修改element ui中form表单的 label 颜色样式
此时,emement ui的form表单的label(年龄二字)是黑色的。原代码:<template><el-form :model="numberValidateForm" ref="numberValidateForm" label-width="100px" class="demo-ruleForm"><!-- 年龄字段 --><el-form-it
一键AI生成摘要,助你高效阅读
问答
·
此时,emement ui的form表单的label(年龄二字)是黑色的。

原代码:
<template>
<el-form :model="numberValidateForm" ref="numberValidateForm" label-width="100px" class="demo-ruleForm">
<!-- 年龄字段 -->
<el-form-item label="年龄" prop="age"
:rules="[
{ required: true, message: '年龄不能为空'},
{ type: 'number', message: '年龄必须为数字值'}
]">
<el-input type="age" v-model.number="numberValidateForm.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('numberValidateForm')">提交</el-button>
<el-button @click="resetForm('numberValidateForm')">重置</el-button>
</el-form-item>
</el-form>
</template>
开始设置样式:
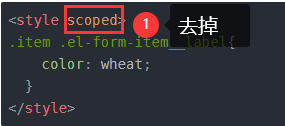
1、去掉style中的scoped,不然会有作用域的限制

2.在对应el-form-item的label属性中加入class样式

<!-- 年龄字段 -->
<el-form-item label="年龄" prop="age" class="item"
:rules="[
{ required: true, message: '年龄不能为空'},
{ type: 'number', message: '年龄必须为数字值'}
]">
3.查看当前元素对应style的样式名称
如:.el-form-item__label 添加如下样式代码
<!--
.item: 是绑定class的
.el-form-item__label: 自动匹配form表单中label的(注意:中间是连续的两个'_')
-->
<style>
.item .el-form-item__label{
color: red;
}
</style>
此时,element ui中form表单的 label 的颜色就会变成红色

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)