
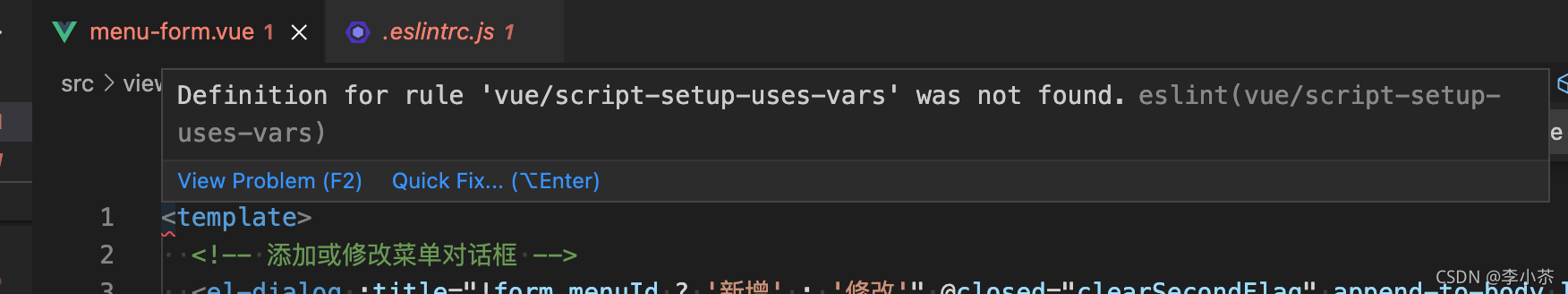
Definition for rule ‘vue/script-setup-uses-vars‘ was not found.eslint(vue/script-setup-uses-vars)
项目增加了几个依赖包,npm i执行完后,每个文件的开头都出现了eslint报错,如下图官网中有对 vue/script-setup-uses-vars 规则的说明,其对该规则的描述为Prevent<script setup>variables used in<template>to be marked as unused即,防止将定义在< script setup
·
项目增加了几个依赖包,npm i执行完后,每个文件的开头都出现了eslint报错,如下图

官网中有对 vue/script-setup-uses-vars 规则的说明,其对该规则的描述为
Prevent
<script setup>variables used in<template>to be marked as unused
即,防止将定义在< script setup >标签中,但在template 已使用的变量标记为未使用。该规则仅在设置 no-unused-vars 规则时生效。是在 eslint-plugin-vue 的 v7.13.0 版本中开始使用的。查看我的 eslint-plugin-vue 版本,更新后的版本是7.20.0。
如果只是不想看到错误提示,最简单的方法就是在 eslint.js 配置中将该规则关掉。在 rules 中添加 'vue/script-setup-uses-vars': 'off' 即可。
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容







所有评论(0)