
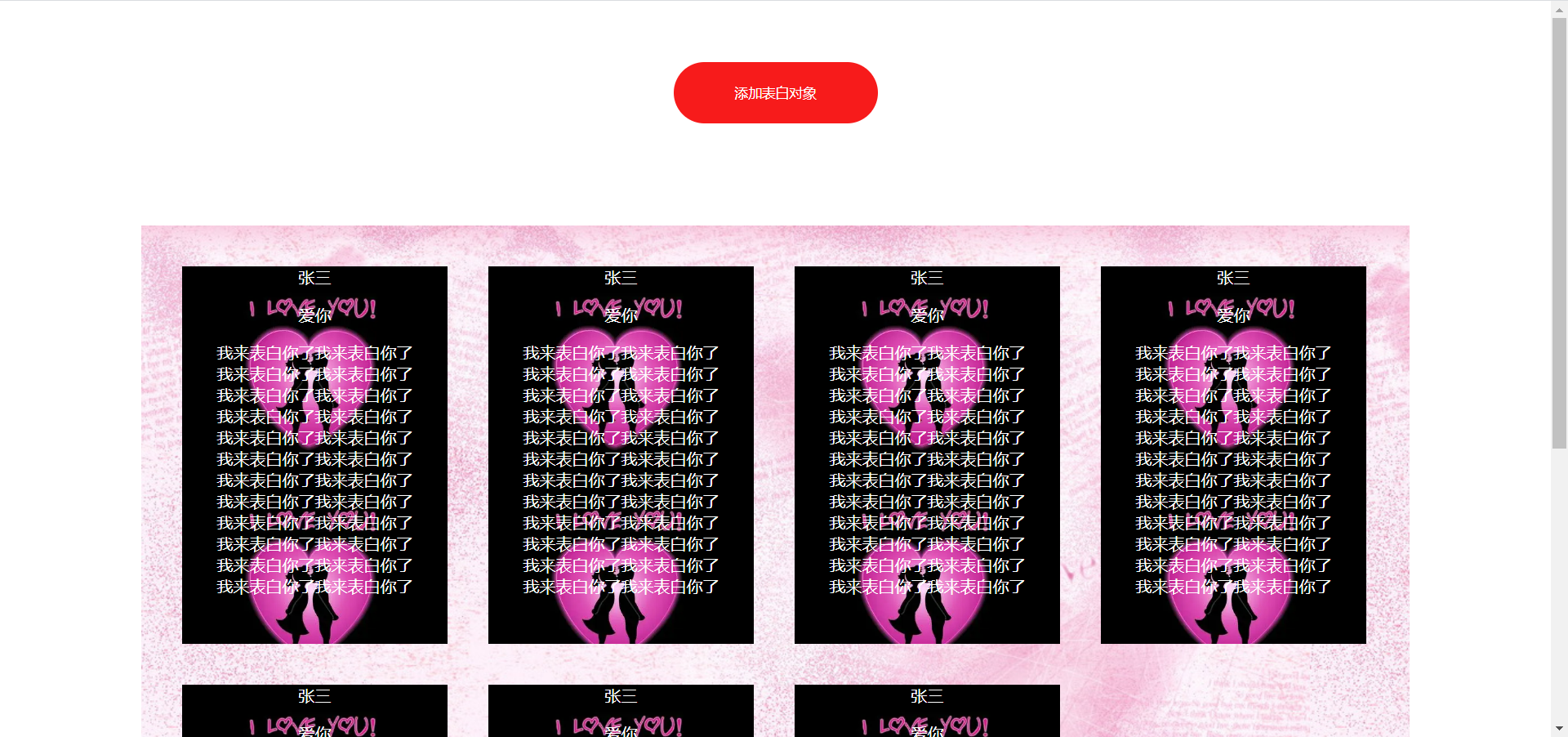
vue实现表白墙效果,大家快学起来吧!!!
表白墙代码:<template><div><buttonclass="btnAdd"@click="dialogVisible = true">添加表白对象</button><div class="Confession"><div...
·

表白墙
代码:
<template>
<div>
<button
class="btnAdd"
@click="dialogVisible = true"
>添加表白对象</button>
<div class="Confession">
<div
class="name"
v-for="(item,index) in confession"
:key="index"
>
<p class="label">{{item.label}}</p>
<div>
<p>{{item.title}}</p>
<p>{{item.content}}</p>
</div>
</div>
</div>
<el-dialog
title="添加表白对象"
:visible.sync="dialogVisible"
width="30%"
>
<div>
<div>
<p>表白人姓名:</p>
<el-input
v-model="allcontent.label"
placeholder="请输入表白人姓名"
></el-input>
</div>
<div>
<p>表白标头:</p>
<el-input
v-model="allcontent.title"
placeholder="请输入表白标头"
></el-input>
</div>
<div>
<p> 表白内容:</p>
<el-input
v-model="allcontent.content"
placeholder="请输入表白内容"
></el-input>
</div>
</div>
<span
slot="footer"
class="dialog-footer"
>
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button
type="primary"
@click="submit"
>确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
},
data() {
return {
allcontent: {
label: '',
title: '',
content: ''
},
dialogVisible: false,
confession: [
{
label: '张三',
title: '爱你',
content: '我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了'
},
{
label: '张三',
title: '爱你',
content: '我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了'
},
{
label: '张三',
title: '爱你',
content: '我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了'
},
{
label: '张三',
title: '爱你',
content: '我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了'
},
{
label: '张三',
title: '爱你',
content: '我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了'
},
{
label: '张三',
title: '爱你',
content: '我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了'
},
{
label: '张三',
title: '爱你',
content: '我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了我来表白你了'
}
]
}
},
methods: {
submit() {
if (this.allcontent.label === '') {
this.$message('输入表白对象姓名');
} else if (this.allcontent.title === '') {
this.$message('输入表白标头');
} else if (this.allcontent.content === '') {
this.$message('输入表白内容')
} else {
this.confession.push(this.allcontent)
this.dialogVisible = false
this.allcontent = {
label: '',
title: '',
content: ''
}
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.btnAdd {
border: none;
background-color: rgb(247, 27, 27);
width: 200px;
height: 60px;
color: #fff;
border-radius: 30px;
cursor: pointer;
}
.Confession {
width: 80%;
height: 80%;
background-color: rgb(230, 178, 68);
margin: 100px auto;
padding: 20px;
color: #fff;
background: url('./images/bgi.jpg');
background-size: contain;
display: flex;
flex-wrap: wrap;
}
.name {
width: 200px;
min-height: 200px;
background-color: #fff;
background-image: url('./images/demo2.webp');
background-size: contain;
padding: 30px;
margin: 20px;
}
.label {
margin-top: -30px;
}
</style>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)