设置即可
4.针对用Vscode打开其他ide新建的文件出现中文乱码的解决方法
1)点击“文件”→“首选项”→“设置”

2)在“文本编辑器”下拉菜单找到“文件”,勾选“Auto Guess Encoding”(或者直接在搜索设置栏输入:Auto Guess Encoding,也能快速找到)→之后重启VSCode设置即可生效

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)