
el-scrollbar滚动条组件
本篇主要是整理一下element ui找不到的el-scrollbar组件的api,做一个简单的带滚动条的查询工具栏(查询栏表单可自定义插入)。// 导入组件import Scrollbar from 'element-ui'const element = {install: function(Vue) {/** 滚动*/Vue.use(Scrollbar)}}export default ele
本篇主要是整理一下element ui找不到的el-scrollbar组件的api,做一个简单的带滚动条的查询工具栏(查询栏表单可自定义插入)。
// 导入组件
import Scrollbar from 'element-ui'
const element = {
install: function(Vue) {
/** 滚动*/
Vue.use(Scrollbar)
}
}
export default element例子:
<el-scrollbar
:native="false"
wrap-style=""
wrap-class="bg-red"
view-class="bg-blue"
view-style="color: pink;"
:noresize="false"
tag="section" >...</el-scrollbar>
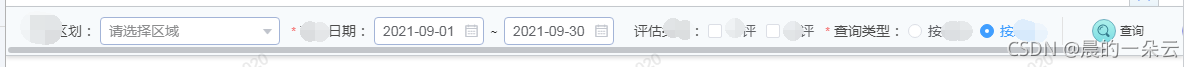
写一个滚动区域的组件:
<template>
<div class="search-bar-wrap">
<!-- 滚动区 (具体内容可用插槽自定义加入) -->
<el-scrollbar
class="scrollbar-wrapper"
view-class="scrollbar-view"
:vertical="false"
>
<slot name="view" />
</el-scrollbar>
</div>
</template>
<script>
export default {
name: 'SearchBar'
}
</script>
对应的全局scss:
/* 查询导航栏 */
.search-bar-wrap { position: relative;width: 100%; }
.scrollbar-wrapper {
background: #F7FAFC;
border-bottom: 1px solid #C7CBCF;
box-shadow: 0px 2px 4px 0px rgba(0, 0, 0, 0.14);
}
.scrollbar-view { display: flex;
&::after {
content: "";
display: block;
width: 20px;
height: 1px;
flex-grow: 0;
flex-shrink: 0;
}
}
element ui的el-scrollbar有一个人性化的地方,就是只有当容器内容溢出需要滚动且鼠标悬浮在滚动区域时,el-scrollbar才会显示出滚动条,平时滚动条是隐藏的。
注意1:el-scrollbar的class/css必须是全局样式,view内容中的样式会覆盖掉容器wrap的样式;
注意2:el-scrollbar本身class不能带padding,不然会出现容器内外两个滚动条。
el-scrollbar常用属性的理解:
props: {
native: Boolean, // 是否使用本地,设为true则不会启用element-ui自定义的滚动条
wrapStyle: {}, // 包裹层自定义的样式
wrapClass: {}, // 包裹层自定义的样式类
viewClass: {}, // 可滚动部分自定义的样式类
viewStyle: {}, // 可滚动部分自定义的样式
noresize: Boolean, // 是否不监听container尺寸变化,如果 container 尺寸不会发生变化,最好设置它可以优化性能
tag: { type: String, default: 'div' } // 生成的标签类型,默认使用 `div`标签包裹
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)