
Ionic + Vue3 + Capacitor 配置应用信(App 包名、应用名、应用图标、启动动画、版本信息)
Ionic + Vue3 + Capacitor 配置应用信(App 包名、应用名、应用图标、启动动画、版本信息)
目录
2.3 修改 capacitor.config.json,让 启动动画图片 居中显示
3.3 如何修改 versionName、versionCode?
1. App 包名、应用名
1.1 在 VS Code 中的操作
打开 Ionic 项目的 capacitor.config.json 文件:
- 修改 appId(包名):反向域名.项目业务描述(多个单词之间以.连接)
- 修改 appName(应用名):中文名,一般在5个字以下
保存修改后,在项目根目录下,执行 ionic cap sync,将修改同步到 Android Studio
{
"appId": "cn.com.ths.bj.handleheld",
"appName": "掌上办公",
"webDir": "dist",
"bundledWebRuntime": false,
"plugins": {
"SplashScreen": {
"androidScaleType": "CENTER_CROP"
}
}
}
1.2 在 Android Studio 中的操作
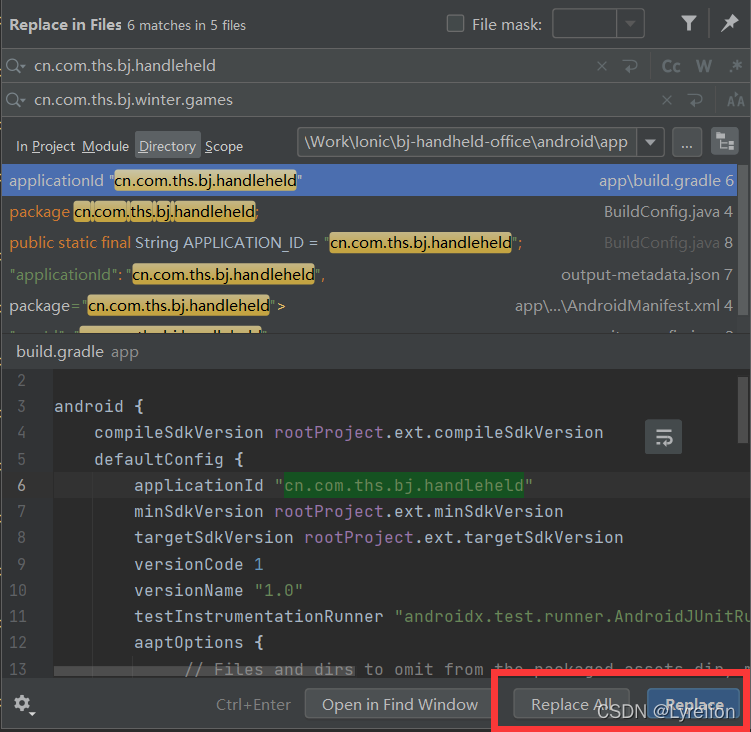
将项目切换到 Android 项目模式,右键 app,选择 Replace in Files:

全局替换 包名 和 应用名,下面以 包名 为例:

2. App 应用图标、启动动画
下面的操作仅针对 Android 应用
2.1 添加 应用图标、启动界面图片
在项目根目录下,新建 resources 文件夹
- 将 应用图标 放在该文件夹内,并重命名为 icon.png
- 将 启动界面图片 放在该文件夹内,并重命名为 splash.png
启动界面图片要求:
- 尺寸要求:2732px * 2732px 及以上;
- 正方形图片;
- 展示内容需居中
2.2 生成 适配不同屏幕的 应用图标、启动界面图片
全局安装 cordova-res:
npm i cordova-res -g
在项目根目录下,执行命令:cordova-res,检查 cordova-res 是否安装成功

在项目根目录下,执行命令
cordova-res android --skip-config --copy

打开 resources 目录,会发现生成了一个 android 文件夹,里边是 上述命令生成的 裁剪图片
- android/icon 对应 应用图标 的全部裁剪图标
- android/splash 对应 应用启动图片 的全部裁剪图片

2.3 修改 capacitor.config.json,让 启动动画图片 居中显示
{
"plugins": {
"SplashScreen": {
"androidScaleType": "CENTER_CROP"
}
}
}
其他有关 应用图标、应用启动动画图片 的配置,可以参考:Capacitor - build cross platform apps with the web
2.4 同步代码到 Android Studio
此处可能需要删除 Android Studio 中,原本存放的 应用图标 / 应用启动动画图片,防止打包后没替换成功
3. App 版本
3.1 什么是 versionCode?
versionCode 代表 App 更新过多少次,是给设备程序识别版本(升级)用的,必须是一个 interger 值(整数)
在 工作空间 发布的 App 的 versionCode,一定要比前一版本高,不然无法发布
3.2 什么是 versionName?
应用版本号,是一个字符串
3.3 如何修改 versionName、versionCode?
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容








所有评论(0)