
Vue 2.爷爷点击事件触发孙子的方法
1.项目场景:孙子组件中的表格数据需要校验,但是没有触发校验方法的按钮,只有通过爷爷组件的 "保存"按钮才去触发孙子的校验方法;校验成功传给爷爷一个flg值,爷爷通过flg值为true 调用保存接口(这里涉及到爷爷调用孙子方法,孙子传值给爷爷),由于项目用的vue2,所以就没有采用provide inject ,仅供参考 页面展示如下:2.解决方案2.1爷爷调用孙子的方法(用到ref)释:在父亲组
·
1.项目场景:
孙子组件中的表格数据需要校验,但是没有触发校验方法的按钮,只有通过爷爷组件的 "保存"按钮才去触发孙子的校验方法;校验成功传给爷爷一个flg值,爷爷通过flg值为true 调用保存接口(这里涉及到爷爷调用孙子方法,孙子传值给爷爷),由于项目用的vue2,所以就没有采用provide inject ,仅供参考 页面展示如下:
2.解决方案
2.1爷爷调用孙子的方法(用到ref)
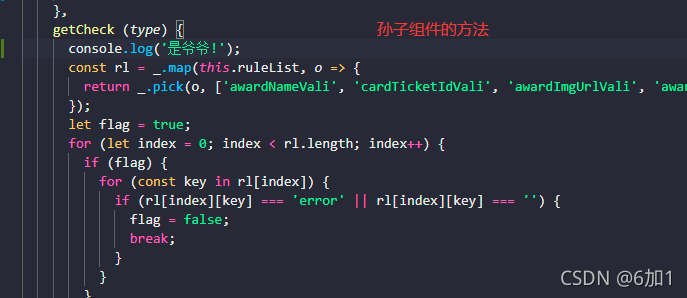
释:在父亲组件调用儿子的方法=》爷爷调用父亲调用的儿子方法,代码展示如下

父亲用ref调用子组件方法

同样ref爷爷调用父亲

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)