element ui table表格对某一行进行操作
实现方法:通过设置row-class-name添加样式将某些行进行单独设置。注意分页问题1.某行变色<el-table :data="tableData"height="800px":row-class-name="tableRowClassName"><el-table-column v-for="(item, index) in tableData[0]"
·
实现方法:通过设置row-class-name添加样式将某些行进行单独设置。注意分页问题
1.某行变色
<el-table :data="tableData" height="800px" :row-class-name="tableRowClassName"> <el-table-column v-for="(item, index) in tableData[0]" :key="index" :prop="index" :width="index" :label="item"> </el-table-column> </el-table>tableRowClassName({ row, rowIndex }) { console.log("row",row) console.log("row.bldname",row.bldname) if (row.bldname != '建筑物名称') { return "warning-row"; } return ""; },.el-table .warning-row { color: #f56c6c; }
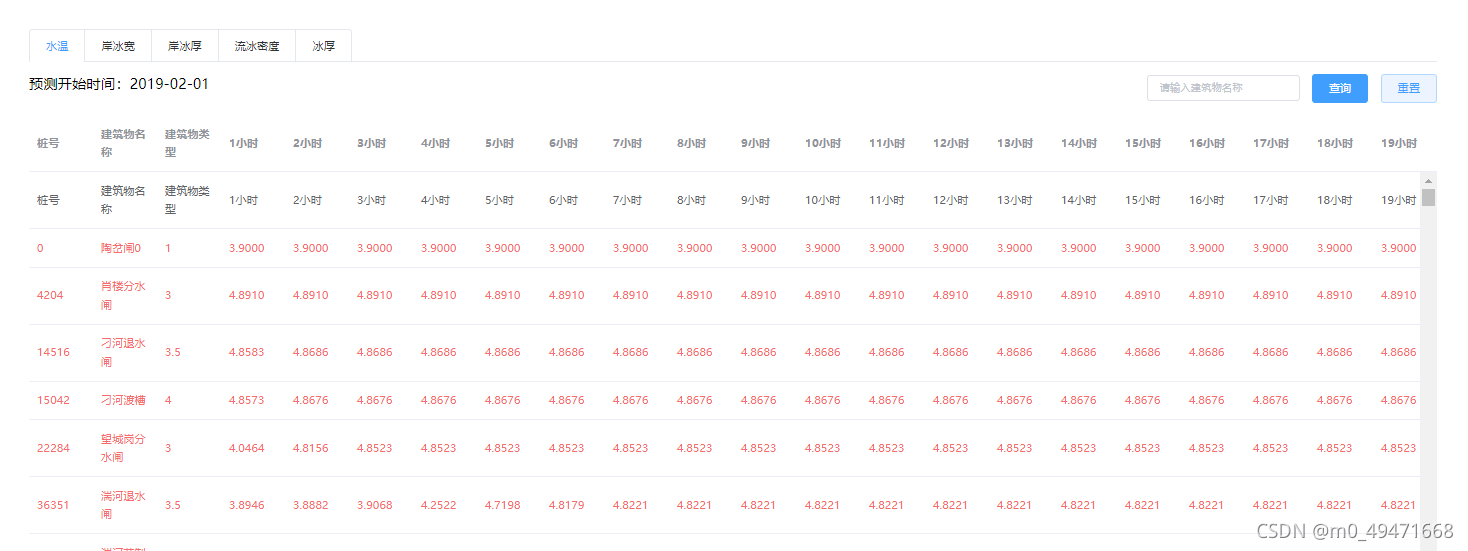
效果:

2.某行隐藏,只需要修改 tableRowClassName中的代码,和样式的代码
tableRowClassName({ row, rowIndex }) { console.log("row",row) console.log("row.bldname",row.bldname) if (row.bldname == '建筑物名称') { return "hidden-row"; } return ""; },.el-table .hidden-row { display: none; }
效果:用的=没成功,==成功了. 注意:style 不要加scope 否则不起作用
注意:style 不要加scope 否则不起作用
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)