
VUE element-ui之table表格勾选功能(只能勾选某列值相同的行)
产品要求:表格可多选,且只能勾选客户名称相同的行。实现步骤:表格内配置:<el-table border :data="Data" @selection-change="selectionChangeHandlerOrder"><el-table-column:selectable="checkboxT"type="selection"width="55"
·
产品要求:表格可多选,且只能勾选客户名称相同的行。
实现步骤:
表格内配置:
<el-table border :data="Data" @selection-change="selectionChangeHandlerOrder">
<el-table-column
:selectable="checkboxT"
type="selection"
width="55"
align="center"
/>
两种方法配合:
// 表格勾选
selectionChangeHandlerOrder(val) {
if (val.length !== 0) {
this.customer = val[0].customerName//customer为自定义全局变量
} else {
this.customer = ''
}
}
// 复选框勾选限制
checkboxT(row, index) {
if (this.customer !== '') {//勾选时判断相同的名称可勾选
return row.customerName === this.customer
} else {//未勾选时全部可选
return true
}
}
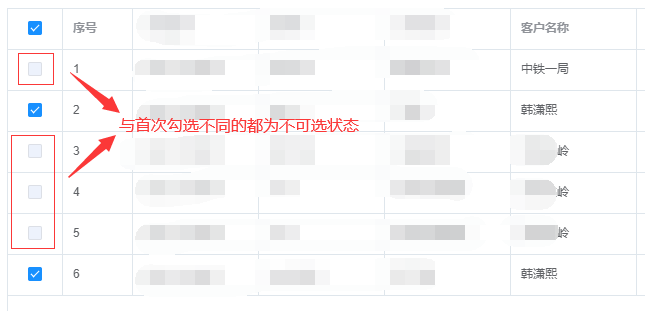
看效果:

更多推荐
 已为社区贡献32条内容
已为社区贡献32条内容







所有评论(0)