Web 前端学习之 表格
这里写自定义目录标题1.1.<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">.box {/*设置宽度*/width: 100px;/*设置高度*/height: 100px;backgrou
1. 表格定义及属性设置
在HTML网页中,想创建表格,就需要使用与表格相关的标签,创建表格的基本语法格式如下所示:
<table>
<caption>表格标签</caption>
<tr>
<td>单元格内的内容</td>
…
</tr>
…
</table>
定义表格标题<caption>是任选的,表格标题默认居中;
上面的语法包含三对HTML标签<table></table>、<tr></tr>、<td><td>,他们是创建表格的基本标签,缺一不可;
成对标签<table>和</table>用于定义一个表格,其主要属性如下:
Width 和 height 属性用于定义表格的宽度和高度,其单位可是绝对单位(像素),也能用百分比表示的相对单位;默认情况下,表格的宽度和高度靠自身的内来支撑;
要想改变表格的尺寸,需要对其应用的宽度属性 width 或高度属性 height;
border 属性用于指定边线的宽度;border=”0” 是默认值,表示无边框;
cellspacing 属性用于设置单元格内容与单元格边框之间的空白间距,单位为像素,默认值为1px(双线效果);
成对标签<tr>和</tr>用于定义表格中的单元格,必须嵌套在<table></table>标签中;一个表格有若干行,所以,需要在<table>和</table>里嵌套若干个和;
<td>标签主要属性如下:
bgcolor:属性用于设置表格的背景颜色;
background:属性用于设置表格的背景颜色;
align:属性用于定义单元格内容的对齐方式;
width 和 height:属性用于定义单元格的宽度和高度;
注意:
- 表单内容最终存放在成对标签和表示的单元格里;
- 单元格
<td></td>里可嵌套表格<table></table>; <tr></tr>中只能嵌套<td></td>,直接在<tr></tr>标签中输入中文的做法是不允许的;- 表格设置
border属性才会有线条,在设置属性cellspaciong=”0”,就以单线代替默认的双线;
2. 表格行定义及属性设置
制作网页时,需要表格中的某一行特殊显示,这时候就可以为行标签定义属性;
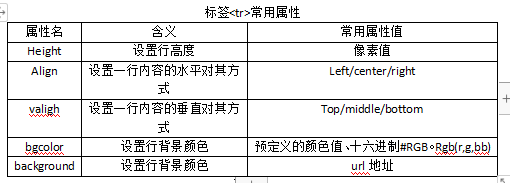
标签的常用属性,如下表所示:

注意:
<tr>标签无宽度属性width,其宽度取决于表格标签<table>;- 对
<tr>标签应用valign属性,用于设置一行内容的垂直对其方式; - 虽然能对
<tr>标签应用background属性,但在<tr>标签中此属性不兼容问题严重;
3. 表格单元格定义及属性设置
网页设置过程中,有时仅需要对某一个单元格进行控制,这时就可以为单元格标签<td>定义属性,其常用属性如下表所示:

注意:
- 在
<td>标签的属性中,重点掌握colspan 和 rolspan,其他的属性了解即可,不建议使用,均可用CSS样式属性代替; - 当对某一个
<td>标签应用width 属性设置宽度时,该列中的所有单元格均会以设置的宽度显示; - 当对某一个
<td>标签应用height属性设置高度时,该行中所有单元格均会以设置的高度显示;
表头一般位于表格第一行或第一列,其文本加粗居中;设置表头很简单,只需用表头标签<td></td>替代相应的单元格标签<td></td>即可;
4. 表格单元格合并
制作规则的矩形表格是容易的;但是,在实际开发过程中,可能需要对某些连续的单元格进行合并处理;此时,就需要对<td>标签分别应用 colspan属性(用于横向合并)或 rowspan属性(用于纵向合并);
注意: 在DW设计窗口中,拖拽可选择连续的若干单元格,在连续单元格的右键菜单里包含了 “合并单元格” 功能;
结束语
若这篇文章有帮到你,给个赞,收个藏,欢迎大家留言评论;
若文章有什么错误,欢迎大家指教。
更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容









所有评论(0)